Big Update: Ionic & AngularJS Visual Builder, API Express, Server Code Versioning And More!
Another update is bringing some cool new features to Appery.io; features designed to make the platform even stronger and more attractive. With this update, we’re excited to share the results of a lot of hard work.
New Ionic / AngularJS projects
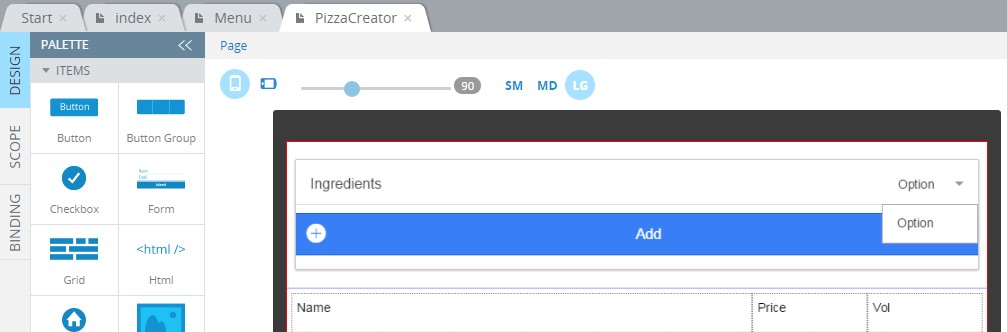
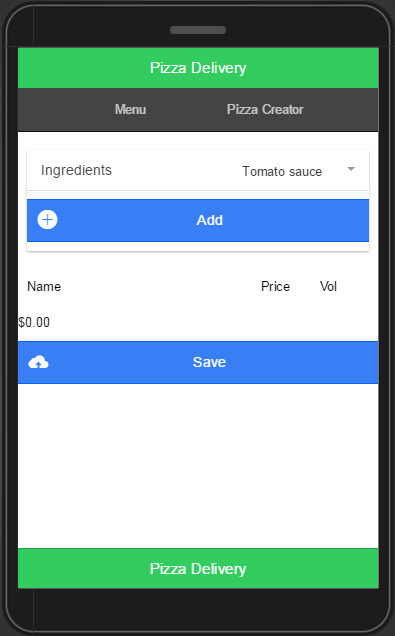
Not long ago, the new Bootstrap & AngularJS Visual Builder was announced. Today, we’re introducing a version of the Visual Builder that uses the Ionic UI framework. As with Bootstrap, all the logic is maintained by AngularJS, while all the UI is relaying on Ionic.
People who have already tried the Bootstrap & AngularJS Appery.io version will find the new builder familiar, and for good reason. You can try out new UI frameworks, but you don’t need to learn something fundamentally new — your app is still powered by AngularJS.
As with Bootstrap & AngularJS, the Ionic version of Appery.io is in beta and in active development, so it’s possible that you might encounter some bugs (let us know, and we’ll fix it). This also means that the number of features and integrations will only grow with time. Docs and tutorials are in the process of revision too, so don’t hesitate to use the forum for any questions.
You can take a closer look at the new Appery.io Visual Builder by using the step-by-step tutorial we’ve prepared. The tutorial will guide you in using Ionic components to build a mobile UI; how to read, display and write data within the database; how to create navigation between pages, and more.
As we mentioned, if you already have experience with the Bootstrap & AngularJS Visual Builder, most of the stuff covered in the tutorial will be familiar to you.
You can also check out this short video on how to build an Ionic app connected to a database:
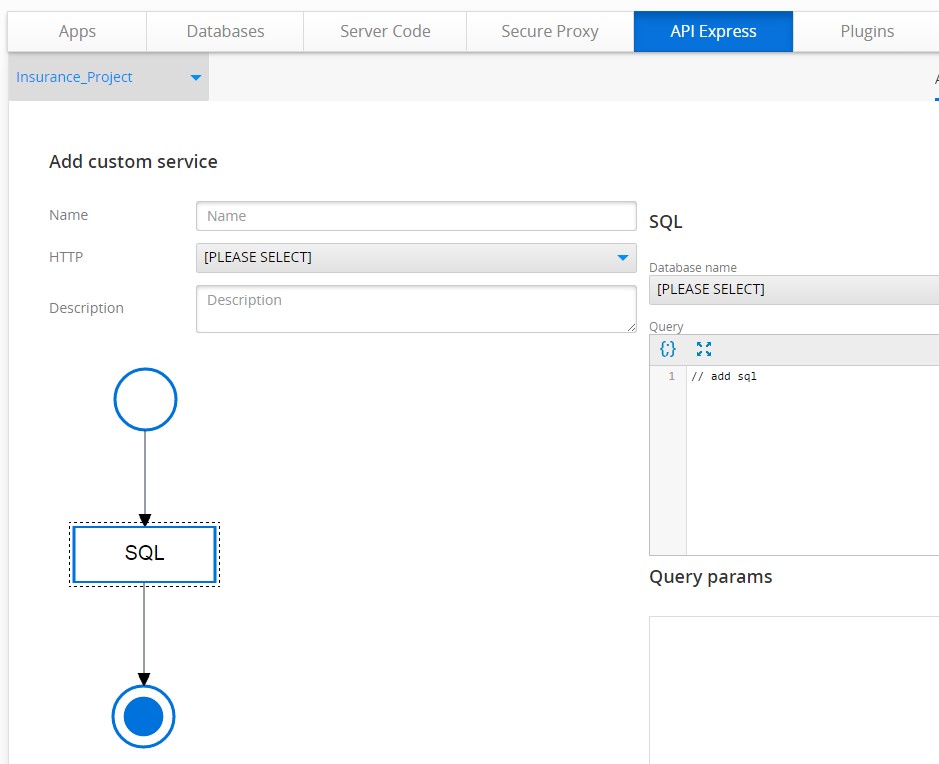
API Express
The new API Express features of Appery.io were implemented to simplify enterprise integration with our Visual Builder. By using it, you can quickly and easily expose your external relational database with a REST API, whether it’s MySQL, SQL Server, Oracle or PostgreSQL.
The are a few notions in the API Express:
- db connection – by creating a db connection you are specifying your database type and name, host, port and user credentials.
- project – project contains table models and folders that are involved in URL generation.
- model – basically a scheme that specifies what table of the database and which methods to use.
- service – custom REST service that allows you to extend CRUD operation functionality by adding any custom logic (built as SQL) to the requests.
This set of tools implemented in the API Express make it simple to integrate your database with Appery.io by exposing it with a REST API. You can think about it like a quick “RESTification” procedure, which allows you to perform any operations with your external database via a simple Ajax call.
The main benefit of making your database RESTful via the API Express is that you can quickly create multiple REST services for each operation you specified in the model in the Appery.io Visual Builder. Then, you can use these RESTs inside the app logic as any other REST service by invoking it, handling errors, and displaying the result. In other words, you can integrate your existing non-Appery.io database with an Appery.io mobile app in a few clicks.
Take a look at the API Express doc that covers usage basics, supported database types, detailed instructions on how to make your database available for the API Express (if it needs additional action) and much more useful info. We’ve also prepared an easy and quick tutorial that shows the integration process.
To see the API Express in action, check out this video, which shows how to build a mobile app connected to a SQL database:
AngularJS changes: action required
Since the AngularJS API has changed slightly, you might encounter some problems with your app. Here is what you need to check.
Changes in device services
Device services have been changed by adding an EntityAPI(…) function that allows you to work with complex structures and generates model fragments by working with fragments of EntityModel.
Please note that the device services you previously created for AngularJS-based projects need to be updated. You’ll need to reimport new device services or make changes in your existing device JavaScript code manually.
That is, you should replace pieces of JavaScript like this:
Apperyio.params_parse({
...: '
{Services.<ServiceName>...}'
});
With the following code:
Apperyio.EntityAPI("<ServiceName>.request.data");
ApperyioHelper namespace renamed to Apperyio
If your AngularJS & Bootstrap app contains the ApperyioHelper.(…) calls, you should change it to Apperyio.(…):
Old code:
ApperyioHelper.someMethod();
New code:
Apperyio.someMethod();
If your code creates the exception ApperyioHelper is undefined, change all ApperyioHelper calls to Apperyio.
If your app is using device services, you can recreate them or switch to the new namespace manually.
Flex Pack
Now, if you have a paid plan, you can order the Flex Pack directly from the Appery.io > Account tab. Flex Pack can be useful for companies looking for an expert Appery.io developer to provide assistance or become a part of their teams for specific projects. Depending on your needs, the Appery.io expert can help with any aspect of your project, including consulting, design, development, and QA. Learn more about the Flex Pack and other services we offer.
Server Code versioning
A small, but very nice bonus in this release for Server Code is a versions feature. Under the Settings tab of your Server Code script, you can delete and restore script versions.
Every script now has version information: creation date and time, creator username, and a label “Current version,” or some custom comment that can have a length of up to 500 symbols.
Feedback
Keep the feedback coming. That’s how we know what features you want and what we need to do better (that’s bugs). Try our new Ionic & AngularJS Visual Builder and tell us what you think. We’re always glad to hear feedback from our developers. Our support is on duty 24/7.