Getting started with Appery.io – building and sharing interactive HTML prototypes
If you are not familiar with Appery.io, this is the place to start. We will create a two page prototype and add navigation between pages. Let’s start, all it takes is 5 minutes to build it!
If you are new to Appery.io, create a new Appery.io account and build your first prototype.
- In Projects page, create a new Appery.io project, let’s call it: MyCoolPrototype

- Once the project has been created, click the project name to open Appery.io editor.
- Select Components tab on the left, and then open Container palette
- Select the Panel container and drag and drop it into the editor
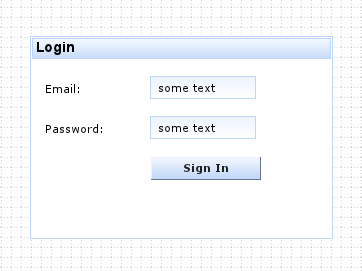
- Double click on Panel title and change it to Login. Your screen should look like this:

- Let’s now change the layout inside this panel. Go to Properties, Custom section and then Layout property, change the layout to Absolute
- From Components palette on the left-hand side, drag and drop Text component into the Login panel. Set label name to Email. Adjust component name if needed.
- From Components palette, insert Text input component, to the right of Email label. Your screen should look like this:

- Now, let’s repeat the same steps and add Password label and input field. Your screen should look like this:

- One of the cool things in Appery.io is that you can quickly view the prototype in a browser. Let’s do that. Click the big Web Preview button on the top menu. A browser window will open with the prototype we have created so far. Note: make sure you allow pop-ups for *.appery.io
- Now let’s add a button. From Components palette, insert a Button component under the password input field. Change button label to Sign In, to look like this:

- Let’s now create a second screen (page).
- Switch to Explorer tab on the left
- Click on Add Screen button. A dialog will appear asking you to select a template. Web Screen should already be selected as default value and that’s what we want. Click OK. You should now see screen1 and screen2 under Screens.
- Let’s rename to screens as we will use them later. Select screen1 and go to Properties, Common section and then Name property. Change the name to Login. Repeat the same for screen2, set its name to Welcome.
- You should have Welcome screen open. Switch to Components tab and open Containers palette.
- Insert Drag and drop a Panel container and change its label to Welcome
- Insert a Text component inside the panel and change the text to: You are now logged in!
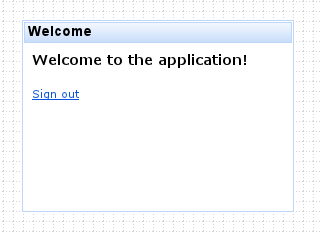
- Insert a Link component, right under the text and change its label to Sign Out. The result should look like this:

- Let’s view the second page of our prototype in a web browser. Click Web Preview button. A new window will open with the prototype.
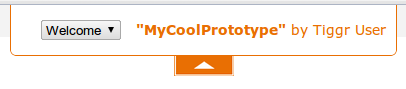
- You will also see an orange arrow at the top of the page. Click on the arrow, a menu will appear where you can select a different page to view from the prototype. It looks like this:

- Let’s make the prototype interactive by adding navigation. Switch to Explorer tab on the left and select Login page and then select Sign In button.
- Switch to Events tab in the right panel.
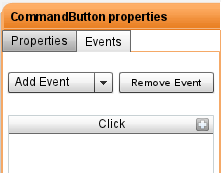
- Click Add Event and select click. A Click event will appear. It looks like this:

- To add an action to this event, click + icon on Click event and select Navigate to Page action.
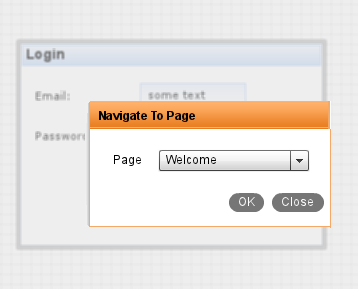
- From the menu shown, select Welcome. It should look like this:

- Click OK. When Sign In button is clicked, we are going to navigate to Login page.
- Let’s test how this works. Click Web Preview and click the Sign In button. Pretty cool, right?
- Let’s now add navigation to Sign Out link on Welcome page.
- Select Welcome page
- Select Sign Out link and switch to Events tab in the right panel
- Click Add Event, add Click event
- Add an action to this event by clicking + icon and select Navigate to Page action
- From the menu shown, select Login as we are navigating back to Login page (when we Sign Out)
- We are done. Now, select Login page and click Web Preview. Try your first interactive prototype!
- To close this project, from the menu bar select File/Save and Close.
