Appery.io 2.0 packs powerful new features: expanded events/actions, page templates, custom components and annotations.
Appery.io 2.0 packs powerful new features: expanded events/actions, templates, custom components and annotations. Try the new Appery.io today
Events and actions
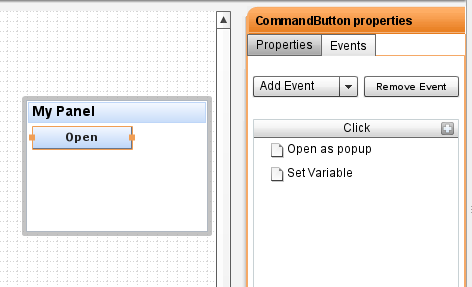
We have greatly expanded actions and events feature and now in addition to navigating between pages, you can set events such as click, value change and associate actions with those events such as setting a value, opening a pop-up window and much more. We are taking HTML prototypes to, well, real HTML prototypes. The following actions are supported (and more are coming soon):
- Set HTML attribute
- Set Property
- Navigate to Page
- Navigate to Link
- Open as Popup
- Close Popup
To start using the expanded events/actions features, just switch to the new Events tab.

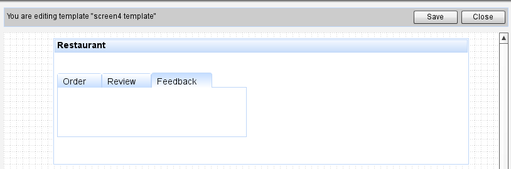
Page templates
Who doesn’t need or like templates? As the prototype becomes bigger, making changes that repeat on every page becomes more difficult and time consuming. That’s why we just introduced templates – frequently requested feature!. You will be able to save any screen as a template and then use the template to create new pages based on it. How do you like this time-saving feature!

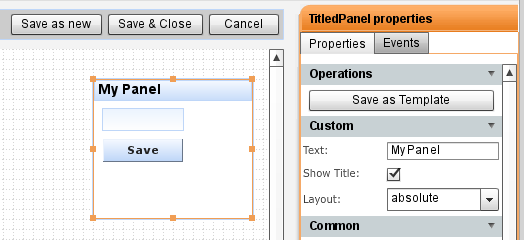
Custom components
Need to reuse two or more components multiple times? Now you can create a composite custom component to use anywhere in your project. The composite component will appear in Custom Components palette. To create such component, just select two or more components and click Create Template button.

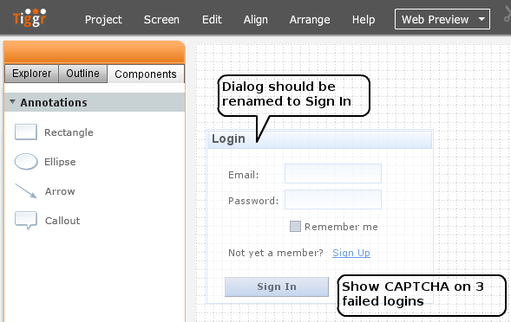
Annotations
Collaborating and sharing the prototype was possible since the beginning. However, it can be very useful to be able to leave notes or comments inside the prototype for users to view later such as “Change button label to “Save”. Now it’s possible with the Annotations features. Another cool and useful feature! To activate annotations, click Show Annotations at the bottom of the application.

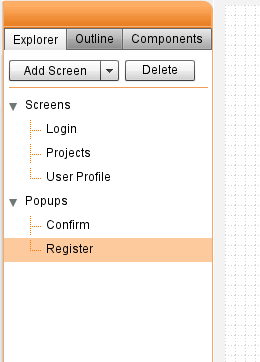
New View with three tabs – Explorer, Outline and Components
To make it easier to work with projects that have large number of pages, we have created a new view which combines Explorer, Outline and Components tabs. Explorer tab is for pages, Outline tab is for quick navigation, and Components tabs has all the controls you can use to create prototypes, it will also list your custom components.

Feedback from the community
We also fixed or added the following issues reported by users:
- Absolute layout not property working inside panels
- Resize images to any size
- Share project from within the editor. You no longer need to go back to Projects page to share
You can always tell us what you think by visiting http://getsatisfaction.com/apperyio or on Twitter: @apperyio.
Happy Interactive Prototyping!
