Appery.io 1.2.1 release: mobile prototypes and controls based on jQuery Mobile
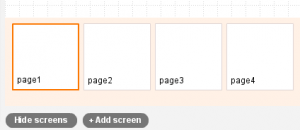
We just released Appery.io version 1.2.1 and the biggest new feature is mobile palette which lets you build mobile prototypes and of course preview them. Mobile controls are based on jQuery Mobile. Other new features are reorder screens with drag and drop, preserve ratio for uploaded images, round corners for components and component duplicate option.
To see the entire list of features, just go to https://appery.io. For any questions, suggestions and feedback, go to Appery.io forum. Let’s review all the new features in this release.
Mobile palette and prototypes
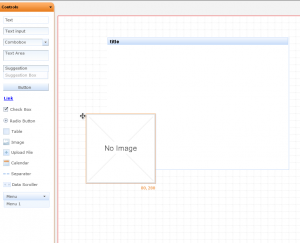
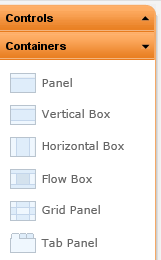
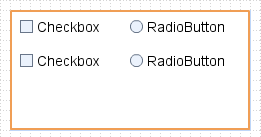
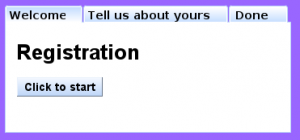
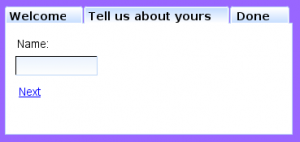
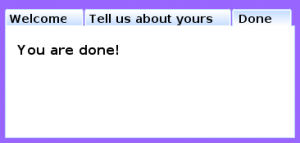
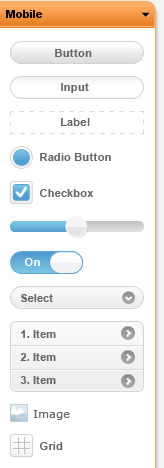
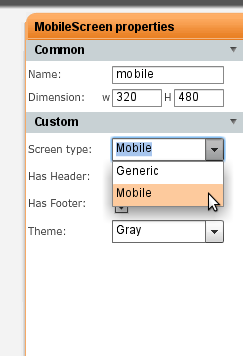
With mobile palette based on jQuery Mobile controls, you can now create prototypes for iPhone, Android, BlackBerry or any other mobile device and preview them in any browser (of course we recommend a mobile browser). To activate the mobile palette, switch Screen Type to Mobile in screen properties and get jQuery Mobile based controls:
 |
 |
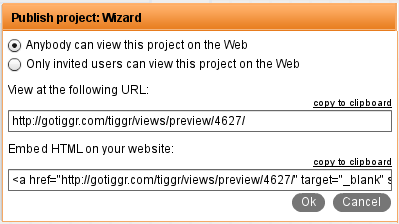
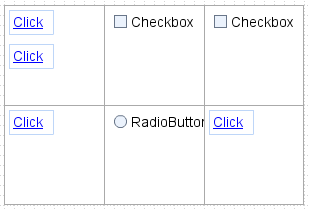
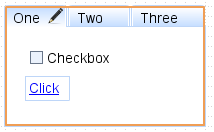
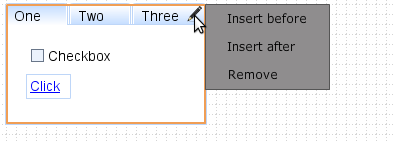
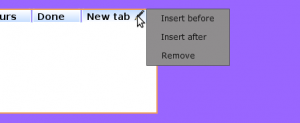
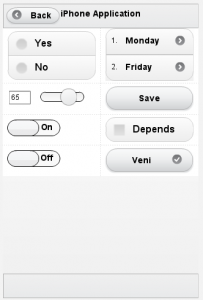
Use the grid control to help you with layout and don’t forget that you can always preview the mobile prototype by selecting Web Preview/Open:

Read the rest of this entry »