New service editor, new jQuery Mobile theme editor, and new help site
Earlier this week we released Appery.io version 2.3.2. Most of the updates are for Mobile Apps Builder. There is a new services editor, new jQuery Mobile theme editor and we launched a new help site.
New services editor with test feature
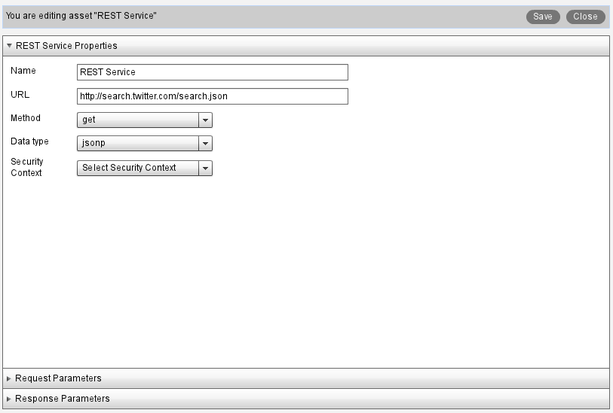
New services editor is now easier to use, it clearly separates service setting (such as name, URL ) and service request parameters and response parameters into separate panels.

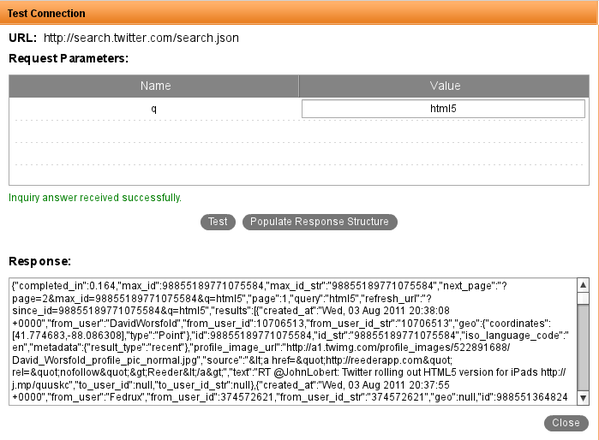
What’s really cool is that you can now test the service right from Appery.io. When entering the request parameters, there is a Test button. This allows you to check that the service works and what soft of output (JSON) is returned.

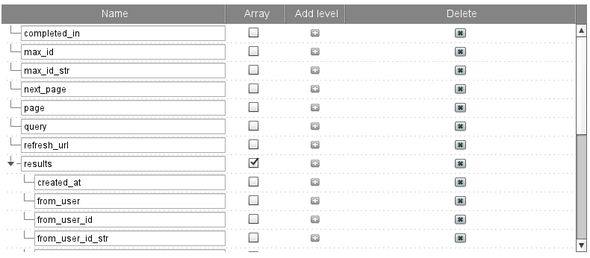
But, there is another very cool feature. Every service returns data and you need to define response parameters (which later can be mapped to components). Some services return many parameters and manually creating each parameter can be tedious. When you test the service there is Populate Response Button. When the button is clicked, all the output parameters from the service will be automatically created. Here is how it looks using Twitter’s search URL (http://search.twitter.com/search.json?q=html5):

Lastly, you can also paste the response from a service to auto create response parameters. This works sort of like an “echo” test. This is useful if you are not able to invoke the service but do know its response format. In Response Parameters panel, click Populate from Sample Response. Then, paste the response.
New jQuery Mobile theme editor
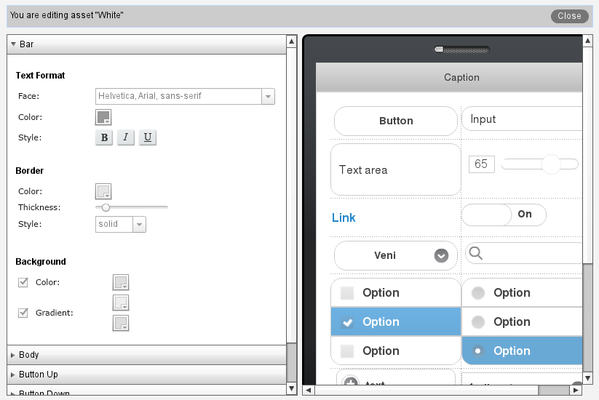
Mobile Apps Builder comes with 6 jQuery Mobile themes out-of-the-box. Now you can also create custom themes. To create one, in Project view, click Add > Theme. You will see the theme editor:

As you modify the theme (on the left), the phone on the right will instantly be updated with the changes.
New help site
We launched a new help and developers site: http://docs.appery.io. It’s still work in progress but do let us know if there is content you want us to add.
