Using Facebook API in Appery.io App
When building a mobile app in Appery.io, it’s very easy to use and connect to any APIs. Facebook provides one of the most popular and widely used APIs that you can as easily use in the app you build in Appery.io.
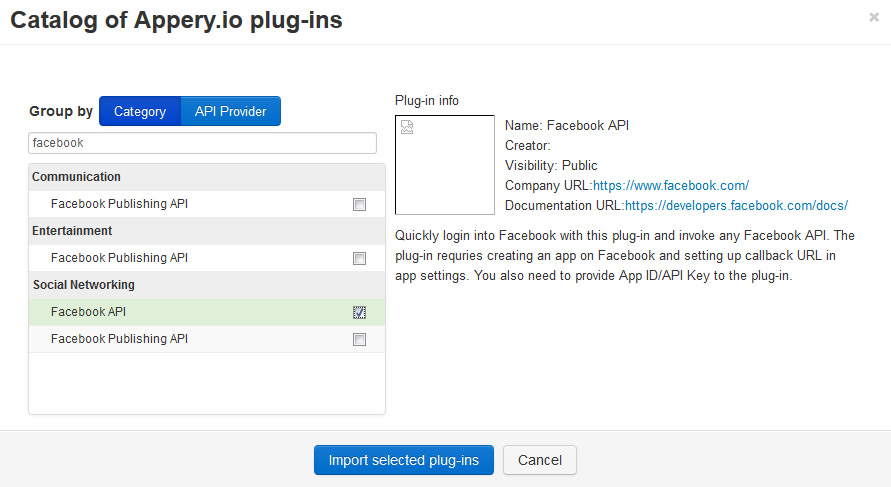
Appery.io provides a really simple out-of-box approach to pass the OAuth protocol and connect with Facebook. Before building the Appery.io app you need to register as developer with Facebook and create an app. Once it’s done, go to Appery.io builder and import the Facebook API plug-in:
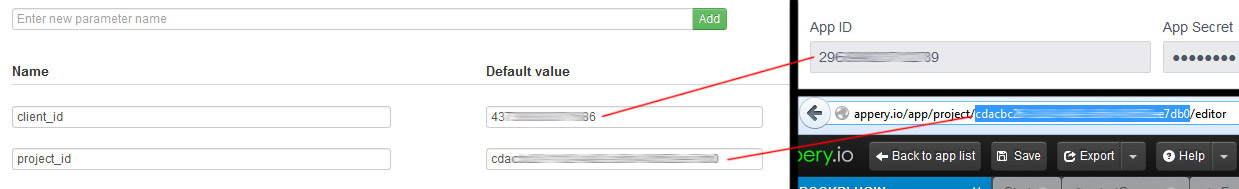
Once the plug-in is imported you need to specify Appery.io app ID and Facebook app ID in the Facebook_Setting file that listed under the Services folder:
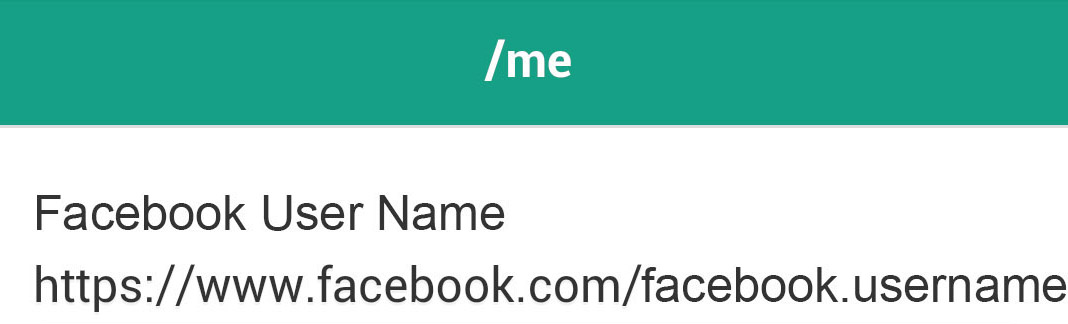
One more thing to do is change the Start Page in App settings to Facebook_Login. After that you can test the app. You’ll see the Login to Facebook button, clicking on which will dial the OAuth log-in dialog, where you should enter your Facebook login and password. After successful authentication, information about you will be displayed at the Facebook_Me page:
All of the Graph API features can be used the same way, but note, that some actions requires certain scope. You can change default scope parameter in the Facebook_Helper JavaScript file:
![]()
That’s it, you can now invoke any available Facebook API. Go ahead and see how to post a wall message in our detailed Facebook tutorial.