Slide Panel App Example
We just added a second template called Slide Panel App Example in addition to the Tabbed Pages App Example we published last week. When you create a new app, you can base the app on this template and use it a great starting point. The app has a Panel menu which slides from the left, and allows you to navigate to three pages. The Panel is configured via page templates. This simplifies app development as you need to make changes to navigation only in one place.
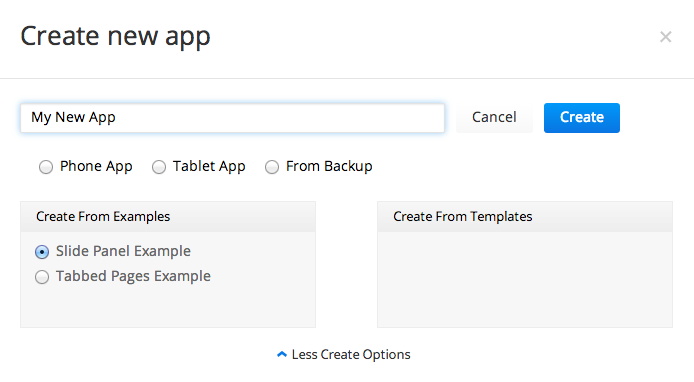
When you create a new app, click More Create Options and select Slide Panel Example. Give your app a name and hit Create.
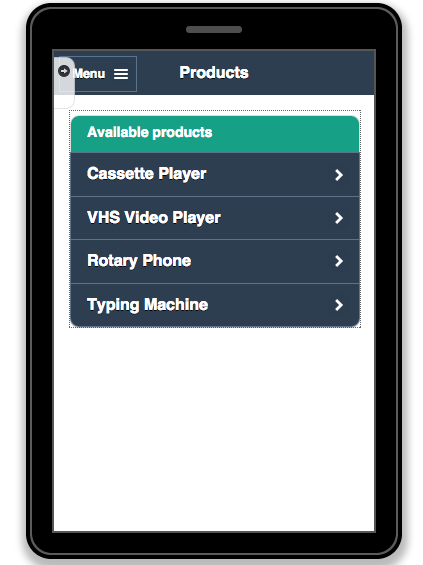
This is how the Products page looks (with the menu closed):
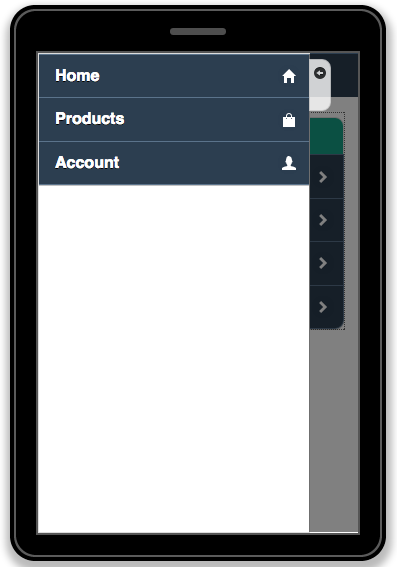
and this is the same page with the menu opened:
This is a great app you can use as a starting point for your development.