REST API With Basic Access Authentication In Your Mobile App
In the context of mobile apps, basic access authentication is way for a Web browser to provide user name and password when invoking a REST service. A REST service that requires basic access authentication will look like this:
https://username:password@www.host.com/products
As you can see we are using https: and passing the username and password to the service.
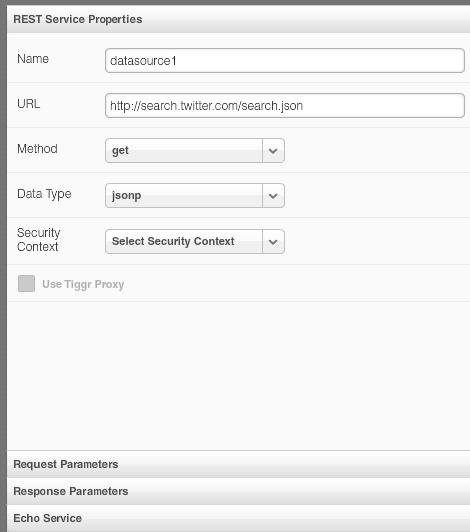
Working with REST services (that return JSON or XML) is very easy in Appery.io Mobile Apps Builder. Appery.io comes with a service editor where you define service settings such as URL, and data format type (JSON, JSON, or XML). Request Parameters – for defining service inputs. Response Parameters – for defining service outputs.
Service properties for Twitter Search REST API:

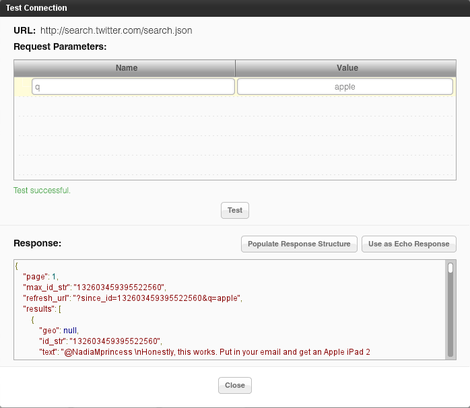
Another very important feature of the service editor is the ability to test the service right from Appery.io. Here is an example testing Twitter search service:

From this screen you can also automatically create the service’s response parameters by clicking Populate Response Structure button.
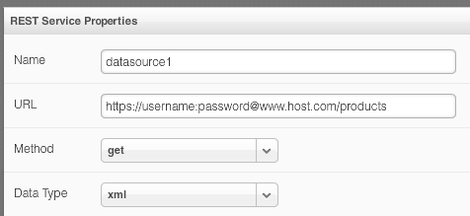
Now, if you have a service that requires basic access authentication, you would simply enter the URL in the service settings:

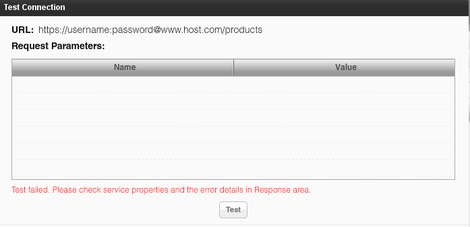
The next step is usually to enter service request parameters and then test the service. But, when you test the service, the service will fail with a message like this:

Why does it fail? When you use a URL such as: https://username:password@www.host.com/products, basic access authentication is only supported by the Web browser. When you test the URL inside Appery.io, it does a regular GET request, without the basic access authentication and the service fails. When you run the actual app, everything should work, as request will be coming from the Web browser. We are looking at how to update the test feature to support basic access authentication.
What if you still want to create the service response parameters automatically? That’s still pretty easy to do. Run the service in Web browser. Copy the output. Open Response Parameters panel in service editor. Click Populate from Sample Response. Paste the response. Click Populate Response Parameters. That’s it. Again, keep in mind that when running the mobile app, everything will be working.