Using the Google Maps API: Directions, Geolocation, Multiple Markers, and Layers
Adding a map to your mobile app can provide great value to users. Maps used together with a smartphone can solve a wide range of tasks, whether it’s a pizza delivery app, GPS navigation, or travel guide with attractions. One of the most popular online maps is Google Maps.
Appery.io provides a convenient way to work with Google Maps for mobile apps – a Google Map component with a set of configurable properties and a preinstalled marker. All you need to add the Google Map into your app is to drag and drop the component on the page. That’s all: Google Maps will be loaded when the page is displayed.
By using the properties of Google Map component, you can set the initial latitude, longitude, address, zoom, and a few more properties. The default marker that comes with the Google Map component can be also configured via properties, such as coordinates and text for the info window. Of course, you disable the marker if you don’t need to show it initially or if you want to create all the markers programmatically.
Like all Appery.io components, Google Maps has a Name property. When the map is loaded you can use the specified name to store the map into a variable and then work with it via JavaScript by calling the Google Maps API.
The Appery.io team prepared a tutorial (newly updated) that shows the most popular examples using Google Maps:
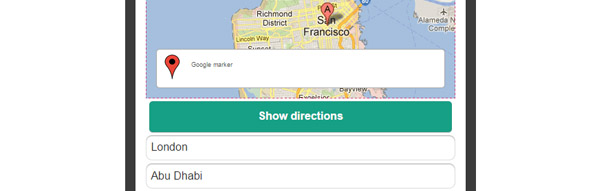
- Using the Google Maps Directions service (build a route from point A to point B)
- Converting the friendly location name to latitude and longitude via Google Geocoding
- Placing a marker or multiple markers based on location names
- Placing markers based on data retrieved from the Appery.io Database
- Showing Google Maps layers (using the Traffic layer)
- Using the Geolocation service to determine user location and add a marker with a custom icon for that location
Appery.io is the perfect platform for rapid enterprise mobile app development. Want to see this app in action (without creating it)? Create an app from the attached backup in a few clicks (Create new > From backup). You can also watch a live demo of this Google Maps app.
We have many more useful tools for mobile app development in Appery.io so don’t hesitate to try it yourself. If you are new to Appery.io, sign up (it’s free!) and try our getting started tutorial. Follow us on on Twitter and like us on Facebook for the latest updates, upcoming events, and new tutorials. Happy coding!