Using jQuery Swipe Transition For Navigation In Your Mobile App
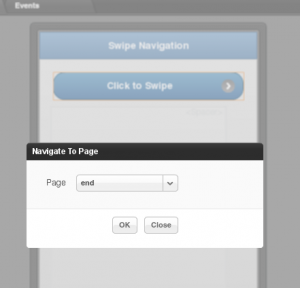
Navigating between pages in Appery.io is very simple. You first add an HTML event to a component, such as click for a button, and then add Navigate To Page action where you select the page to navigate:

This works very well, but it will replace the entire page. An alternative way to navigate or transition between pages is to use jQuery swipe transition which in my opinion looks better. Here is how to do it. You use the same event, such as click for a button. Then, we add Run Custom JavaScript action with the following code:
navigateTo('end', 's');
The first argument is the page name. The second argument indicates that a swipe transition should be done. That’s it. You are probably wondering why not do this via Navigate To Page action? It will be possible soon. We are going to add a check box so you will be able to select what type of transition you would like, a page replace or swipe. For now, this is a very simple work around.
Just scan this QR code:

