Here is the Fastest Way to Invoke a REST API From the Server Using JavaScript
Appery.io’s Server Code feature makes it super easy to create a custom API on the server. With Server Code you can add any app logic using JavaScript including invoking another API. This literally takes a few minutes. Let me show you how do to it using the Uber API.
When working with the Uber API, one of the first goals will usually be to find out what products are available in your area using latitude/longitude information.
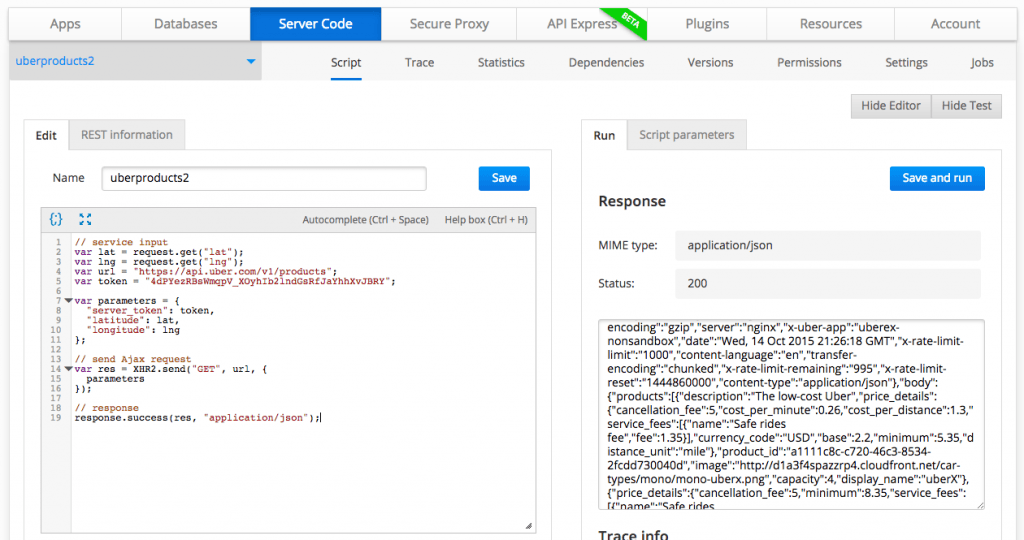
This simple script will return all Uber products available in your location:
// script input
var lat = request.get("lat");
var lng = request.get("lng");
var url = "https://api.uber.com/v1/products";
var token = "4dPYezRBsWmqpV_XOyhIb2lndGsRfJaYhhXvJBRY";
var parameters = {
"server_token": token,
"latitude": lat,
"longitude": lng
};
// send Ajax request
var res = XHR2.send("GET", url, {
parameters
});
// response
response.success(res, "application/json");
About the script:
- lat and lng are inputs to the script
- token can be found in your Uber developer account
- XHR2 sends an AJAX request
- The last line will return the response from Uber API
To test the script is fast, just enter sample latitude/longitude information:
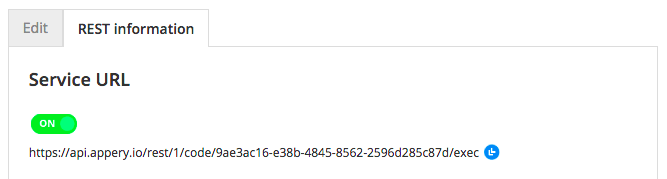
What’s really nice is that, when you created the script, you also created an API to invoke it:
In this post I have showed you how to expose custom logic via a REST API. This example showed you how to invoke the Uber API. You can invoke any other API just as fast.
If you liked this and want to build apps fast, sign up now for an Appery.io plan.