Managing your assets
Appery.io provides a very handy way of managing your assets.
Let’s see how you can add an image to your mockup.
1. Drag and drop an image component from the palette.
2. To upload a real image you have 3 alternative paths:
a. Double-click the image component that you have placed to your canvas.
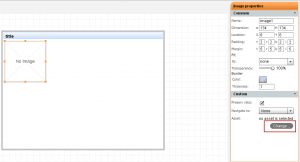
b. Select the image and click the Change button.
c. Navigate to Project > Assets.
3. All actions in the sep 3 will lead you to the Image assets dialog. In the panel you can upload, view, delete the image(s), as well as to see the image properties.

4. If you have taken the 2.a and 2.b steps you can also add the selected image to the mockup. To do that, click the Select button.
5. That’s it.
Now you have an image added .