Building a Mobile Search App with Appery.io Database
This tutorial will show you how to build an app that searches data stored in Appery.io database.
Let’s start with building the mobile UI.
Building mobile UI
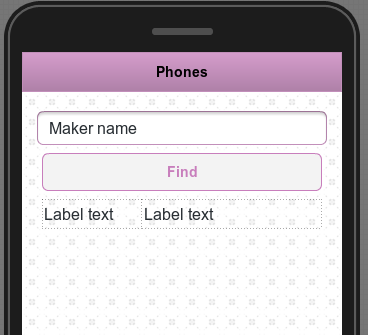
Using Appery.io app builder, create a page named Phones and build the following UI:

- Maker name is a placeholder
- Below the button ,there is a grid with two columns and a label inside each column.
Creating a database
- Create a new database by going to https://appery.io.
- Go to Collections tab and click Import button.
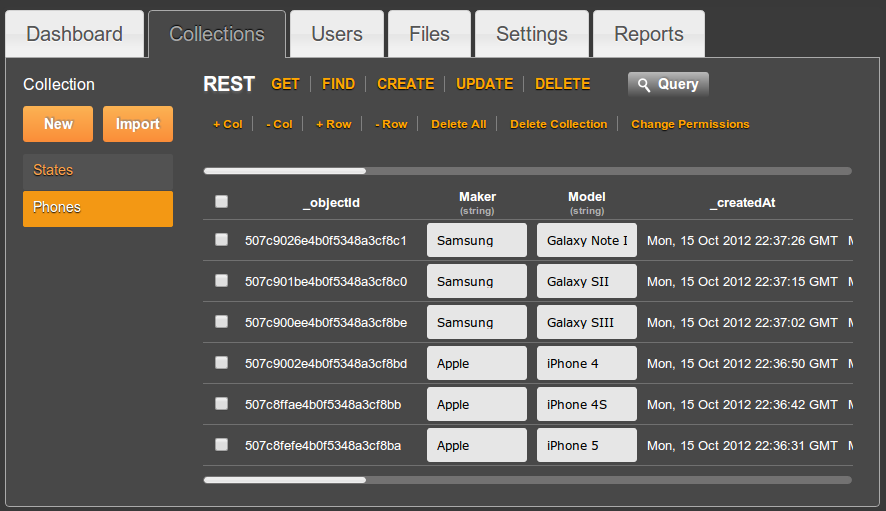
- Upload Phones CSV file to the database. Once the collection is created, it should look like this:

Creating REST services to access the database
- In Appery.io app builder, select Project > Create New > Database Services
- Select your database
- Expand Phones collection and check Query service.
- Click import Selected services button. Two services will be generated under Services folder. One is a settings service that holds the database id and the other one is the query service.
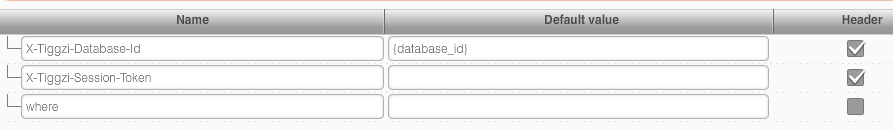
Open the service and then open Request Parameter panel. It should look like this:

Click Test. As we didn’t specify anything for where parameter, you should get all the phones in the collection.
Let’s now test the where parameter. Enter the value of {“Maker”:”Samsung”}, then click Test. You should now get only records where the maker is Apple.
Note that we don’t need to create the response parameters as the response was automatically created when we imported the services.
Adding the service to the page
- Select the query service and drag and drop it over the phone frame. A box will appear on the left-hand side indicating a service instance was added to this page.
- Rename the service instance to: query_phones
Mapping the service to the page
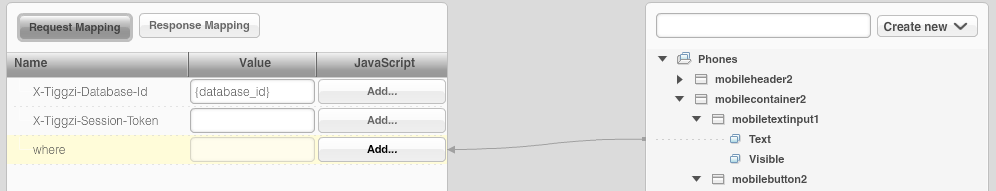
- Open Data Mapping tab
- Map the input component to where parameter:

- Click Add and enter the following code:
return '{"Maker":"'+value+'"}';this means any value entered from the page will be used to search the database.
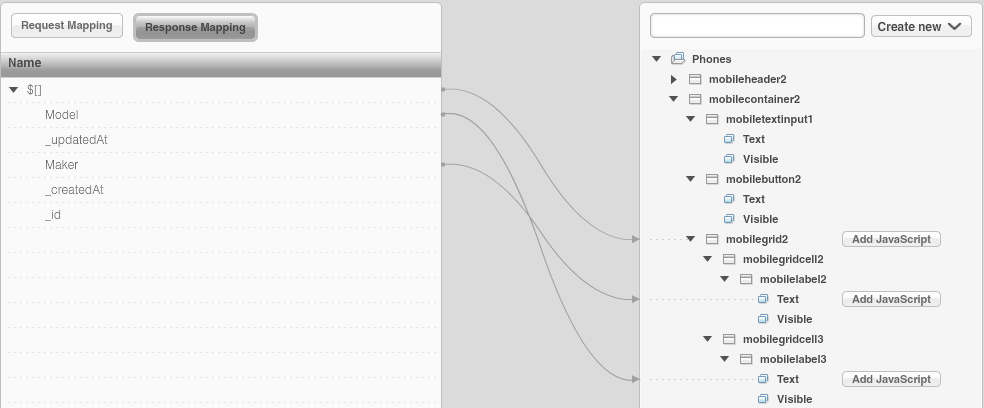
- Click on Response Mapping and create the following mappings:

- Go back to Design view.
- The last thing we need to do is to invoke the service. Select the button, then Events > Add Event > Click. Add Action > Invoke Service, select the service instance.
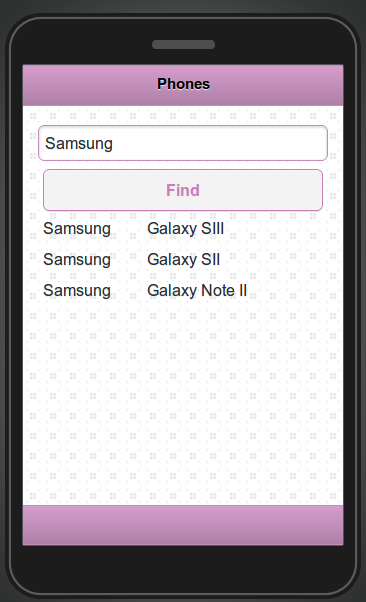
Testing the app

Displaying a message when no records are found
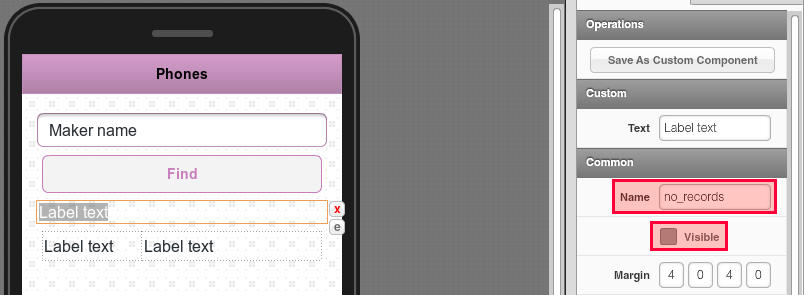
- Add a new label component just above the grid

- Rename the component to no_records and uncheck Visible.
- Select the button, go to Events. Add a Run Custom JavaScript action with the following code:
Appery("no_records").hide();That’s to hide the label on every new search.
- Now select the service instance on the page, then Events > Add Event > Complete. Add Run Custom JavaScript action with this code:
if (jqXHR.responseText == "[]"){ Appery("no_records").text("Nothing found"); Appery("no_records").show(); }If nothing is returned, show the message.
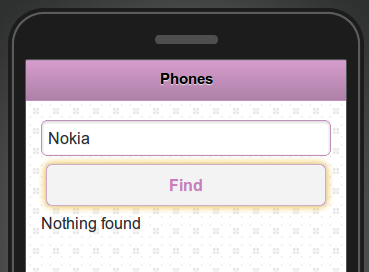
- Test the app, if you enter anything other than Apple or Samsung, you should get the following: