Sharing your project
Max already mentioned in his posts how you can collaborate using Appery.io, in this post I want to elaborate little bit more on this.
What collaboration tools Appery.io provides?
- Project sharing
- Whiteboard synchronization
- Built-in chat
- Prototype sharing
- Export as HTML bundle
Now let’s take a look at each of them.
Project sharing
All collaboration activities in Appery.io starts with the invitation of a new member to the project. This is achieved by sharing the project.
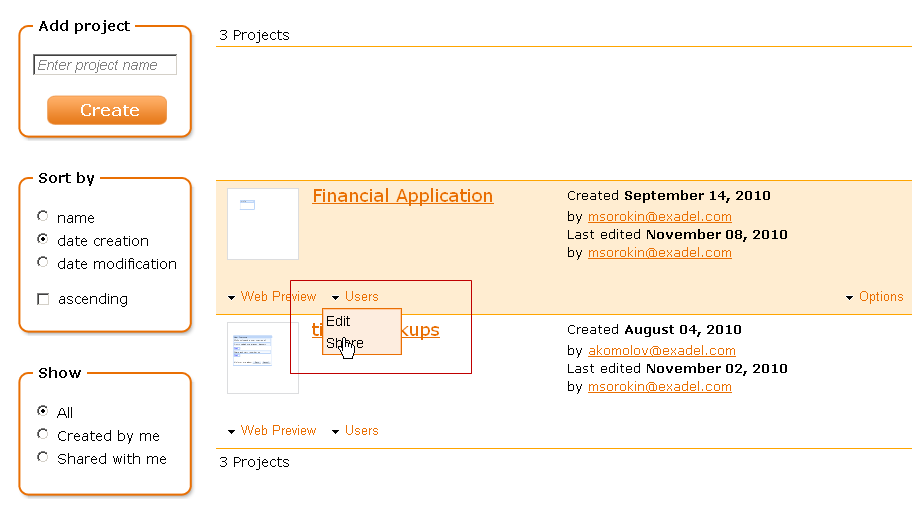
To share the project click the Users drop-down and select the Share option.
Note: The option is available if you are the project owner, if the project is shared with you, you can just edit the project.
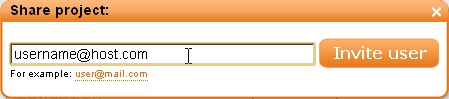
In the share project form enter the email of the person you are sharing the project with, she will immediately get a letter with an invite.
Whiteboard synchronization
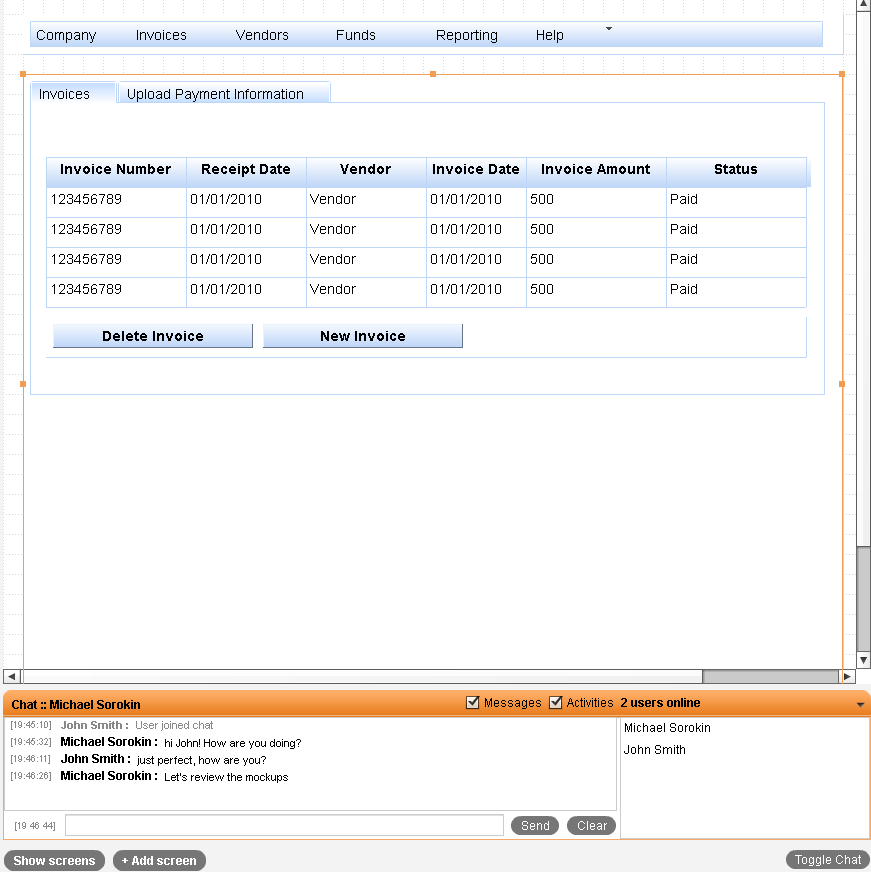
Let’s assume that you have invited another person to the project, created some mockups and now you are not sure that you’ve captured all the requirements for the future application. In this case you can arrange a session in Appery.io during which you will clarify all the uncertainties working on the mockups together, so that your partner will see what you do and you will see the actions of that person.
So to start the session you need to be logged in to Appery.io and have the same project open. Try it now with somebody else!
While having a mockup editing session you can use the built in chat.
Prototype sharing
Another handy way to get feedback about your mockups is to share it as a clickable HTML prototype.
To do that, click Web Preview > Share while the project is open or click Web Preview > Share on the project page.
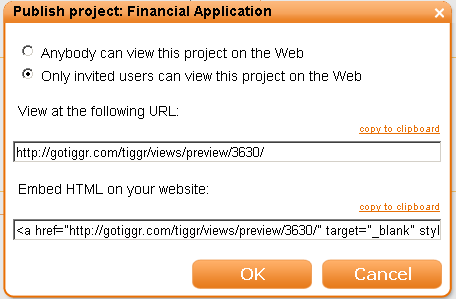
In the Publish project: <Project Name> dialog you can set if the project is shared to every one or just those who you invited.
The sharing itself can be done in 2 ways:
- Just copy the link to the HTML prototype
- Copy the HTML code and embed it to your website
If you need to have an offline copy of the prototype you can download it as HTML bundle.
- Click Options drop-down on the project.
- Select Export to HTML and pick a location on your local machine to save the archive.