Appery.io prototypes dynamic widgets
One of the neat features in Appery.io prototypes is dynamic widgets. Let me explain. Let’s say you have a tab panel with three tabs. Different content goes into the three tabs. When you design mockups or wireframes, there is probably no simple way to show what content/widgets go inside the tabs which are now shown. With Appery.io, it’s very simple because the tab widget is dynamic. In other words, you can click on the tab and switch between them. This way you can place different content into the tabs during design as in real application. When you do Web Preview and generate prototpy HTML/JS/CSS, you can switch between the tabs as well.
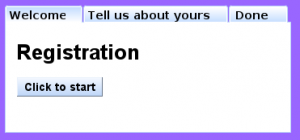
First tab:

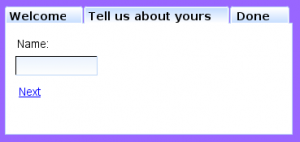
Second tab:

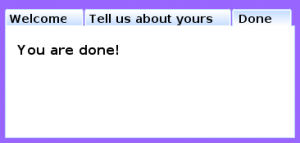
Third tab:

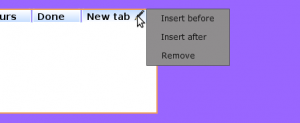
To edit tab label, just double-click on the text. And, to add/remove tabs, click on the tab and invoke the context-menu as shown: