Appery.io: Web and Mobile Prototypes Tool on jaxenter.com
Appery.io article on jaxenter.com.

Appery.io article on jaxenter.com.
Appery.io 2.0 packs powerful new features: expanded events/actions, templates, custom components and annotations. Try the new Appery.io today
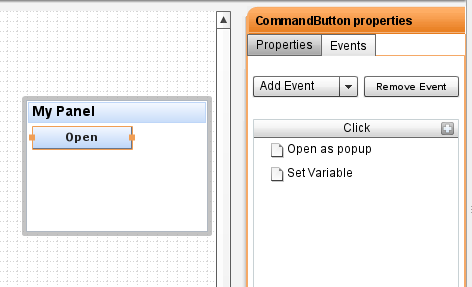
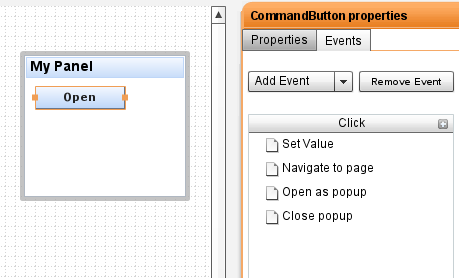
We have greatly expanded actions and events feature and now in addition to navigating between pages, you can set events such as click, value change and associate actions with those events such as setting a value, opening a pop-up window and much more. We are taking HTML prototypes to, well, real HTML prototypes. The following actions are supported (and more are coming soon):
To start using the expanded events/actions features, just switch to the new Events tab.

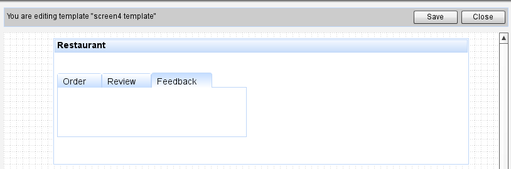
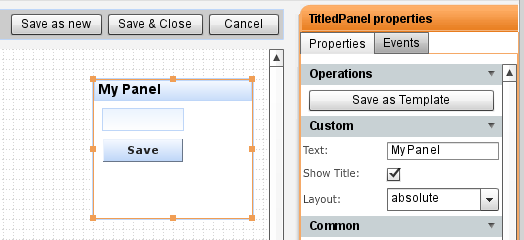
Who doesn’t need or like templates? As the prototype becomes bigger, making changes that repeat on every page becomes more difficult and time consuming. That’s why we just introduced templates – frequently requested feature!. You will be able to save any screen as a template and then use the template to create new pages based on it. How do you like this time-saving feature!

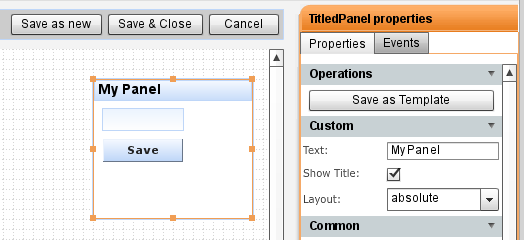
Need to reuse two or more components multiple times? Now you can create a composite custom component to use anywhere in your project. The composite component will appear in Custom Components palette. To create such component, just select two or more components and click Create Template button.

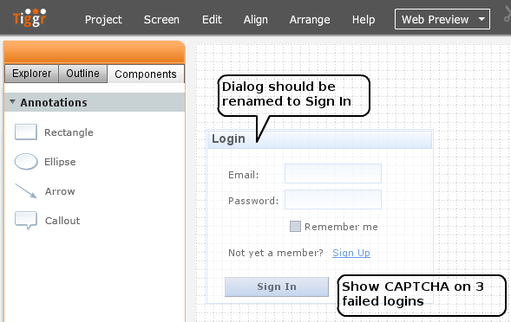
Collaborating and sharing the prototype was possible since the beginning. However, it can be very useful to be able to leave notes or comments inside the prototype for users to view later such as “Change button label to “Save”. Now it’s possible with the Annotations features. Another cool and useful feature! To activate annotations, click Show Annotations at the bottom of the application.

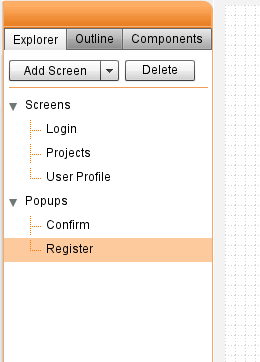
To make it easier to work with projects that have large number of pages, we have created a new view which combines Explorer, Outline and Components tabs. Explorer tab is for pages, Outline tab is for quick navigation, and Components tabs has all the controls you can use to create prototypes, it will also list your custom components.

We also fixed or added the following issues reported by users:
You can always tell us what you think by visiting http://getsatisfaction.com/apperyio or on Twitter: @apperyio.
Happy Interactive Prototyping!
We are working hard on getting the next major release of Appery.io out and have planned a number of major and user requested features: actions and events, templates and annotations (notes). Here is a quick preview of what’s coming up!
Today you can navigate between pages but wouldn’t it be cool if it was possible to define other actions and events. Well, that’s coming up. We are expending actions and events feature and soon you will be able to set events such as onclick, onchange and others and associate actions with those events such as setting a value, opening a pop-up window and much more. We are taking HTML prototypes to, well, real HTML prototypes.

Who doesn’t need or like templates? As the prototype becomes bigger, making changes that repeat on every page becomes more difficult and time consuming. That’s why we are introducing templates. You will be able to save any screen as a template and then use the template to create new pages based on it. How do you like this time-saving feature!

Need to comment on particular component or design? Need to leave a note for other users with whom you shared the prototype? You will be able to do it very soon. We are adding annotations feature where you can add notes to the prototype (these notes will not be visible in Web Preview of course).

But, don’t wait, try Appery.io today!
Today Appery.io team released a minor update, release 1.2.6.3. In addition to some behind the scene improvements, we added a user survey (shown only once) and a number of small improvements.
When you login to Appery.io, you might be presented with a survey. It should take you under a minute to complete the survey. Please tell us how you use Appery.io and what features you would like to see.
Web Preview is now a 1-click action. Just click Web Preview button to see how your prototype looks in Web browser. If you need to configure preview, click the down arrow and select Configure.
We have made it even simpler to share your prototype. We have added popular share icons to Web Preview version. In case you don’t want the icons in your Web Preview version, select Web Preview/Configure and uncheck Display share buttons in Preview.

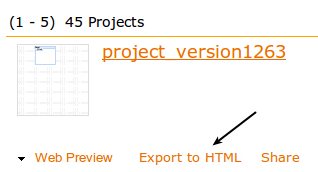
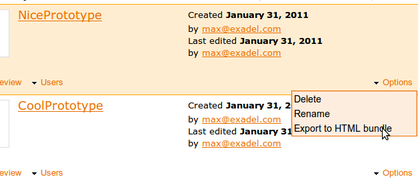
Export to HTML link is now visible right under the project name. It was previously an action in Options menu and many people didn’t know it was there.

We also updated our home page with 3 simple steps you need to take to start creating, sharing and previewing interactive HTML prototypes. Check it out and let us know what you think!
Lastly, we fixed two issues reported by users.
What makes Appery.io different from other tools that just let you export a picture is that you can create real and interactive HTML. Every component in Appery.io (and we are going to add more) comes with properties to configure the component. Of course when you preview the prototype in web browser, whatever properties you set will be generated in HTML. You go from a prototype to an HTML prototype – which is really very close the actual application UI.
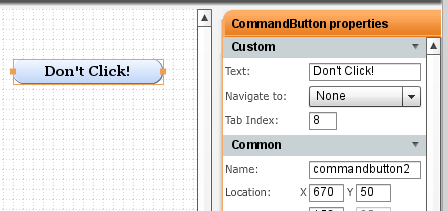
Let’s take one of the most popular components in Appery.io, the button, and see what properties you can work with.

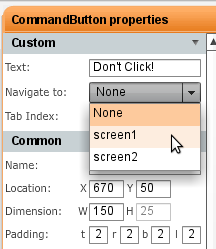
You can set the button label (that’s kind of obvious). Appery.io prototypes are interactive and let you define navigation between pages. When running in web browser, you will navigate between pages. If you have multiple screens, you can set navigation like this:

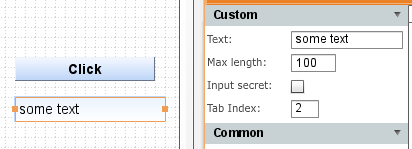
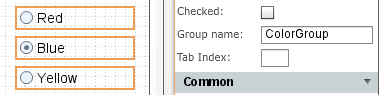
Tab Index allows you to set the tab index order when you preview the prototype in the browser and use the Tab key to navigate the input components.
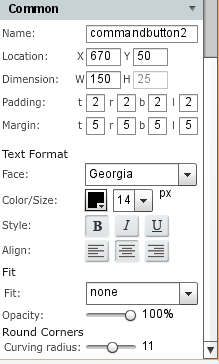
Scrolling farther in properties, you will see other properties you can set shown below. As you can see, you can set everything from padding, margins to standard formatting such as font face, color, size and style. The very last property allows you to set round corners.

Having all the properties is very powerful as you can create real interactive HTML prototypes with actions and events and not just static images. We soon we are going to expand action and events. You will be able to build even more interactive prototypes.
Today we released Appery.io version 1.2.6 with numerous features and enhancements. Behind the scenes, we made the editor more stable and faster. We think you will really like what we have in this release.
New link and spacer mobile controls to make it simpler to build mobile prototypes:
 |
 |
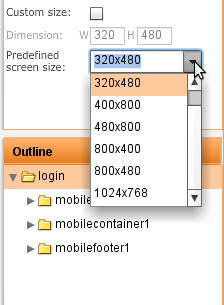
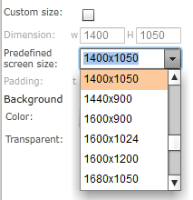
Mobile preview now shows the prototype within the actual screen size you defined in properties:

Select a predefined size or set a custom one:

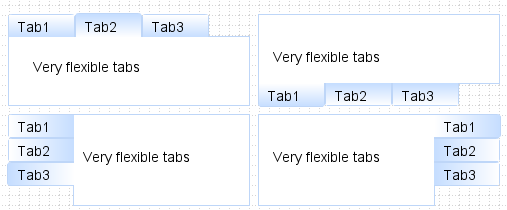
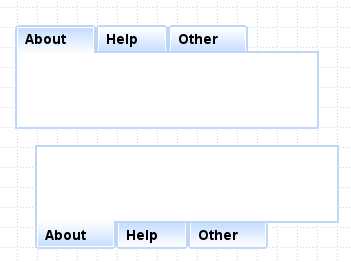
Tabs layout container got even more flexible. In addition to positioning the tabs at the top or bottom, you can also now position tabs on left or right:

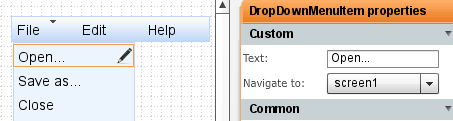
It was possible to navigate between pages using a link, button or an image but somehow we missed the menu. Well, it’s now possible to navigate via menu as well. Drag and drop a menu into a page and head to properties to set navigation:

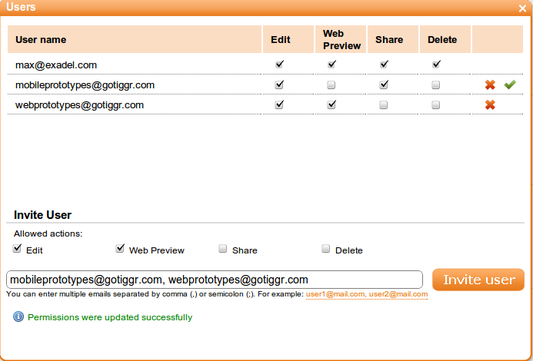
If you shared a project before, the user you shared with had full access to the project, he or she could edit, delete, preview and invite others to share. Starting with this release, you can control what permissions each user has. And, you can invite multiple users at once, just separate emails with a comma or semicolon.

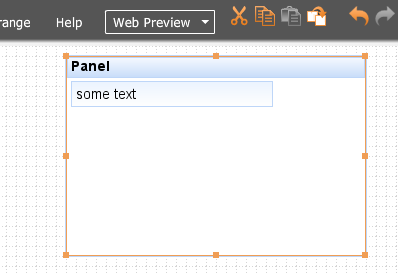
When you insert a new component, the component is inserted in edit mode automatically, so it’s easier to edit (no longer need to double click to enter edit mode):

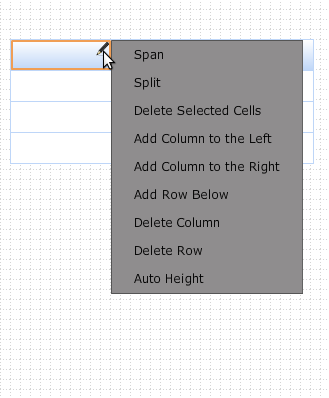
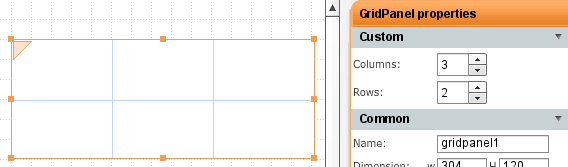
Let’s just say editing a grid or table row/column wasn’t the simplest task to do. Luckily, we made it much simpler. Just click the edit icon (pencil) in a column and select your action. That’s it. You can also edit rows/columns in properties.

When viewing a prototype in a Web browser, it’s important to be able to test how tabbing works on input components. When creating a prototype, it’s now possible to set a tab index for input components:

Creating a radio button group was some what tricky (had to place the buttons inside a container). You don’t have to do it any more. A new property allows you to include any number of radio buttons in a separate group:

We hope you will never do, but if you really really have to, you can now delete your Appery.io account by going to My Account (just in case, you will have 2 weeks to reactivate it). [User requested].
As always, let us know what you think and what features you would like to see: http://getsatisfaction.com/apperyio. Don’t forget to follow Appery.io on Twitter (@apperyio).
Although you can preview a Appery.io prototype in a browser and share the link, sometimes you might want to get the entire project – all the pages, JavaScript and CSS and run it locally on your machine or send it to someone. All you need to do is export the prototype as HTML bundle and you will get all the pages, JavaScript and CSS.
When in Projects page, select Options/Export as HTML bundle. You will be prompted to save a zip file containing your complete prototype.

We are happy to release Appery.io version 1.2.5 today. We worked very hard improving Appery.io behind the scenes. We made Appery.io run faster, more stable, load projects faster and fixed a number of UI quicks. Give Appery.io a try and as always, we would love to hear your feedback: http://getsatisfaction.com/apperyio. Don’t forget to follow us on Twitter: @apperyio.
Customize the tab panel with tabs on top or bottom:

Using table or grid layout? Quickly edit the number of rows/columns in properties:

You can set screen size for web or mobile to one of the predefined values or enter it manually (when custom size is checked):

In mobile, navigation bar can now be placed in header or footer of the application as jQuery Mobile requires:

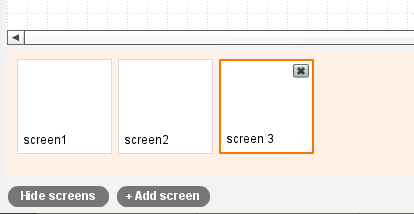
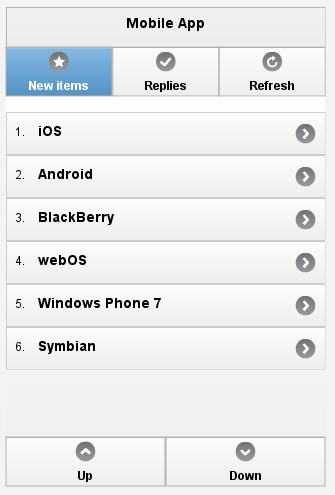
Appery.io makes it very simple to work with multiple screens: