The Appery.io Backend Services consists of the following components:
- Database – for storing any app data.
- Server Code – for writing server-side app logic using JavaScript.
- API Express – integrating with external systems and APIs.
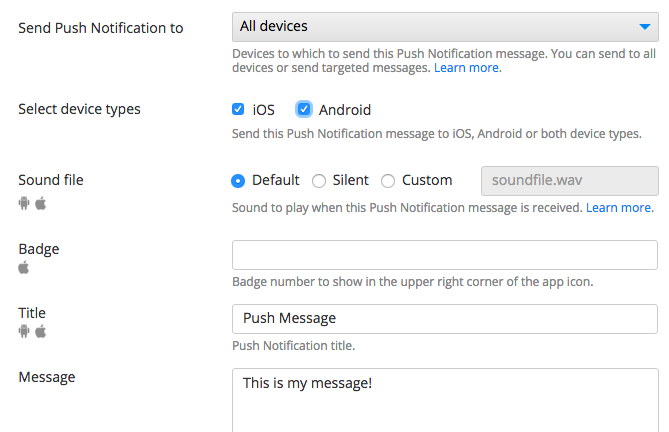
- Push Notifications – sending push messages to devices.
- Web Hosting – publishing and hosting mobile web apps.
In this post, we will show you how a Server Code script integrates with the Database.
One of the most common questions we get is how to work with the database, how to create, edit and delete data. This makes sense as virtually any mobile app needs to store data in a database and perform these basic operations. To access the database, we are going to use Server Code script. Server Code allows writing app logic using JavaScript which will be executed on the server. For example, a script can access the database, send a Push Notification message, sort data and invoke an external REST API. We will start with the most basic operation: how to read data from the database.
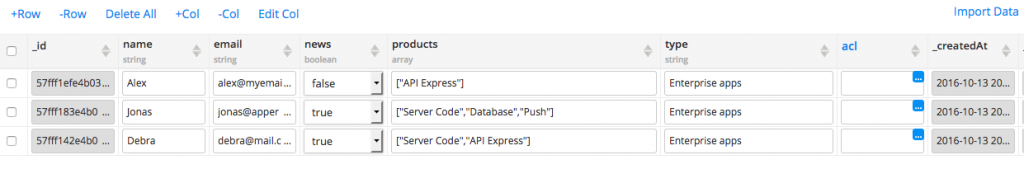
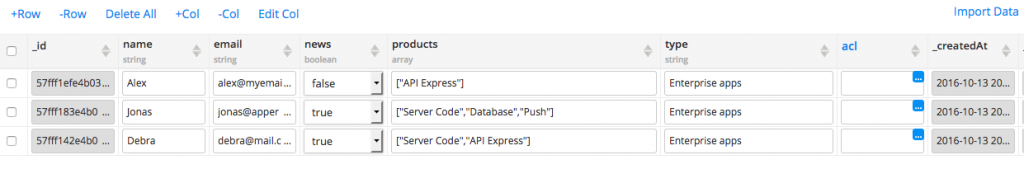
The database collection used in this post looks like this:

Database collection.
This can be data collected from a form inside an app – a form that collects information about the user.
Reading Data
Server Code script has out-of-the-box API to access the database to perform all the basic operations. The following script reads all objects from the above collection.
var dbApiKey = "fe7c124b-f7c5-4764-9274-173b56a97102";
var result = Collection.query(dbApiKey, "Data");
Apperyio.response.success(result, "application/json");
One line 2, the script retrieves all the data.
One line 3, the script response is set. A Server Code script is invoked as a REST API. The code on this line defines the API response.
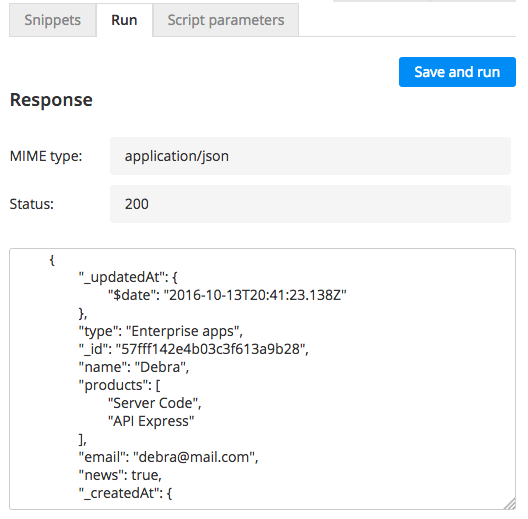
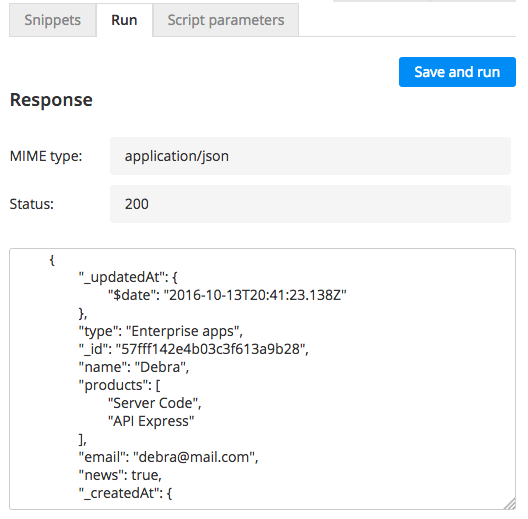
A script can be quickly tested from the Run tab where you can see the JSON data:

Testing the script.
Reading data from a database collection is fast and simple. Next, we are going to save data into the database.
Read the rest of this entry »