Creating and using custom components in Appery.io
This tutorial will show you how to build and use a custom component. Custom components (or composite components) are very useful because you can combine any components together, create a custom component, and reuse it through out the application. Using custom components will save a lot of time.
To start, let’s build a small prototype which we will then save a custom component.
- Drag and drop a Panel container, change header label to Deliver options
- Then, drag and drop 4 radio buttons and set their labels as shown:

- One last thing we want to do is a button. Drag and drop a Button component and change its label to look like this:

- Let’s test what we have created so far. Click Web Preview button on the top menu to open a browser window. Looks nice? Let’s now make this a custom component.
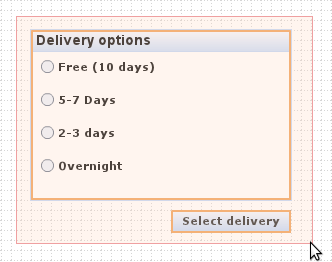
- To create a custom component, select both the panel and button on the page. You can do it with the mouse (“stretch rectangle”), by selecting the container and button as shown here:

- Now, go to Properties windows on the right-hand side and click Save As Custom Component button.
- For Template Name enter: DeliveryComponent
- For Palette Name select: My components
- Click Create.
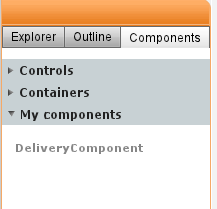
- Go to Components tab on the left-hand side and open My components palette (you might have to close other palettes). There you will see (see screen shot) the custom component we just created: DeliveryComponent.

- Open any screen and drag and drop this component into the page as any other component. That’s it. You now have a custom component which can be reused anywhere.
Editing a custom component
- To edit a custom component, select the component, then click Edit Source in Properties panel.
- If you need to separate individual components inside a custom component, select the custom component, then click Break Apart Template. This will break or unlink the components inside and let you use them as any other components individually. Note: this will not affect the custom component. It will still be listed under My components palette
- To delete a custom component, select Project/Assets, then select Custom Components tab. Select the custom component. From there you can edit, rename or delete the custom component.
