Creating input fields with HTML5 placeholder feature
(Cross-posted on Maxa Blog)
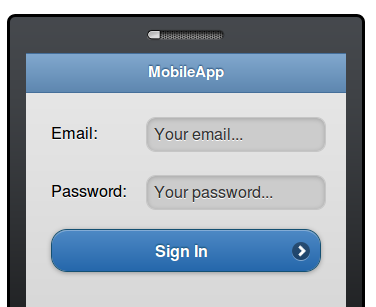
HTML5 introduces a handy new feature for input elements. Using placeholder attribute, you can place a slightly greyed out label inside an input field. When you click on the field and enter text, the label clears. If you delete the input, the placeholder labels appears again. Here is an example (assuming you are using HTML5 complaint browser):
HTML5 code looks like this:
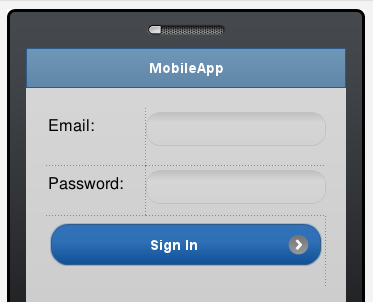
You can do the same thing in Appery.io Prototype Builder or Mobile Apps Builder. Now, it involves a little trick but we will make it much simpler in the near future. Let’s say we start with a screen like this (editor view):

- Click the screen outside the phone area, switch to Events view
- Click Add Event and select Load
- Click the + sign to add an action and select Set HTML Attribute
- Component name: find the first input component. Its name should be set to something like ‘mobileinputtextX’ (unless you renamted it)
- Property name: placeholder
- Value: enter any text you want to see in inside the input
- Click OK
- Repeat the same for the second input component.
- Click Web Preview to view the app in Web browser
- To view on your phone, select Web Preview > Configure and select Anybody can view this project on the Web. The open the URL shown on your phone.
Try out this app via QR code below:
Yes, it’s too many steps to add such functionality. It’s really just a workaround for now. We will make it possible to set any attributes from Properties view, without needing to add event and action.
Here is how it looks in a Web browser: