How to Test Your Appery.io iOS App Using Appetize.io
Appery.io provides a number of ways to test your mobile app. For mobile web apps, you can quickly test your app in the browser (mobile or desktop). If your app uses native APIs, you can use the Appery.io Mobile Tester App to test native features without installing the app on the device. We want to show you another quick way to test your iOS apps.
Appetize.io is a cloud-based service that allows you to test iOS apps in the browser. By uploading the .app bundle of your iOS app to Appetize.io you can test the app in a desktop browser including the native features. For each uploaded app Appetize.io generates a unique link that can you can use to test the app or share with others. For example, you can upload your app and send it to your team for testing purposes. On the backend, Appetize.io launches a virtual iOS simulator and sends you a link to it (that’s pretty cool!)
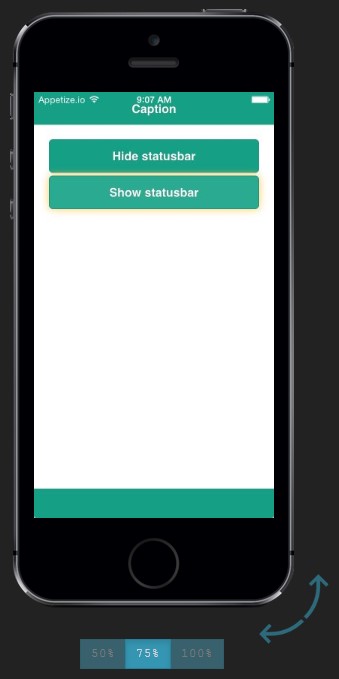
This is how the app looks when tested on Appetize.io:
We prepared a step-by-step guide how to use Appetize.io service with apps that were built in Appery.io. These are the steps:
- Build an Appery.io app with native APIs. In our guide we used the StatusBar plug-in API.
- Export app as xCode project and build it.
- After successful build, zip the .app bundle and upload it to Appetize.io.
- Click on the link you received in the email.
- Share the link and have fun testing.
Building and testing cross-platform apps with native functionality is challenging for mobile app development community and Appetize.io is a great service that simplifies iOS app testing. If you want to suggest any ideas or have a questions feel free to contact us via the email or on forum.