OAuth Login with Google App in Android/iOS Apps (An Update)
This blog post supplements “OAuth Login with Google App” in the Appery.io documentation.
Since April 20, 2017, all OAuth requests through InAppBrowser are blocked (see http://blog.ionic.io/google-oauth-changes/ for details). Now it’s necessary to use the Google Sign-In Cordova/PhoneGap plug-in.
So, first of all, download the plug-in and add it to the project (more details on this). When ready, you can proceed with specifying the settings for iOS or Android apps. We’ll describe both ways and then show you how to set up your app at the end.
Google setting for iOS projects
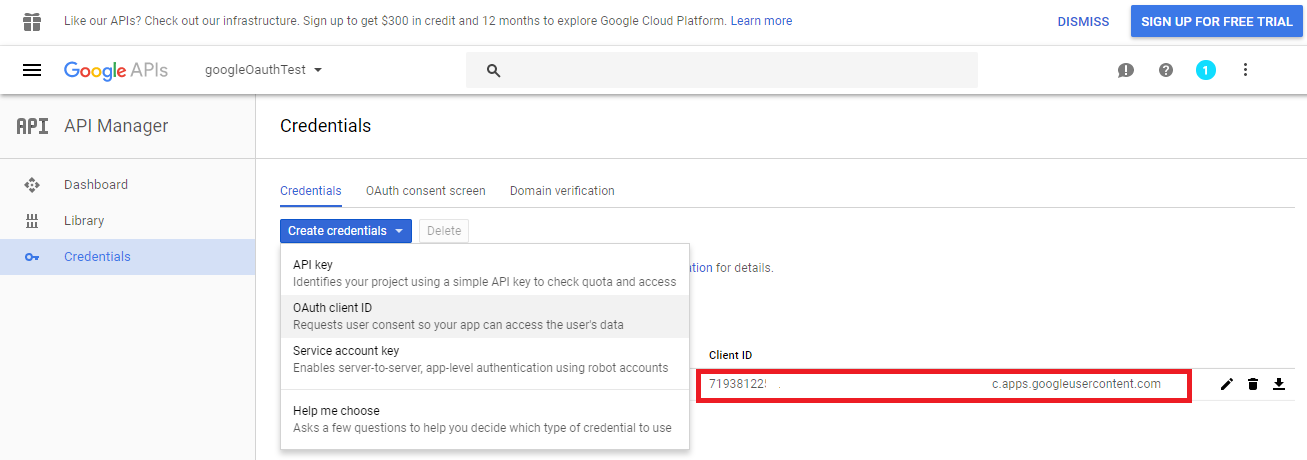
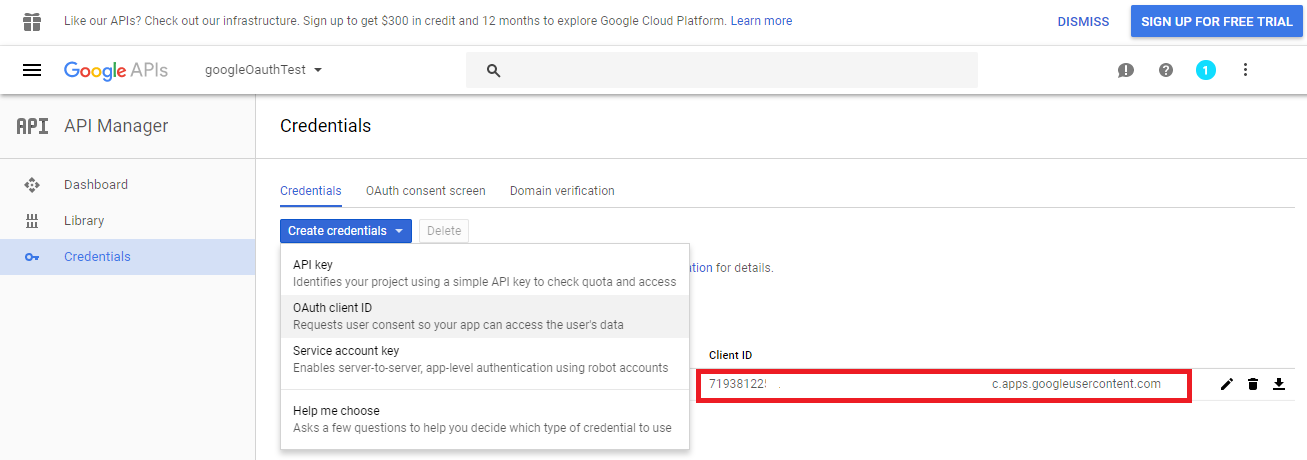
- On the Google project page, go to the Credentials tab and select Create credentials > OAuth client ID:

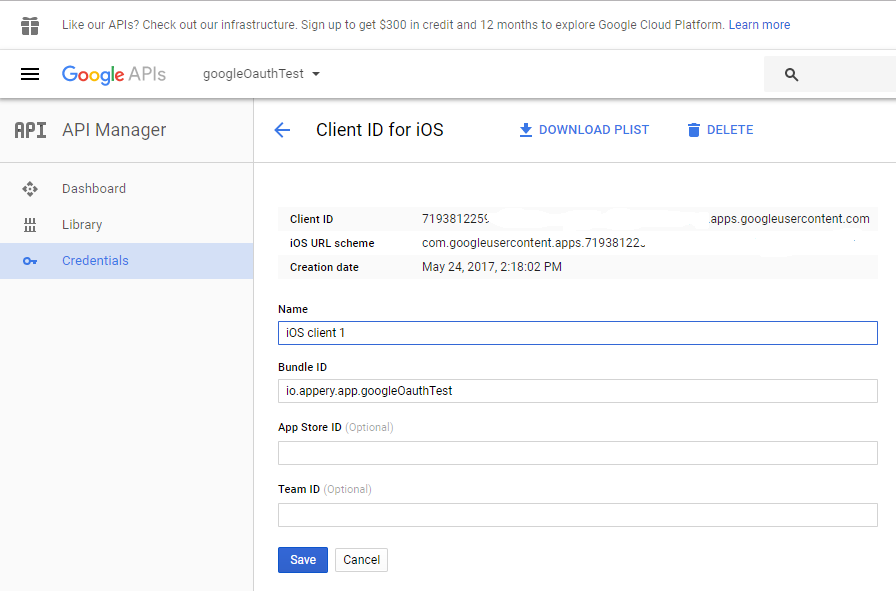
- In a new window, select iOS.
- Define the Bundle ID (you can get it from App settings > iOS binary > Bundle ID).
- Click Create.
- Now, copy the iOS URL scheme from the created Client ID:

- Add the iOS URL scheme as the REVERSED_CLIENT_ID parameter of the Google Sign-In plug-in and save:

Ready!
Google setting for Android projects
- On the Google project page, go to Credentials and select Create credentials > OAuth client ID:

- In a new window, select Android.
- You will need the SHA-1 fingerprint of the certificate that you are using for signing up your app to link the client ID to the app. To get it, export your certificate (Resources > Certificates) and run the following command in the console:
keytool -exportcert -keystore path-to-debug-or-production-keystore -list -v
keytool is a key and certificate management utility.
It is included in the jdk, you can install either jdk or download the keytool utility.
- The obtained SHA1 code should be added to the Signing certificate fingerprint.
- Insert the Package name (App settings > Android binary > Package name).
- Click Create.
Changes to make to the Appery.io project
- Add the button Login with Google on Device on the LoginWithGoogle page.
- Add the following JavaScript code to the click event:
window.plugins.googleplus.login( { 'scopes': 'https://www.googleapis.com/auth/drive' // optional, space-separated list of scopes, If not included or empty, defaults to `profile` and `email`. }, function (obj) { Apperyio.storage.token.set(obj["accessToken"]); Apperyio.navigateTo("WelcomeOnDevice"); }, function (msg) { alert('error: ' + msg); } ); - Duplicate the Welcome page and rename it to WelcomeOnDevice.
- Remove the JavaScript code from the Page show event (leave only Invoke service there).
Please note that the selected Android certificate will only work with the release option enabled.
