Upgrade: New AngularJS & Bootstrap Visual Builder and More
Along with the warmer weather, spring has brought a sweet new upgrade to Appery.io. What have we got for you? Here are the main improvements:
- Build Mobile and Responsive Web Apps with our New AngularJS & Bootstrap Visual Builder
- New “App Creator Express” feature
- Themes moved to plug-ins section in the UI
- Server Code UI upgrade
Check out our webinar, “How to Build Responsive Web and Mobile Apps with Appery.io” to learn more!
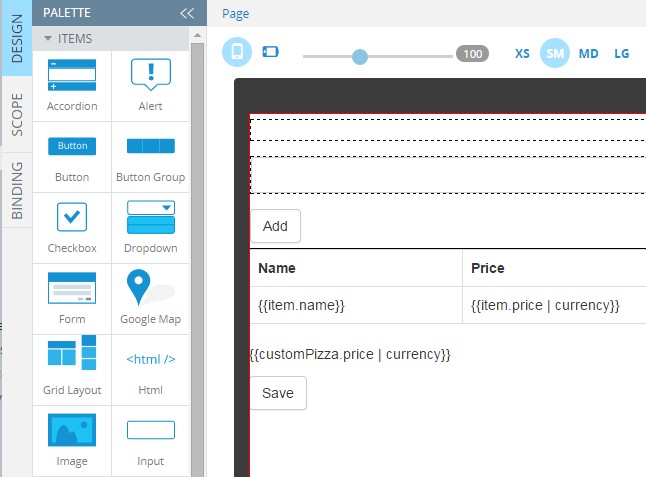
Build Mobile and Responsive Web Apps with our New AngularJS & Bootstrap Visual Builder
People familiar with Appery.io know that, for quite a long time, Appery.io has used jQuery Mobile UI components inside its Visual Builder. In this release, the Appery.io team rolled out a new version of the Visual Builder that uses the popular AngularJS & Bootstrap frameworks as a basis. All the visual tools remain almost exactly the same – you can still build the mobile UI via simple drag and drop, integrate with a database in a few clicks, and bind the REST Services response to UI via Mapping. But now, your app is powered by the flexible and ever-increasing in popularity AngularJS, along with the commonly known UI framework by Twitter – Bootstrap. The result: build mobile and responsive web apps fast that look great across all device types and screen sizes: phones, phablets, tablets, and desktops!
The AngularJS & Bootstrap Visual Editor really means that you can use almost all the the benefits supported by these frameworks. For AngularJS, those can be data binding, controllers, directives, filters and UI components such as the AngularJS Google Maps. For Bootstrap, you can use the Bootstrap Grid System, responsive utilities for showing and hiding content depending on screen size, and of course UI components as dropdowns, button groups, alerts and more.
You should know that the AngularJS & Bootstrap version of Appery.io is still in beta and in active development, so not all features and integrations have been completed quite yet. It’s possible that you might encounter some bugs (if you’ve found one – let us know, we will fix it ASAP). Docs and tutorials are in the process of revision too, so don’t hesitate to use the forum for any questions.
To introduce the basics of the new Appery.io Visual Builder, we’ve prepared two step-by-step tutorials. The tutorials will guide you in building mobile UI with Bootstrap components, how to read, display and write data within the database, how to create navigation between pages and pass parameters between them, how to use AngularJS built-in directives in context of Appery.io and much more. Note that the second tutorial is based on the first but has extended functionality, so complete the first one before going further.
Watch this 9-minute video on how to build a responsive Bootstrap/AngularJS app:
App Creator Express
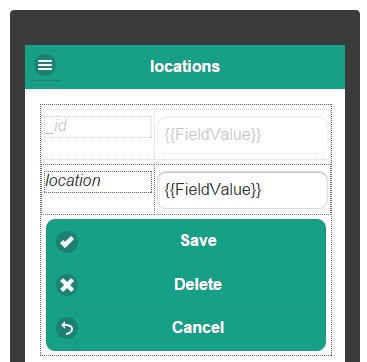
One another key feature of the current release is the introduction of the Appery.io Extensions and App Creator Express. App Creator Express is a public extension that allows you to generate a master-details app with a database within seconds. It investigates your app model (Model & Storage) or database, and then generates pages, REST services, mappings between the pages and the services, and app logic.
As a result, you’ll get a fully working app integrated with a database that allows you to use CRUD operations. A master-detail pattern is used to display the data.
All you really need to do is choose the database, select the necessary collections, and click “Generate.” As many assets and services will be added to the app. You should reload the Appery.io Visual Builder to see your changes. Press the “TEST” button and prepare to be amazed – your app displays all the data and allows you to create, read and delete any entry.
Watch this 6-minute video on how to use App Creator Express:
See the App Creator Express documentation for more information about this useful extension.
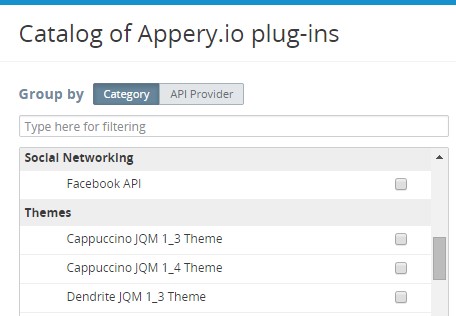
Themes moved to plug-ins
Appery.io provides a number of predefined themes, but you’re not limited to those – you can add any custom theme you want. To optimize the binary and project sizes and improve loading speed, we decided to move all the themes to plug-ins and left a single one – Flat UI for now. All other themes are available as plug-ins for both jQuery Mobile 1.3 and 1.4 versions. Click CREATE NEW > From Plug-in, and head to the Theme category – you’ll find all the themes there. Check the ones you want and import them by clicking “Import selected plug-ins.”
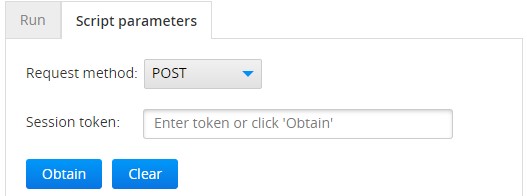
Server Code UI upgrade
Some changes were made to the Server Code editor, especially to the UI part. For more convenience, script parameters were moved to a separate tab. Now, the response, MIME type, status and trace info are shown on the one tab and all the script parameters on another.
It’s also now possible to obtain a session token via this new functionality – just press the “Obtain” button and provide user credentials.
We’d like to hear more feedback from our developers, especially if you want to try the new Appery.io AngularJS & Bootstrap version. Tell us what you think and what would be helpful to you.
Stay up-to-date on Appery.io by following us on Twitter. Enjoy the warmer weather of spring, and happy coding!
Sign up for our “How to Build Responsive Web and Mobile Apps with Appery.io” webinar (April 16 [RESCHEDULED from April 9]) and find out more!