How to Add Barcode Scanner with Database Search to Your App
We know that developers love examples. One of the most requested example is how to build an app with barcode scanner and search the database. We created an app example that does exactly that.
This example shows how to use the barcode scanner to scan a product then search the database for that code. If a product is found, then you can edit the product (name, quantity). If the product is not found in the database, you can add the product to the database.
Setting it up is super simple.
- Create a new app (using jQuery Mobile template)
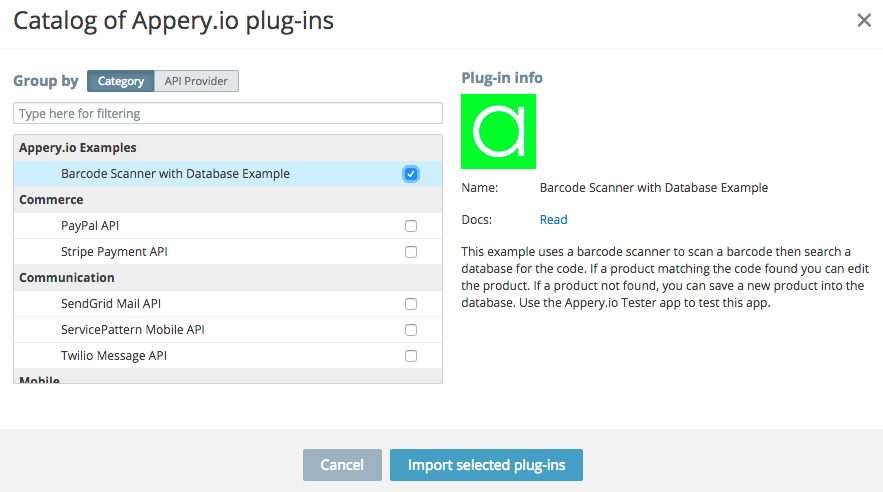
- Click Create new > From Plug-in, select Barcode Scanner with Database Example under Appery.io Examples category
- Click Import selected plugins
- For start page select Scan and click Apply settings
- Open the Database page and create new database called: ProductsDB
- Inside the database, create a collection called: Products
- Inside the Products collection define three columns:
- code:string
- name:string
- quantity:number
- Copy the database key from Settings tab and set it Services > Database_settings
- Set the start page to Scan
You are ready to run the app.
As this app uses the barcode scanner Cordova plugin, the app has to be tested on the device.
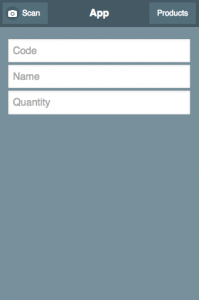
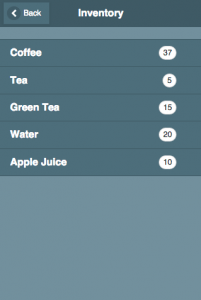
The app has two pages shown below. First page to scan a code; and second page to view the products in the database.
- Barcode scan and entering product informaiton
- Scanned products from the database
You can scan any product that has a barcode or you can use http://www.barcode-generator.org/ to generate bar codes to help you with testing.