The July 2021 release is here. What’s in?
Dear Appery.io Community,
We are excited to announce the new features included into our new release, which is already here. So, please make sure you do not miss them:
- Ionic 5 Text Area component. This is something that many of you have been asking for. The component is available to all our users and can be found in the App Builder PALETTE.
- Improved performance of Ionic 4/5 preview. And this is great news since loading the project preview takes less time now, making your development experience even more positive and productive.
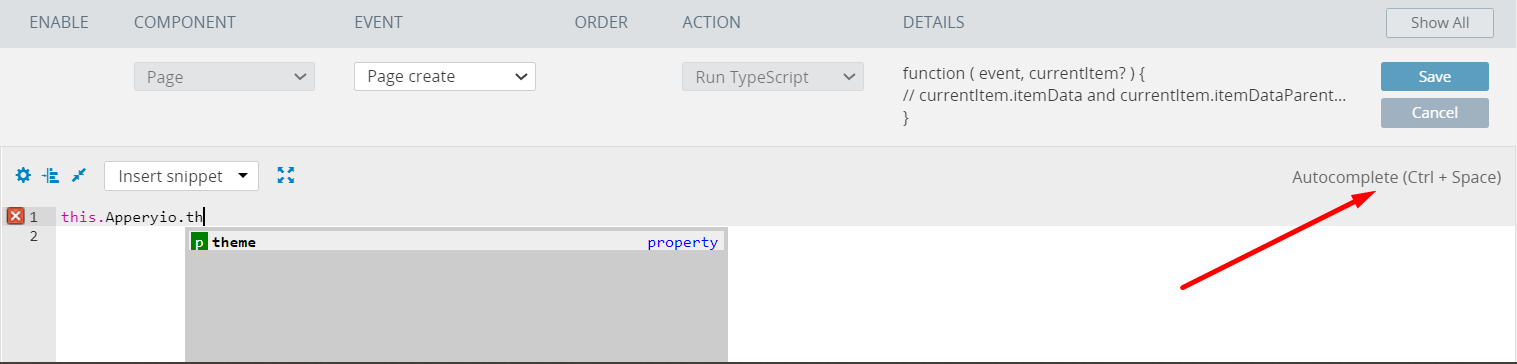
- Improved Ace editor with added autocomplete option:

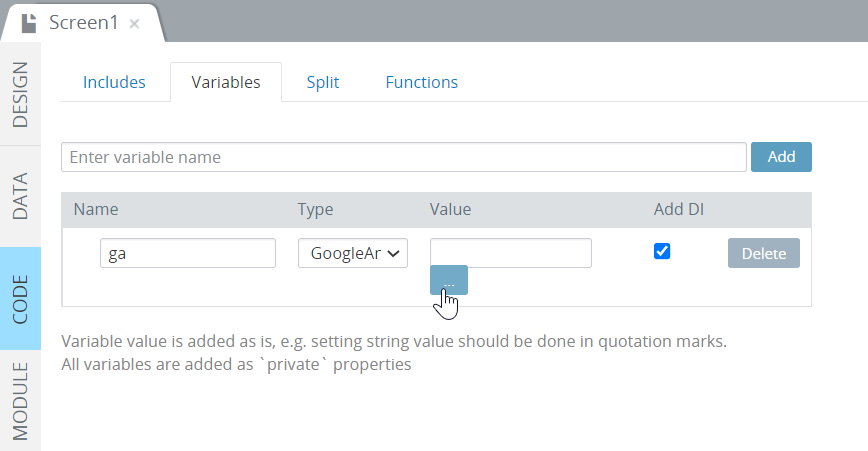
- Added rich editor for variable’s value in Ionic 5 projects. Now, if you need to provide a long line of code or add some object or array to your variable, just click the three-dot button next to the Value field:

- Full support of Android 11.
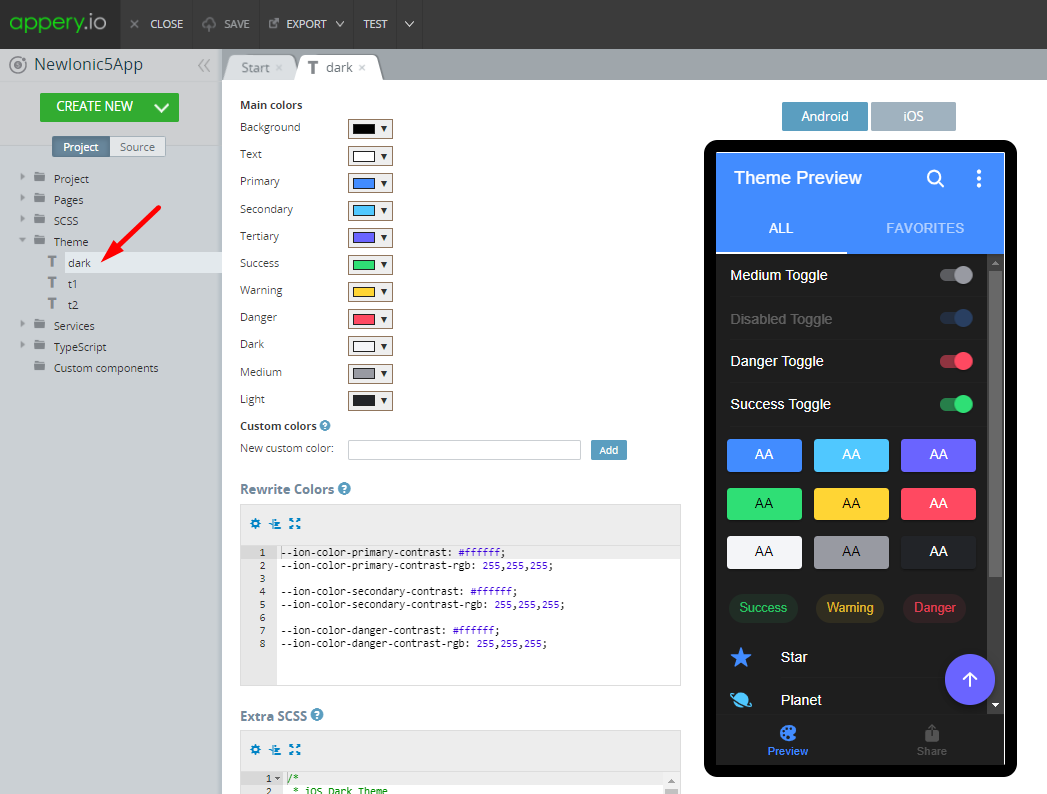
- A bonus feature is the possibility to quickly add the predefined dark theme for your apps by using our Dark Theme plug-in:

And, the last but not the least: bug fixes (not too much, though).