Development Tip: Validating Forms in AngularJS Projects

Validating inputs in mobile is very popular. Thanks to AngularJS, it can be quickly completed in one simple and convenient form. In the following example, you will learn how to create a required Input via ng-required directive, and how to resolve this issue in case the Input is not filled (show a message and disable the button):
- First of all, there is a model with the following structure:
- user (
Object)- name (
String)
- name (
- user (
- In the scope, there is a
uservariable type ofuser(based on model described in step 1) initfunction of the scope has a single line of code:$scope.user.name = 'Joe';
- On the page, there is a
HTMLcomponent with aContainerproperty =form(there is no such option in a dropdown so simply type it). - Next add
nameproperty and set its value tomyForm. - Inside the
HTMLcomponent, there areInputandTextcomponents. - Set the
Inputcomponents to the following properties:ng-model=user.namename=userNameng-required=true
- For the text component set it to the following:
Color=assertivetext=Required(or any text you want)ng-show=myForm.userName.$error.required
- And finally, place the button below the
HTML, and add ang-disabledproperty withmyForm.userName.$error.requiredvalue.
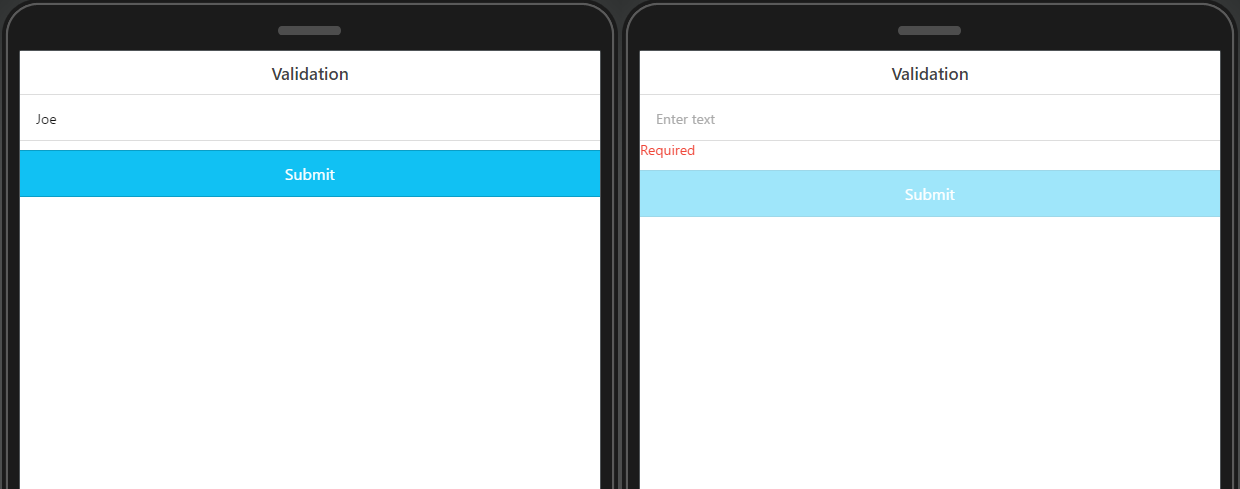
If you try to remove text from the input you will see that button becomes disabled, and a Required message will appear. This way you can produce more complex validations according to your needs. You can see how the example above is built by creating an app from this backup.
Make sure to check out all of our mobile development tips.
Do you want to build apps fast? Start developing with our trial plan!
