Manipulating Appery.io Components with jQuery Mobile
Do you know how to take advantage of custom JavaScript when working with Appery.io visual components? You can easily access any Appery.io component in JavaScript via the Appery.io JavaScript API and manipulate it with the jQuery Mobile API. Here is an example of how to dynamically add items to a list using JavaScript.
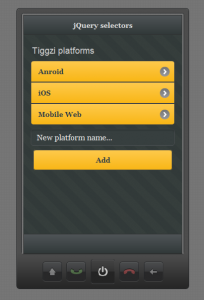
On the page, we have the following components: a list named platformsList, a text input named newPlatformField, and a button.
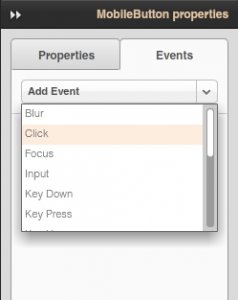
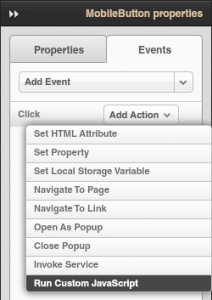
We are going to execute custom JavaScript code on the button click event. Select the button first, go to Events tab in the right panel, and then add a Click event with an action called Run Custom JavaScript.
Paste in the following code:
var list = Appery("platformsList");
var newPlatform = Appery("newPlatformField").val();
list.append("Note the way we address Appery.io components using the Appery.io API. In order to get the reference to the component with a particular name for use in JavaScript we use the following API call:
Appery("")
In the code above, we put a reference for a list component into a list variable and put the value of the text input into a newPlatform variable using the jQuery val function. Then, we use the append method to add a new item with the text we’ve entered in the field and refresh the view using the listview method. Finally, we clear the value of the input field.
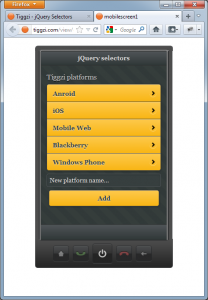
Let’s test the project in the browser. As you might already know, we are working on Blackberry and Windows Phone support for Appery.io, so let’s add them into our list.
Updated 3/29/2012
The post was changed to reflect use of the Appery.io JavaScript API.