HTML5’s local storage is undoubtedly one of the most interesting and most talked about features in the HTML5 technology stack. Local storage is part of Web Storage specification and is supported by all modern browsers (destkop and mobile). Although local storage (or Web Storage) sounds rather sophisticated, the functionality is very easy to use. You basically get a map as storage inside the browser (available to all browser windows). You can insert, delete or read key/value pairs. That’s it. Data stored in local storage (localStorage) will be there when you close and open the browser. There is also session storage (sessionStorage). As the name implies, it will be only available as long as the browser window is open, and will be cleared when browser window is closed.
The only other thing to know is that data saved by a page is only available for a pages from the same domain. In other words, a page loaded from abc.com, doesn’t have access to data saved by page from domain xyz.com.
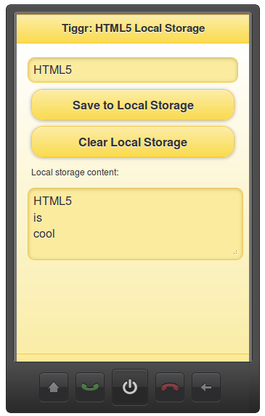
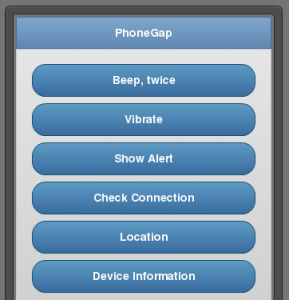
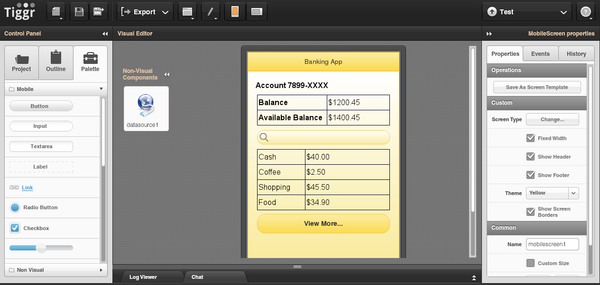
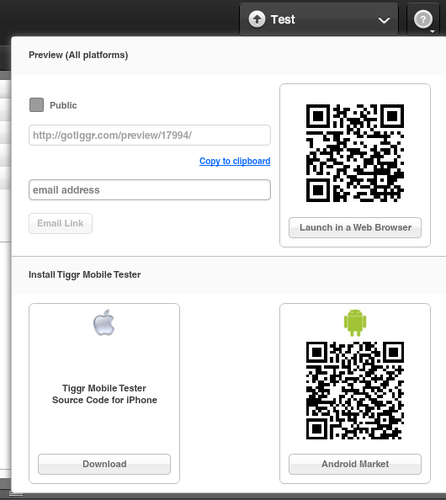
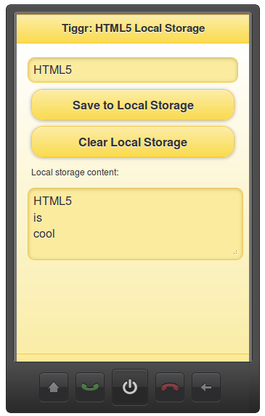
We are going to going to build an app that looks like the screen shot below. In fact, you can try the app (scan the QR code). Try it on your mobile device as well.


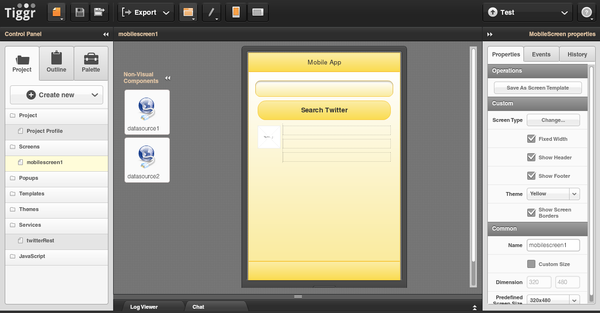
To build the app, I used Appery.io Mobile Apps Builder. If you are wondering why Appery.io? Well, because it’s incredibly simple and fast to create a project and build app. If you don’t have an account yet, quickly sign up here.
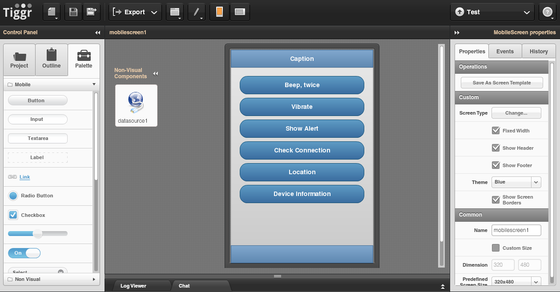
First build the UI by dragging and dropping jQuery Mobile components from the palette on to the phone. At any point, you can click Test to try the app in browser, or mobile browser.
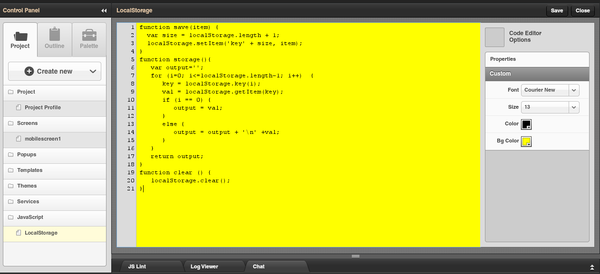
You can use Appery.io to build real mobile apps without writing any JavaScript. But, for more advanced cases (like ours), you can easily write any custom JavaScript. You can even import 3rd party JavaScript libraries. In our case, we are going to create a new JavaScript file (called asset) with the following content:
// save item
function save(item) {
var size = localStorage.length + 1;
localStorage.setItem('key' + size, item);
}
// get storage content
function storage(){
var output='';
for (i=0; i <= localStorage.length - 1; i++) {
key = localStorage.key(i);
val = localStorage.getItem(key);
if (i == 0) {
output = val;
}
else {
output = output + '\n' +val;
}
}
return output;
}
// clear storage
function clear () {
localStorage.clear();
}
There are three functions, one for saving a new item (save()), one for getting the current storage (storage()) and one for clearing the content (clear()). Local storage API is very simple. For example, to save an item:
localStorage.setItem('key', 'item');
then, to get a value from storage:
localStorage.getItem('key');
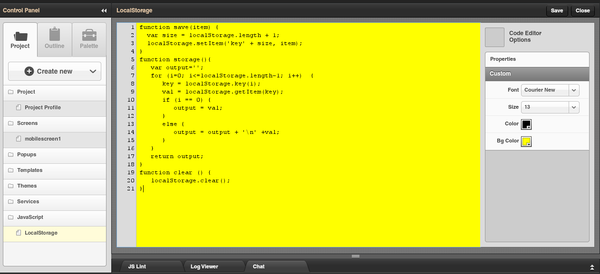
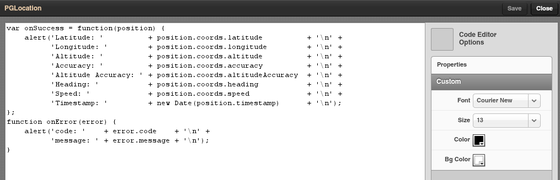
This is how the complete file looks inside Appery.io JavaScript editor:

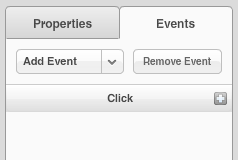
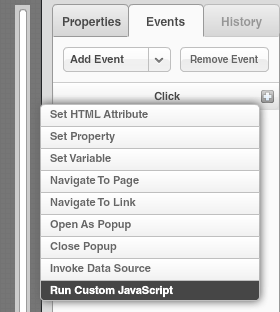
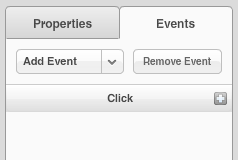
The last step is to invoke JavaScript when the buttons are clicked. We also want to load storage content when the screen is loaded for the first time. Let’s work on the buttons first. To invoke JavaScript on button click, we first add click HTML event to the button:

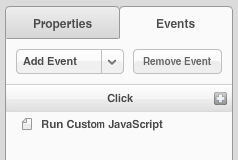
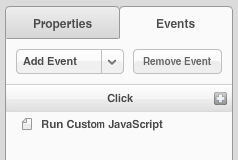
Then we add Run Custom JavaScript action by clicking the + button:

Click on the action to enter JavaScript code. The code for Save to Local Storage button looks like this:
var item =$('[dsid="input"]').val();
save(item);
var output='';
output = storage();
$('[dsid="storageContent"]').text(output);
We first find the input component using jQuery (it’s going to simpler to do that, once we introduce Appery.io JavaScript API, work in progress). Save the value from the input element, reload storage content so we can display it inside the textarea.
Clear Local Storage button looks like this:
clear();
$('[dsid="storageContent"]').text('');
alert('Local storage cleared.');
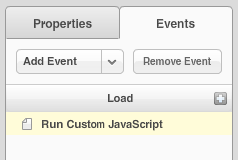
Lastly, we also add load event to the screen itself so that we can show storage content when the screen loads for the first time:

var output='';
output = storage();
$('[dsid="storageContent"]').text(output);
Try it yourself (it’s easy and fun!).