Social Authentication Examples for AngularJS and jQuery Mobile
User login/registration is one of the most common features in a mobile app. Permitting login with existing credentials that users have from social networks can significantly simplify the authentication process and improve the user experience.
User Login Registration Examples for all project types (jQuery Mobile, Ionic, and Bootstrap) has just been updated with social authentication functionality. You can use those examples to quickly set up your app with the social login feature or see how it’s built to implement your own.
To create an app from an example, click Create new app > From example and choose the example you want from the list of available examples.
The updated example shows the following features:
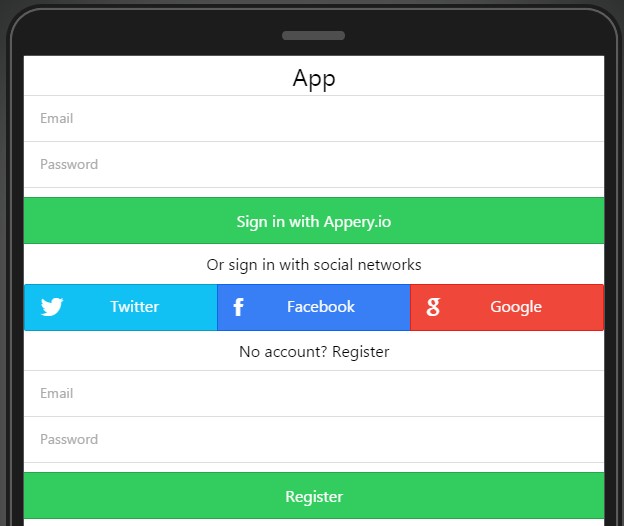
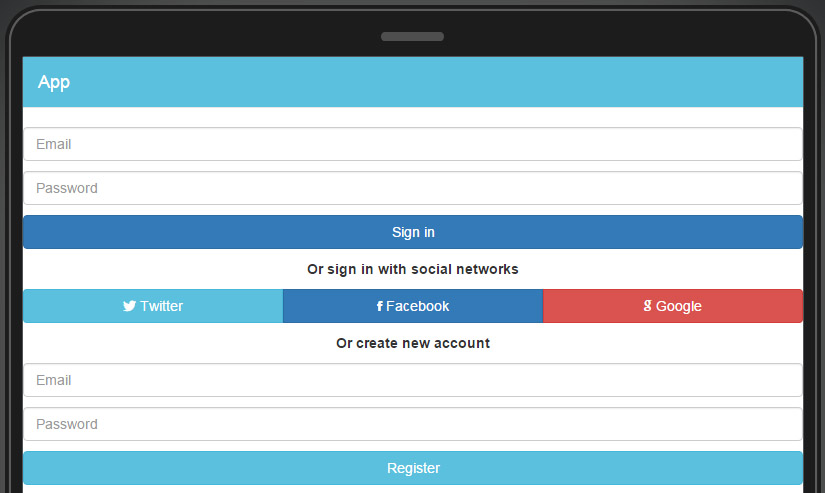
- User registration
- User login
- User login with social network
- User sign out
- User session management
- Create/view/delete – a list of items for the logged-in user
For this app to work, it requires a very minimal setup:
- Create a new database called:
myDB. - Inside the database, create a collection called:
Stuff. - Inside the
Stuffcollection, create one column called:text(Stringtype). - With the
Stuffcollection open, clickChange default ACL button. - Inside the input field type:
@Creator, clickAdd User. - Click
Save and Close. - Copy the created database id and paste it to the
myDB_settings > database_id(underServicesfolder) in the App Builder. - To turn on the Social Network authentication for current database, go to
Social connectionstab (on the database page) and click “Add an app”. - Select provider and specify
App name(can be anything you want),Cliend IdandSecret Id. Those credentials can be retrieved by creating the app on the social network side. See how to create an app for Facebook, Twitter and Google. - Go to your app, open
myDB_settingsand specify client ids for each social network (the same as you specified inDatabase > Social connections). - Lastly, copy the Appery.io app id from the current URL (value between
project/and/editor) and paste it to themyDB_settings > appId.
You are now ready to run the app. Don’t forget to create the first user.
Remove the frame when testing in the browser. Due to security reasons, social providers don’t allow launching the app in frames.
Let us know if you have any issues with these examples, and feel free to share any feedback with us.