Development Tip: Coding Less With Function Snippets
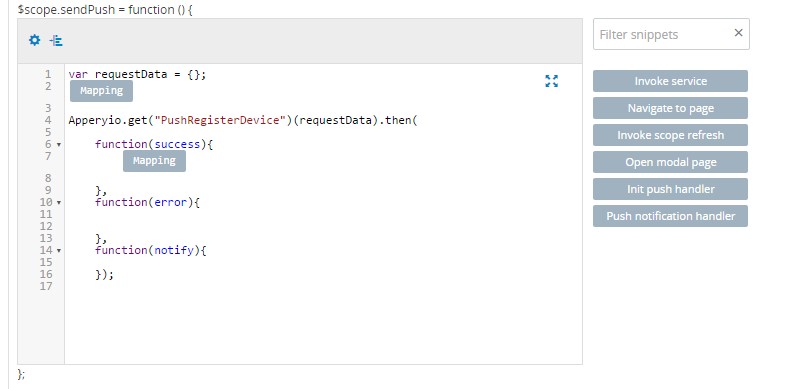
There’s a set of time-saving snippets available to you when you’re writing app logic in AngularJS. They are located on the right side of the function editor window.
For example, you can generate REST service-invoking code by clicking on “Invoke service” snippet. Then, all you need to do is change the "service_name" to your actual service name.
Another popular snippet is “Open modal page” – the snippet will generate code to open the modal and modalOptions object as well. As with the “Invoke service” snippet, you’ll have to change modal_name to your modal name. Then you can execute this function when needed (on button click, for example) and the modal will be opened.
Make sure to check out all of our mobile development tips.
Do you want to build apps fast? Start developing with our trial plan!