Build Apps Faster with Automatic App Update, Visual API Service Designer, Angular Visual Binding Editor, and More Security Options
Update fast without going through the app store
Wouldn’t it be awesome to update your app without having to resubmit it to app stores? Now you can! With the new Appery.io AutoUpdate feature, you’ll only have to submit your app to the app stores once. You’ll use EXPORT > Auto update to build a new bundle with updated resources. Apps installed on devices will automatically download the updated bundle, meaning users won’t need to do anything for the update.
However, there are some restrictions due to security policies:
- Only web-resources: HTML/JS/CSS resources could be updated with this feature;
- Cordova and Cordova plugins couldn’t be updated with this feature;
The updated release bundle is the same for all platforms, so all mobile devices (Android and iOS) are updated simultaneously. See the documentation for more about this feature.
New API Express capabilities
Quickly create services with new visual builder
API Express, which allows you to use external relational databases with Appery.io, was updated with powerful visual tools. Now it’s really easy to build complex algorithms by combining multiple queries into one endpoint.

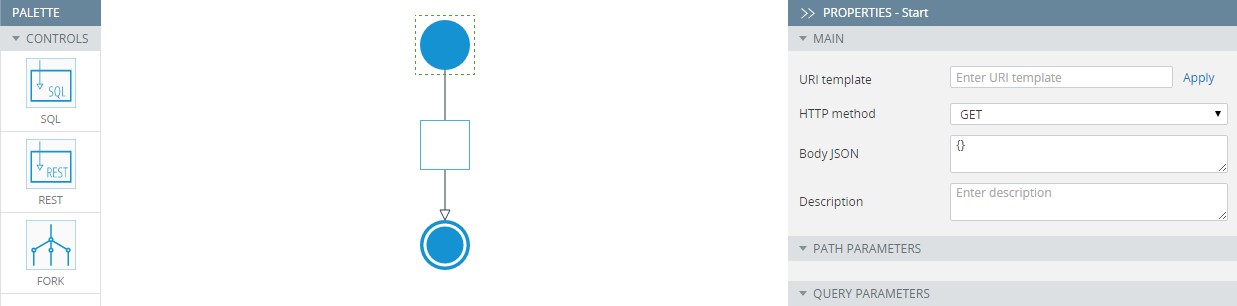
These are the components in palette for now (soon we’ll have more!):
- SQL
- REST
- FORK
Use SQL and REST components to make a simple request by dragging them into the empty placeholder. Use FORK to execute several requests of different types at once. Their responses will be concatenated and returned as single one. You can make as many nestings as you want. Each request contains its own set of properties that can be configured via the PROPERTIES panel to the right. Here you can find more about the Service Builder.
Develop faster with new debug mode
By turning on the new debug mode for API Express you can receive detailed errors in request responses. Go to API Express > Settings to enable the debug mode.
More security with LDAP over SSL
As of now, Appery.io also supports LDAP over SSL (or LDAPS) protocol.
LDAPS URLs use SSL connections instead of plain (i.e., unprotected) connections. They have a syntax similar to LDAP URLs except the schemes are different and the default port for LDAPS URLs is 636 instead of 389.
LDAP (as well as LDAPS) can be used in API Express for managing user identity. Go to the API Express tab and open your project, then switch to Setting to choose security provider for managing user access.
You can find detailed information on how to use Appery.io database and LDAP for user management here.
Generate API Express services and build offline apps with jQuery Mobile
The extension, which helps to quickly generate REST services based on created models in API Express, is now available for jQuery Mobile projects too. As usual, the flow is very simple:
- Create your API Express project, configure models and services.
- Go to your Appery.io app and choose the extensions by going to
CREATE NEW > Extensions > API Express Generator. - Select your project, click
Generateand refresh the page. All of the selected services are created and ready for further use.
Find the detailed step-by-step tutorial here.
Updated mapping & binding
Appery.io is well known for its convenient visual tools. This update introduces the Mapping feature and improvements for binding in AngularJS projects.
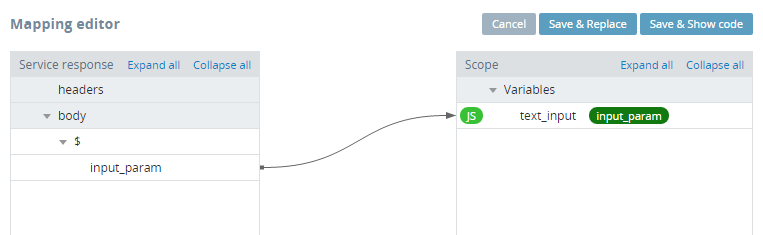
Quickly map data between scope and services using the updated visual mapping editor
When a REST service is invoked, it usually requires input data and returns the response data you want for further actions with it.
With the Appery.io visual mapping editor, it’s very fast and easy to map data between the scope and REST API services.

For those who are already familiar with Appery.io mapping in jQuery Mobile projects, mapping in AngularJS won’t bring something conceptually new. As previously, you can map any UI component to the request and response of REST services. You can also use custom JavaScript code to transform the passed value for your needs. For example, it can be handy to make validations.
One new fundamental thing, is that you can see the code generated by mapping in your scope function. Of course, you’re then able to manage that code as needed. However, you can now open the mapping editor again and make changes you need in visual way.
See the Mapping doc here.
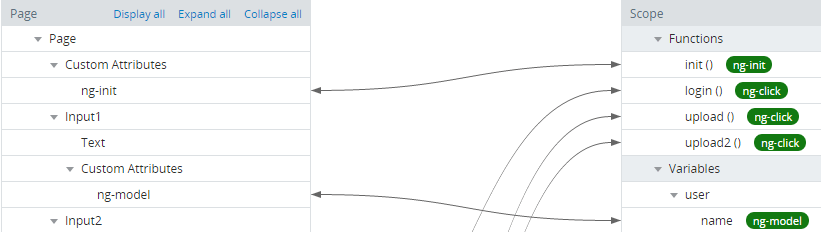
Quickly bind page and scope using the new visual binding editor
Data-binding in AngularJS apps is the automatic synchronization of data between the model and view components. When the model changes, the view reflects the change, and vice versa.
Appery.io provides a visual tool for binding. It’s very similar to mapping, but instead of REST services, it’s used for managing the connections between scope variables/functions and UI components.

The larger your app gets, the more useful this tool becomes. Binding is the place where you can quickly see where certain properties are displayed and used. See the Binding doc to learn more about this feature.
New libraries version
Our users can now enjoy the recent AngularJS resources update for their projects.
The built-in resource version updates include:
- AngularJS – 1.4.3. Learn more about some new features added: $anchorScroll (allows navigation to a specific part of the page), $interval (allows the passing of parameters into callback functions; to learn how to use it in Appery.io apps, check here ); the changes can be tracked in the Angular js changelog.
- AngularJS libraries (including: route, mocks, animate, touch) – 1.4.3;
- AngularJS Google Maps – 2.1.5. For more information, visit the AngularJS Google Maps page; the change history is here.
- Lodash – 3.10.1. Find out here what’s been added: https://lodash.com/. Lodash changelog can be found under this link.
Also, specific libraries has been updated:
New in Bootstrap projects
- Bootstrap CSS – 3.3.5. Find more info here: http://getbootstrap.com/; the Bootstrap release changelog can be found here.
- UI-Bootstrap JS – 0.13.3 (includes, for example, new keyboard navigation features enabled for Appery.io components like
Dropdown,Acccordionetc. ). Read here for more: http://angular-ui.github.io/bootstrap/; to check the changes, visit the UI-Bootstrap js changelog page.
New in Ionic projects
- Ionic CSS and Ionic JS – 1.1.0 . Reference here and here respectively. Follow this link for Ionic changelog.
- Ionicicons – 2.0.1. Go here to learn about the latest version.
Quickly share your app on social networks
Now you can publish your app on Appery.io domains and share it in social networks in a few clicks. Simply click Share your app when testing your app in the browser and choose the social network to share. Let your friends know that you’re building some cool mobile apps!

Along with great and useful features, there are some more minor updates in Appery.io:
Your feedback is very appreciated, so feel free to contact us for any questions you have. Happy app building!
