Learn about Appery.io Platform APIs: Database, Push, and Server Code
Over the last two weeks, the Appery.io team has updated a number of docs related to the Database, Server Code and Push Notifications APIs. The new format is more user-friendly, making it easier to read and find information. The overview docs and API reference are now separated. This post summarizes what Appery.io Backend Services APIs are available and how to use them.
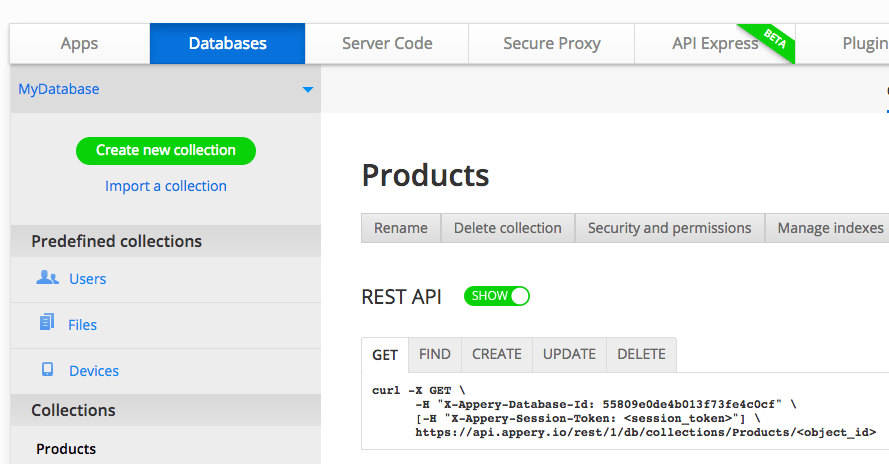
Database REST API
The Appery.io Database is a cloud database that provides instant storage for your mobile app. Your mobile app communicates with the database via REST API services. No matter which type of the app you’re using, whether it’s Ionic, Bootstrap or jQuery Mobile, all the data transfer between your app and the database is performed via a single API interface, so the endpoints will be the same for all app types.
You can find the Database overview here. It covers all the database functionality and usage basics.
The Appery.io Database REST API reference is here. It covers all the available methods, endpoints, user and file management, etc., that are directly related to REST services execution. If you’ve already seen this document, you’ve probably noticed that all the examples are provided in cURL form. This is because you can use this API from any source you want, via a simple Ajax call. Thus, we decided to use the widely known cURL format. But how do you create and use the APIs from the Appery.io App Builder? Very, very simple:
- Open your Appery.io app (doesn’t matter which type of the app you’re using).
- Create new REST service by going
CREATE NEW > Service > REST. - Enter the endpoint you need to the
URLfield. For example,https://api.appery.io/rest/1/db/loginfor sign the user. - Provide mandatory parameters. They are always specified in docs.
- Go to
Testtab to quickly test the service. - Now you can execute this service from any place of your app. You can find more about using REST services in jQuery Mobile apps here. Or here if you’re using AngularJS app (both Ionic or Bootstrap).
Push notification REST API
Similarly to the Appery.io database, there is the Push notification overview doc. This document will help you send push notifications from web console, how to schedule push messages, how to filter devices, and so on. The flow is the same as with the Database REST API and with any other REST API: create the REST service, configure it by typing the URL and parameters, and then execute it.
There are also a few step-by-step tutorials that can help you use Appery.io Push:
- The Getting started with push notifications tutorial for jQuery Mobile apps will guide you through configuring push, creating the project in Google console, and sending the push from the Appery.io web console.
- The Sending push notifications to a device tutorial is an advanced jQuery Mobile app tutorial. It will show you how to configure push in Appery.io and the project in Google console, how send notifications from the web console, and how to use the Push notification REST API right from the app.
- The Using the Push Notifications tutorial is for AngularJS apps. AngularJS apps provide a special plugin that contains all the available push services and is called
Appery.io push. This tutorial describes the plugin services in the details and shows how to execute them from JavaScript.
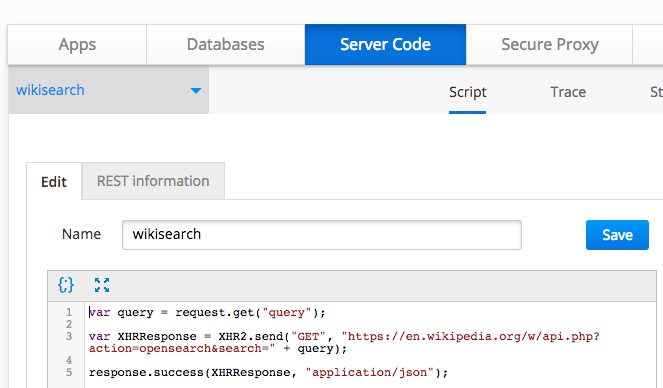
Server Code API
Appery.io Server Code scripts are running on the server side in the Appery.io cloud. Via this API, you can grab data from the database, send push notifications, make validations, invoke a 3rd party REST API or any other custom logic you need. Code performs synchronously and is totally secure because of the server-side orientation. Each Server Code script has its own script id (GUID) and more friendly-looking alias. You can use those parameters to execute scripts via REST services from your mobile app.
The Server Code overview will tell you more about the available possibilities and functions.
The Server Code API doc contains all the provided methods, optional and mandatory parameters, and examples. It’s very simple to quickly try the provided examples: just go to Server Code tab, create new script, paste the code you want and run it.
Hope you’ll like the changes, our support is on duty 24/7 if you need any advice.