Big Update: New Release Has Social Network Identity Integration and Much More
The new update has a lot of new features. These features include:
- Social login and LDAP sign-on for apps
- Offline capability in apps using the internal database or an external one
- New Bootstrap and Ionic components
- Outline page component view
Keep reading to learn more about what’s new in Appery.io.
Social network integration is now faster and simpler
The vast majority of mobile apps require users to sign up by providing certain credentials. This is a cumbersome process that requires the user to remember yet another password. By giving users the ability to sign in via social networks, you can improve user experience and make familiarization with your app easier.
By providing the social network integration out-of-the-box, Appery.io is significantly simplifying the process of adding identity to mobile apps. Adding the social network authentication can literally be done in a few clicks by visually configuring the database settings.
You can find the social network login API and detailed instruction on how to use this feature here. We’ve also modified the getting started tutorial by adding the social login feature. You can find it here.
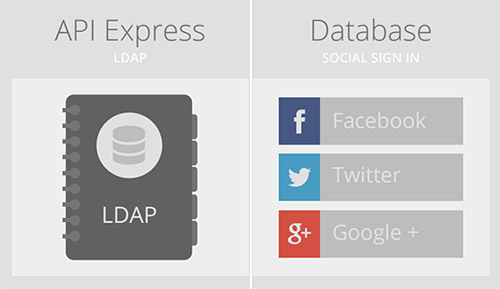
LDAP for identity management
![]()
In this update, the Appery team has paid a lot of attention to user management and authentication. Together with the social network integration, we implemented the ability to use LDAP for user authentication. LDAP authentication and API Express is the ultimate combination for enterprise integration. Simply use API Express to expose your SQL database with REST services and LDAP to maintain the authentication routine.
However, you still can use the Appery.io database to manage users access. Create and configure the needed security provider (LDAP or Appery.io database security) by going to Resources > Security and the choose it in the API Express settings.
If something goes wrong during LDAP authentication, you can refer to the LDAP errors document that will help find the reason for the error.
Offline apps with the Appery.io database
The previous update brought a lot of cool stuff, especially API Express, which was briefly mentioned above. With API Express, ClientSDK.js was published, which allows you to implement offline apps. However, there was one limitation: the database used in the app should be relational. We have extended this functionality, allowing you to select the Appery.io database in API Express settings. The flow is absolutely the same as with relational databases:
- Go to API Express and create a new DB connection. Choose the Appery.io database instead of relational.
- Create a new project in API Express and add models by choosing the Appery.io database as database connection.
- Go to your Appery.io app and import the services by using the API Express Generator.
- In your JavaScript code, track when the device network state changes, and call
goOfflineorgoOnlinemethods to switch the app to appropriate modes.
See the usage examples of those methods here.
New Ionic and Bootstrap components
There is one more Bootstrap component available to use in your mobile apps – Collapse. It makes it easy to hide and show an element with a css transition. As always, set of configurable properties can help you to properly adjust the component for your needs.

Ionic comes with five more out-of-the-box components:
- Google Map – easily add the map to your map is now available. It’s a complex but easily-adjustable component, with many options and parameters available.
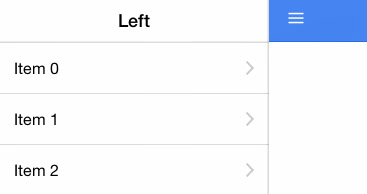
- Side Menu – the Ionic component that allows you to implement native-like side menu.
- Toggle
- Range
- Spinner
The more completely set of UI components, the more features with native feel you can quickly add to your app via simple drag&drop. You can find docs for all the new components on the Ionic UI components page. The docs for the side menu can be found here.
Set custom session life time
Previously, the session token lifetime was fixed and equal to 120 minutes. Now, you can go to Database > Settings and specify the session timeout you need.
Improved Server Code API
A few updates affected the Server Code:
- Server Code editor UI was improved.
Requestmethod now containsheadersproperty.Responsewas complemented withsetHeadermethod.XHR2has two new additional options –isRawRequestandisRawResponse.- All Server Code methods now can be called via
Apperyioprefix, for example –Apperyio.request.keys(). This can be used to avoid namespaces conflicts if any.
Check the Server Code API for more about new options.
AngularJS improvements – Function types and new docs
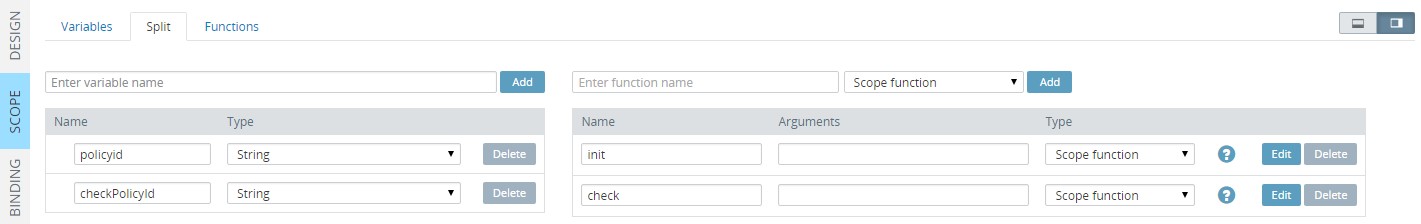
Now, Appery.io will allow you to select one of three function types in AngularJS. You can find more about them in new doc – Scope variables & functions.
For more convenience, SCOPE tab was separated on a three tabs – Variables, Functions and Split (combined view of Variables and Functions).

New Directives doc will show you how to work with AngularJS directives in Appery.io.
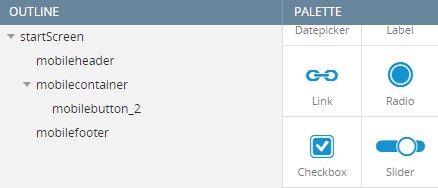
Outline view for simplified page components navigation
The OUTLINE tab really helps in selecting UI components by showing the whole app UI hierarchy. This is even more helpful when your app has complex UI, with Grid, nested elements and so on.

We hope you will like the new updates. As always, we would love to hear your feedback. Our support will do their best to answer your questions, and don’t forget to check out our YouTube channel for new videos. Finally, register for our upcoming webinar (Wednesday, August 12th) to see a demo of all our new features.