Appery.io 1.2.6 brings new features and enhancements
Today we released Appery.io version 1.2.6 with numerous features and enhancements. Behind the scenes, we made the editor more stable and faster. We think you will really like what we have in this release.
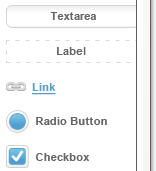
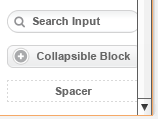
Mobile palette
New link and spacer mobile controls to make it simpler to build mobile prototypes:
 |
 |
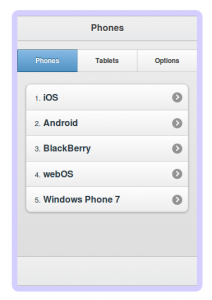
Mobile preview
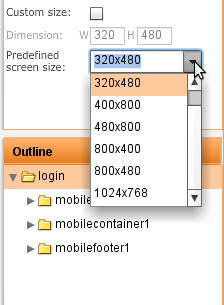
Mobile preview now shows the prototype within the actual screen size you defined in properties:

Select a predefined size or set a custom one:

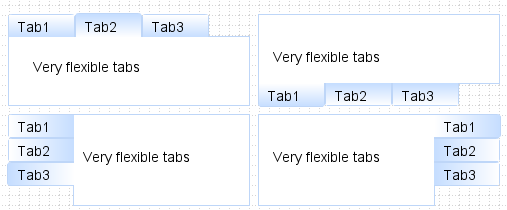
Flexible tabs
Tabs layout container got even more flexible. In addition to positioning the tabs at the top or bottom, you can also now position tabs on left or right:

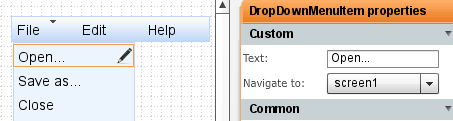
Navigation added to menu component
It was possible to navigate between pages using a link, button or an image but somehow we missed the menu. Well, it’s now possible to navigate via menu as well. Drag and drop a menu into a page and head to properties to set navigation:

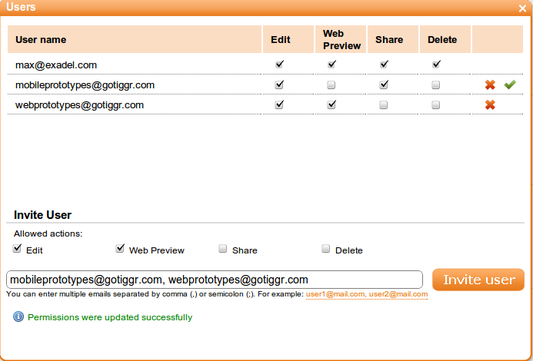
More fine-grained sharing controls
If you shared a project before, the user you shared with had full access to the project, he or she could edit, delete, preview and invite others to share. Starting with this release, you can control what permissions each user has. And, you can invite multiple users at once, just separate emails with a comma or semicolon.

Editor improvements
Edit mode after insert
When you insert a new component, the component is inserted in edit mode automatically, so it’s easier to edit (no longer need to double click to enter edit mode):

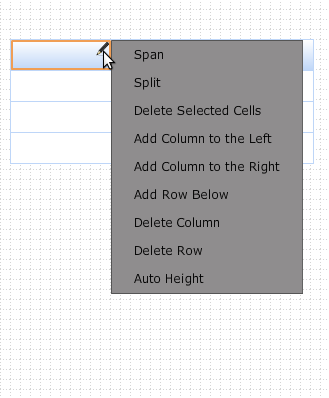
Easily edit grid and table rows/columns
Let’s just say editing a grid or table row/column wasn’t the simplest task to do. Luckily, we made it much simpler. Just click the edit icon (pencil) in a column and select your action. That’s it. You can also edit rows/columns in properties.

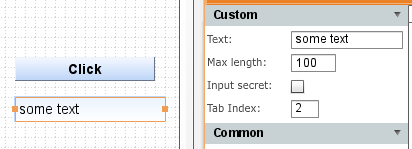
New property for setting tab index
When viewing a prototype in a Web browser, it’s important to be able to test how tabbing works on input components. When creating a prototype, it’s now possible to set a tab index for input components:

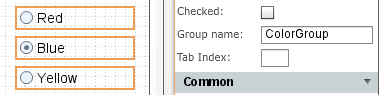
Radio button groups
Creating a radio button group was some what tricky (had to place the buttons inside a container). You don’t have to do it any more. A new property allows you to include any number of radio buttons in a separate group:

Delete account
We hope you will never do, but if you really really have to, you can now delete your Appery.io account by going to My Account (just in case, you will have 2 weeks to reactivate it). [User requested].
Feedback
As always, let us know what you think and what features you would like to see: http://getsatisfaction.com/apperyio. Don’t forget to follow Appery.io on Twitter (@apperyio).
