New Appery.io Component: Contacts
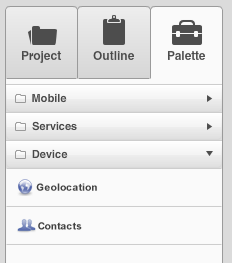
Appery.io Mobile Apps Builder recently added a number of new components: Contacts, Geolocation, and Google Map. Contacts and Getlocation are new native components and are located in Device palette:

This post is going to show you how to use the Contacts component. Once a new mobile app project is created (make sure to select Blank Mobile App, from Native tab), simply drag and drop Palette > Device > Contacts component into the mobile screen. Once the component is added, it will be shown on the left-hand side.
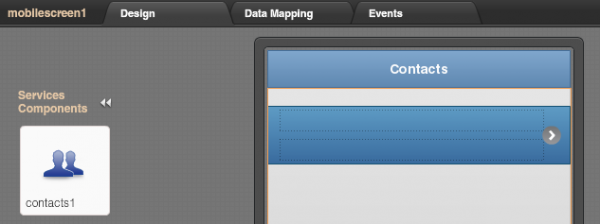
To keep the example simple, we are only going to display name and phone number of a contact. To display the contacts, we are using a List component and placing two Labels inside it, one for name and one for phone number. It looks like this:

Notice that we also mapped the collection of all contacts (top most $) to the list component itself.
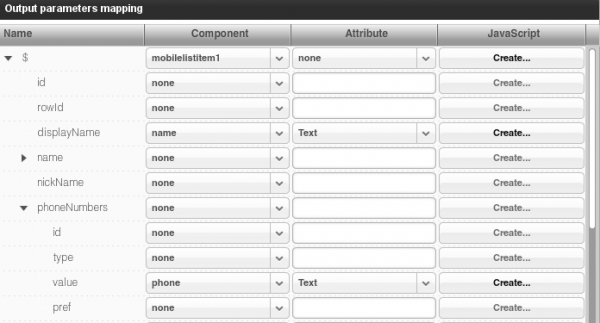
Next is we need to map the component output to the UI. Output mapping looks like this:

As you can see above, we are only mapping the contact name and contact email. Just a few more things left to do.
Add a button to load the contacts:
Add click event to the button and attach Invoke Service action, selecting the contacts service (contacts1).
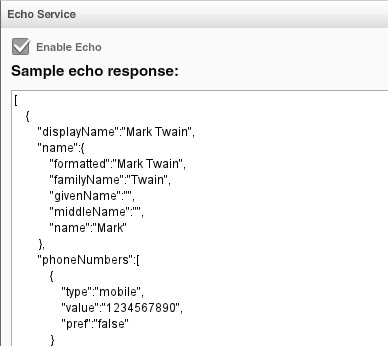
We are ready to test. Because this is a device component, we would need to test the app on the actual device. But, there is an easier way to test this service. Open Project > Services > Contact service, then open Echo Service panel. You will see some sample date. Click Enable Echo.

This is a sample contact data and a very simple way to test the app. Using this data we can now test this in the browser.
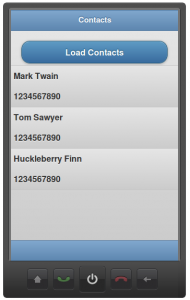
Click the big Test button to launch the app, the result will look like this:

Now we are ready to try this using the contacts on the device. Simply turn off Enable Echo. Save. Now when you ran the app, it will load contacts from your device. The easiest way to run the app on the device is using Appery.io Mobile Tester.
