Boost Your Mobile Apps: Appery.io and ChatGPT Integration for Superior User Experience
Hello everyone!
Have you ever wished mobile app development could be more straightforward? Appery.io, a powerful low-code app-building platform, can make your dreams come true—especially when you integrate it with ChatGPT. Combining Appery.io and ChatGPT accelerates the development process and simplifies adding complex business logic to your applications.
Why Use Appery.io with ChatGPT?
Appery.io‘s intuitive builder lets you quickly create your app’s user interface (UI). And with simple tools, you can seamlessly integrate ChatGPT, an advanced AI from OpenAI. By using ChatGPT, you can add sophisticated features to your app without diving deep into complex coding.
A Simple Integration Guide
Here’s a simplified walkthrough of how you can get started:
1. Create a New App
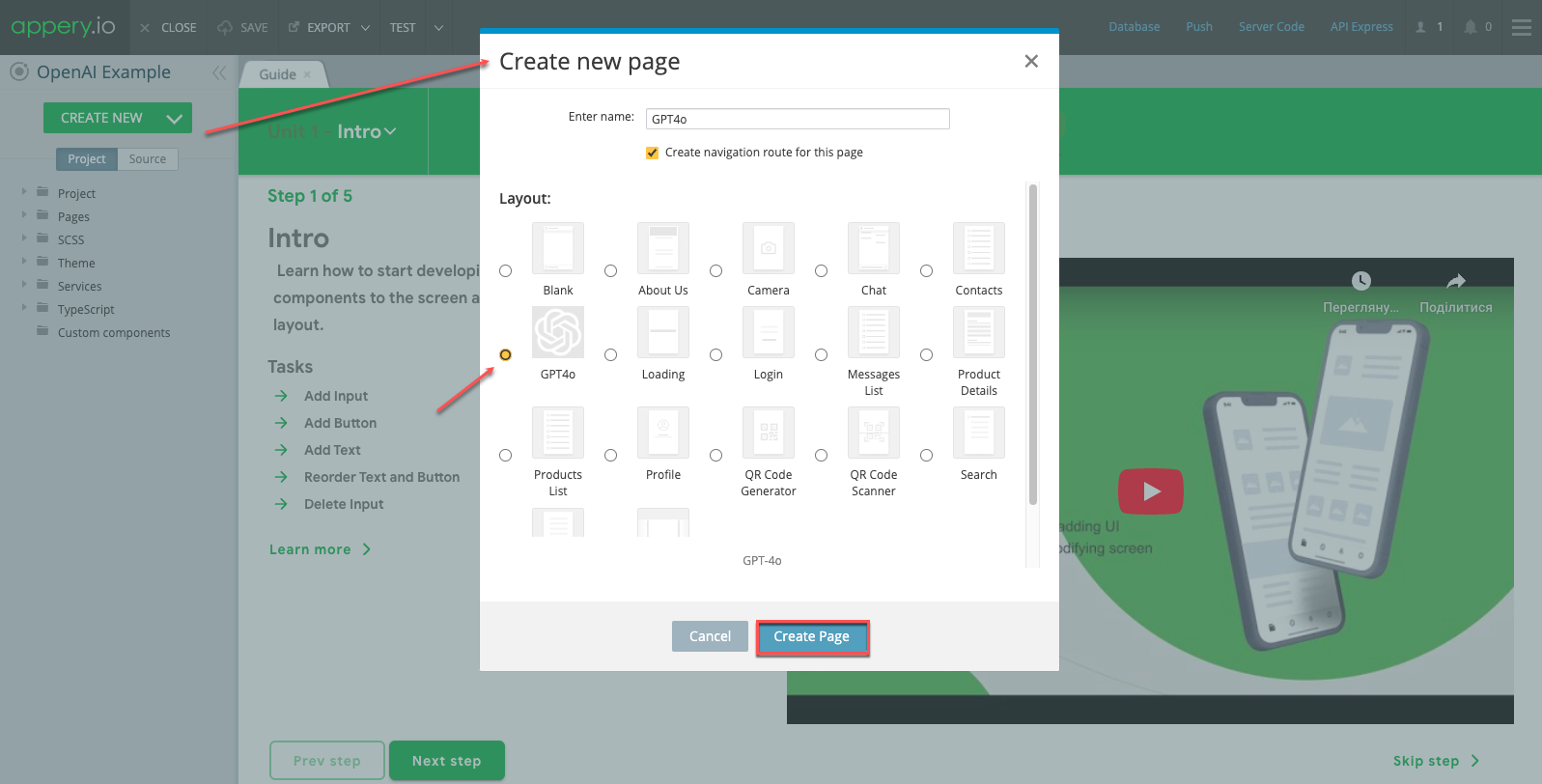
First, open Appery.io and create a new app. In a blank Ionic app, click CREATE NEW > Page to generate a page with a predefined GPT-4o screen layout based on GPT-4o technology.
2. Obtain an API Key
For this integration, you’ll need an API key from the OpenAI portal. Just click the provided link, generate your API key, and copy it.
3. Insert Your API Key
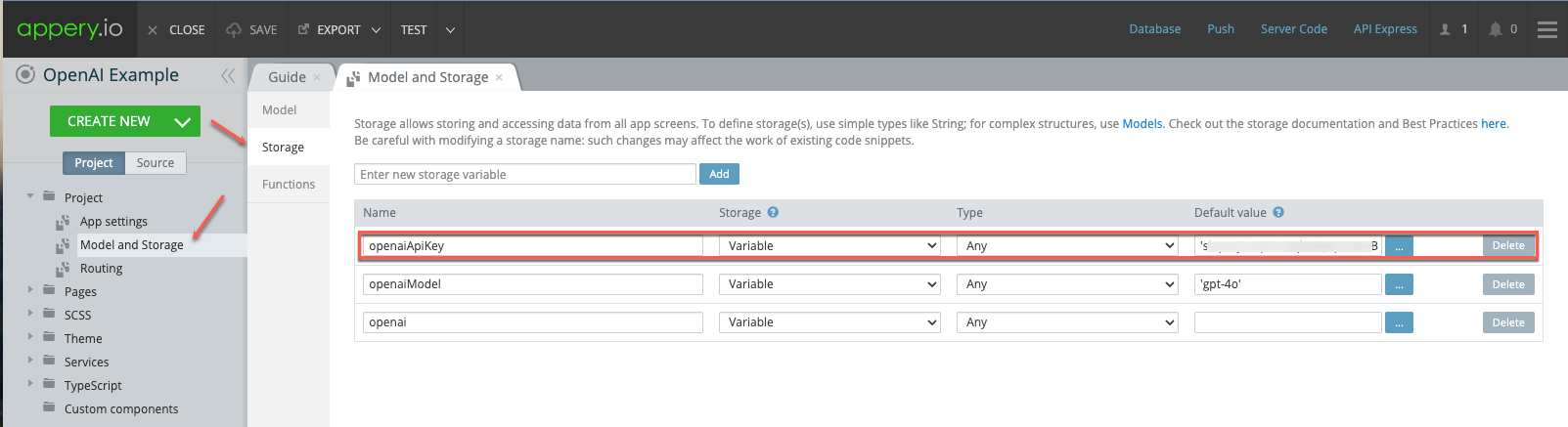
Go to Project > Model and Storage > Storage tab, and paste your copied API key. This step is essential for enabling the AI technology.
4. Build Your UI
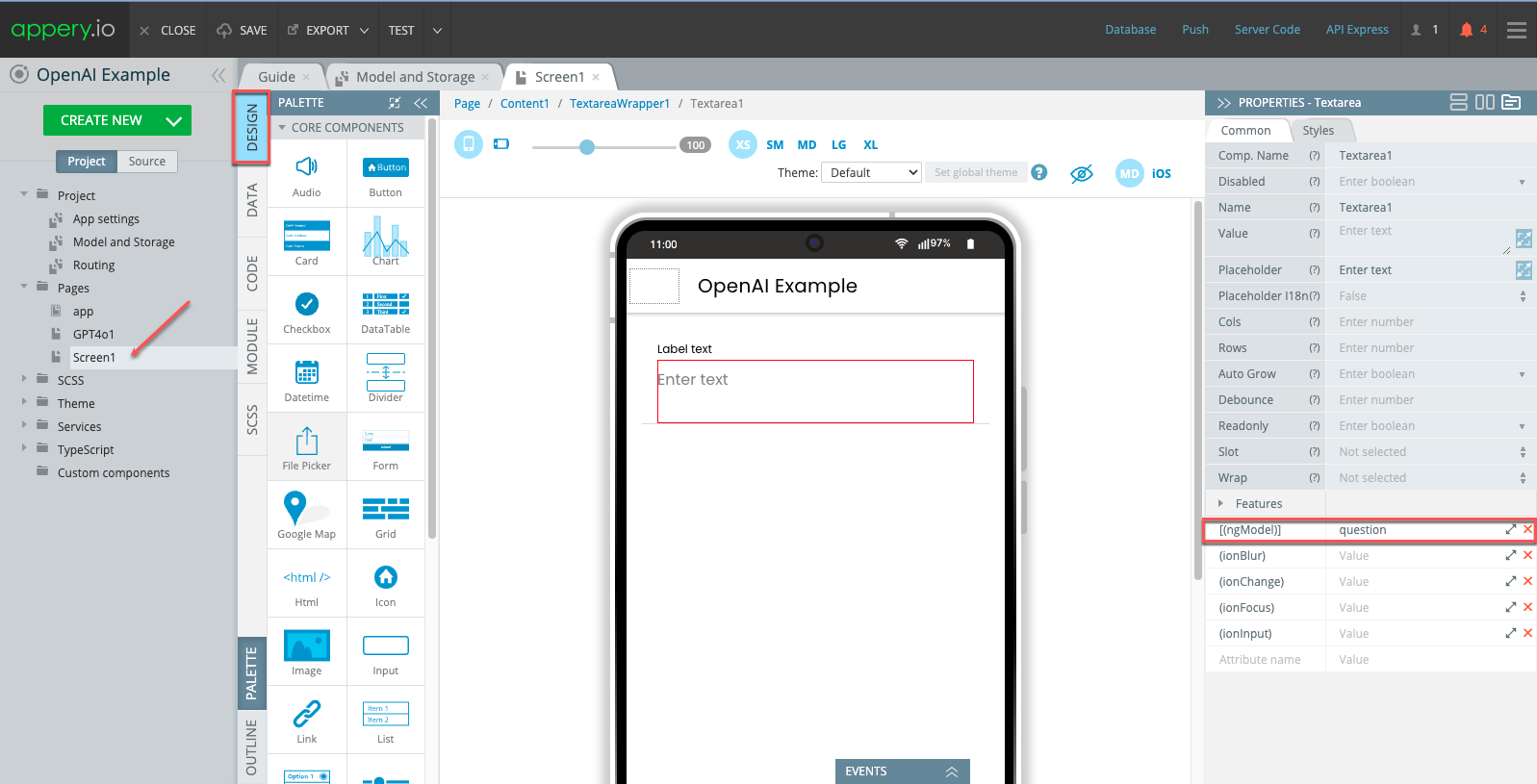
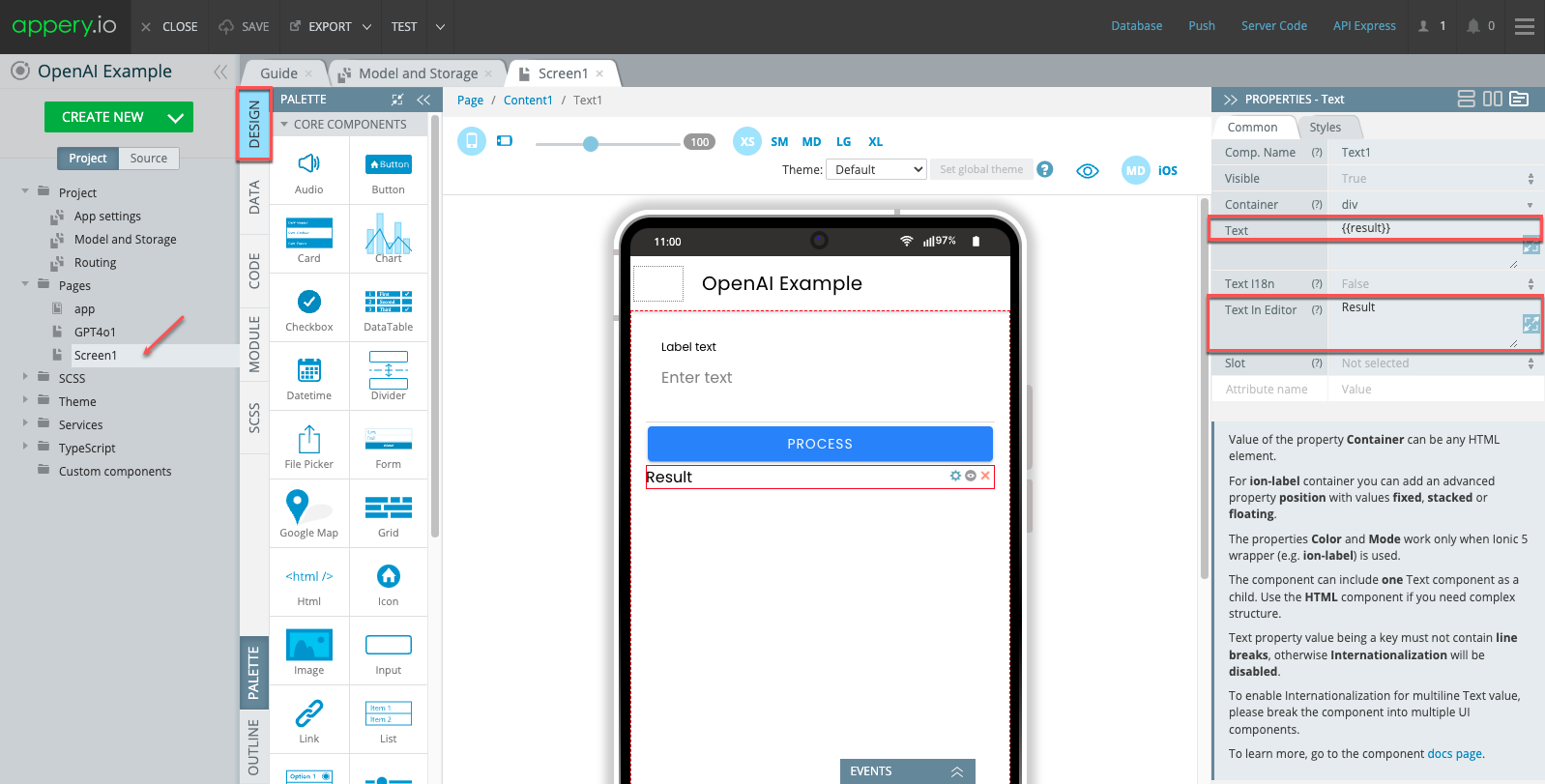
Next, open Screen1 and create a simple UI to test your app’s business logic:
– Textarea component: For entering questions, define the [(ngModel)] value as “question”.
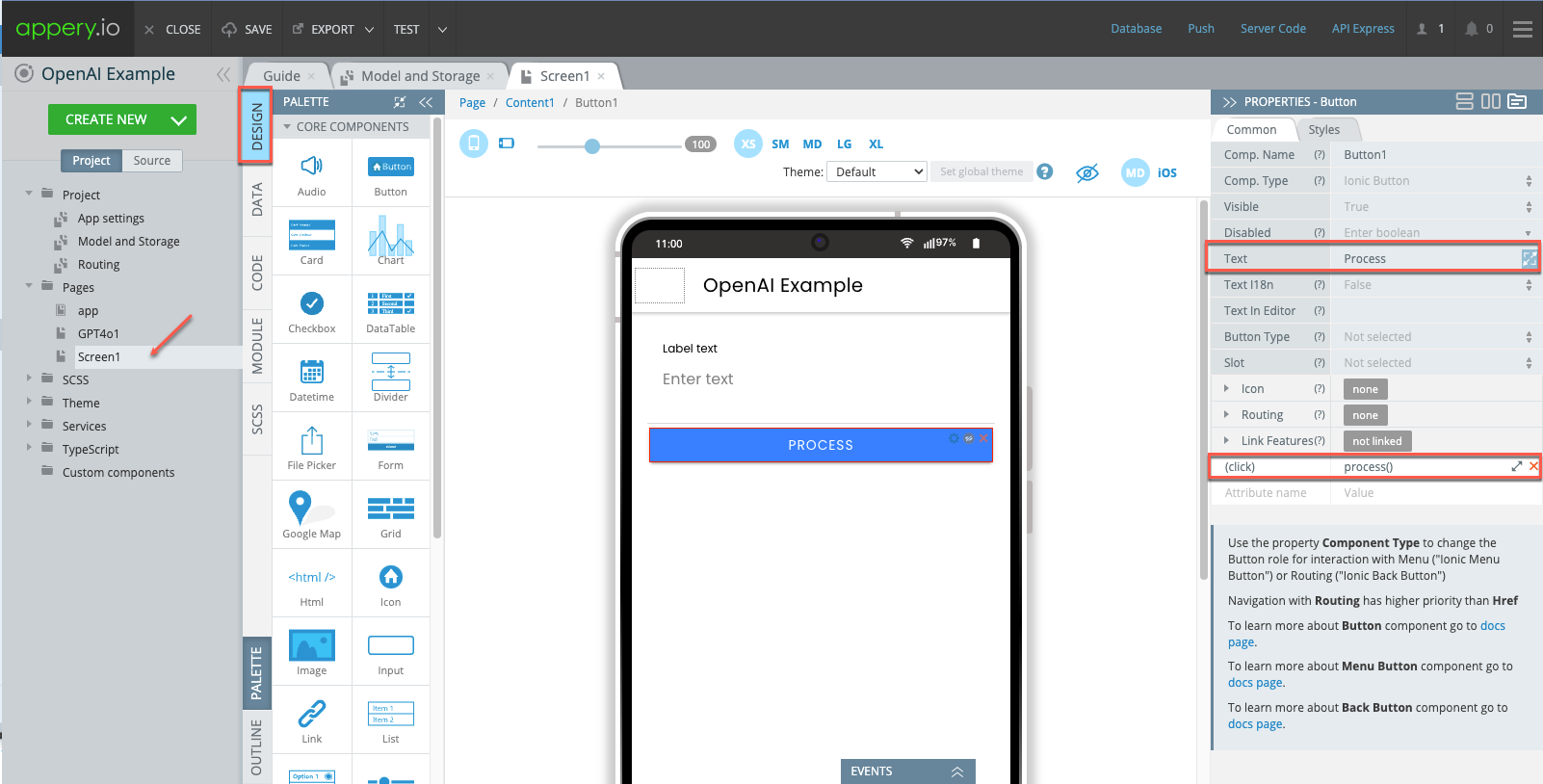
– Button component: Add a button for processing requests and name it “process”. Define its (click) method as process().
– Text component: This will display the response from ChatGPT. Define its Text value as {{result}}.
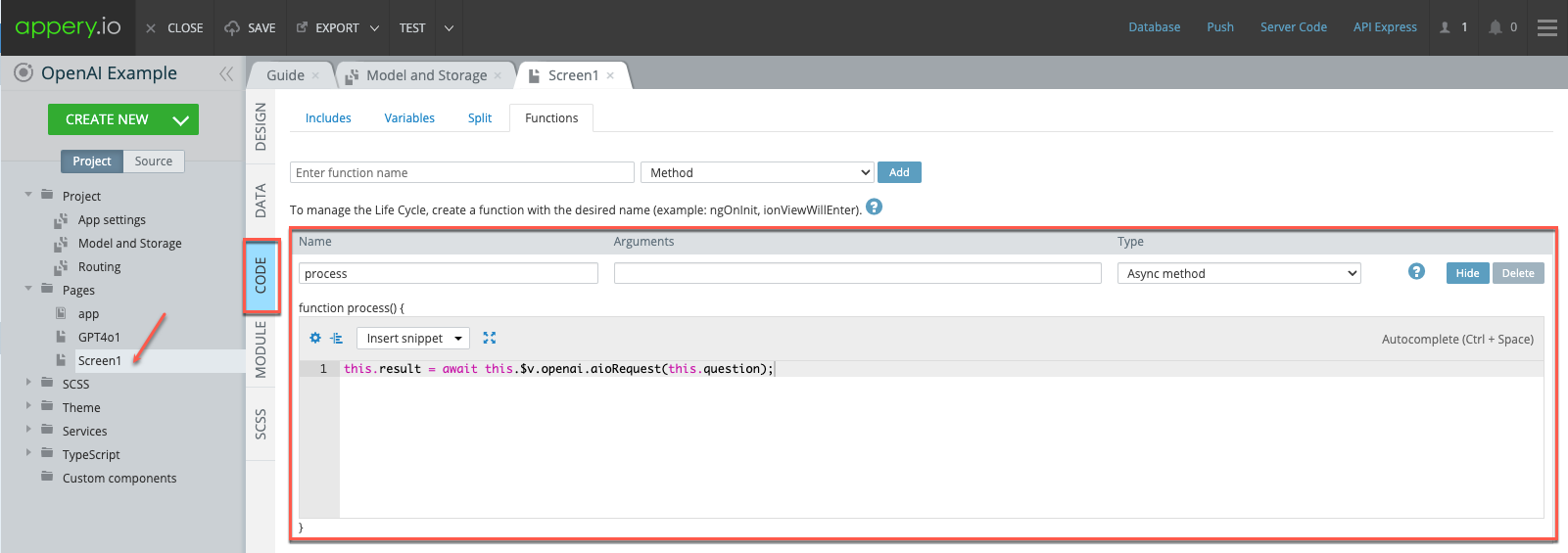
5. Add Business Logic
Navigate to the CODE tab and add two variables: `question` and `result`. Also, define the “process” function as an asynchronous method.
this.result = await this.$v.openai.aioRequest(this.question);
When you included the screen layout earlier, the OpenaiModule (check TypeScript > Module) was automatically added. This module has the `openai.aioRequest` method, which you’ll use in your “process” function.
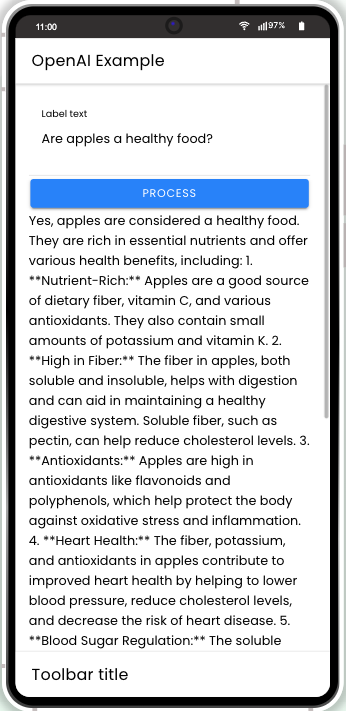
6. Test Your App
Save your app and start testing! Ask a question and see how ChatGPT responds.
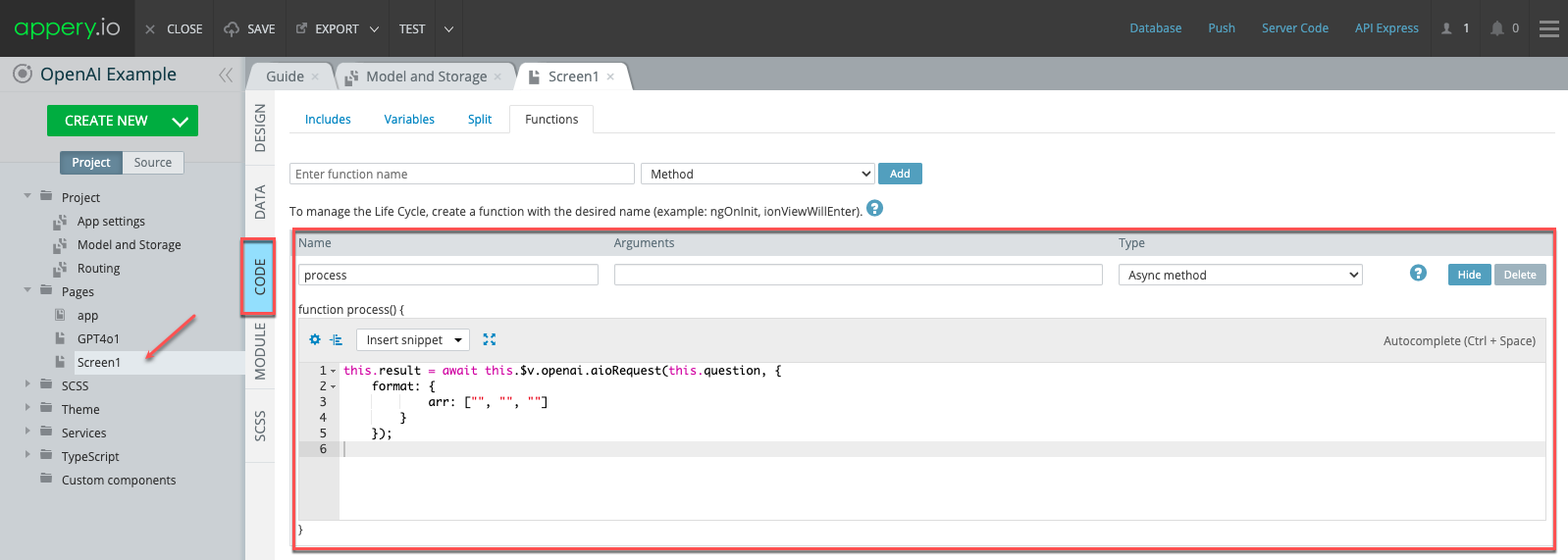
7. Enhance Business Logic to Get Response in the Form of an Array
Let’s say you want a response in the form of an array.
To get different output format response, for example, an array, you’ll need to modify your function with defining the format parameter.
this.result = await this.$v.openai.aioRequest(this.question, {
format: {
arr: [“”, “”, “”]
}
});
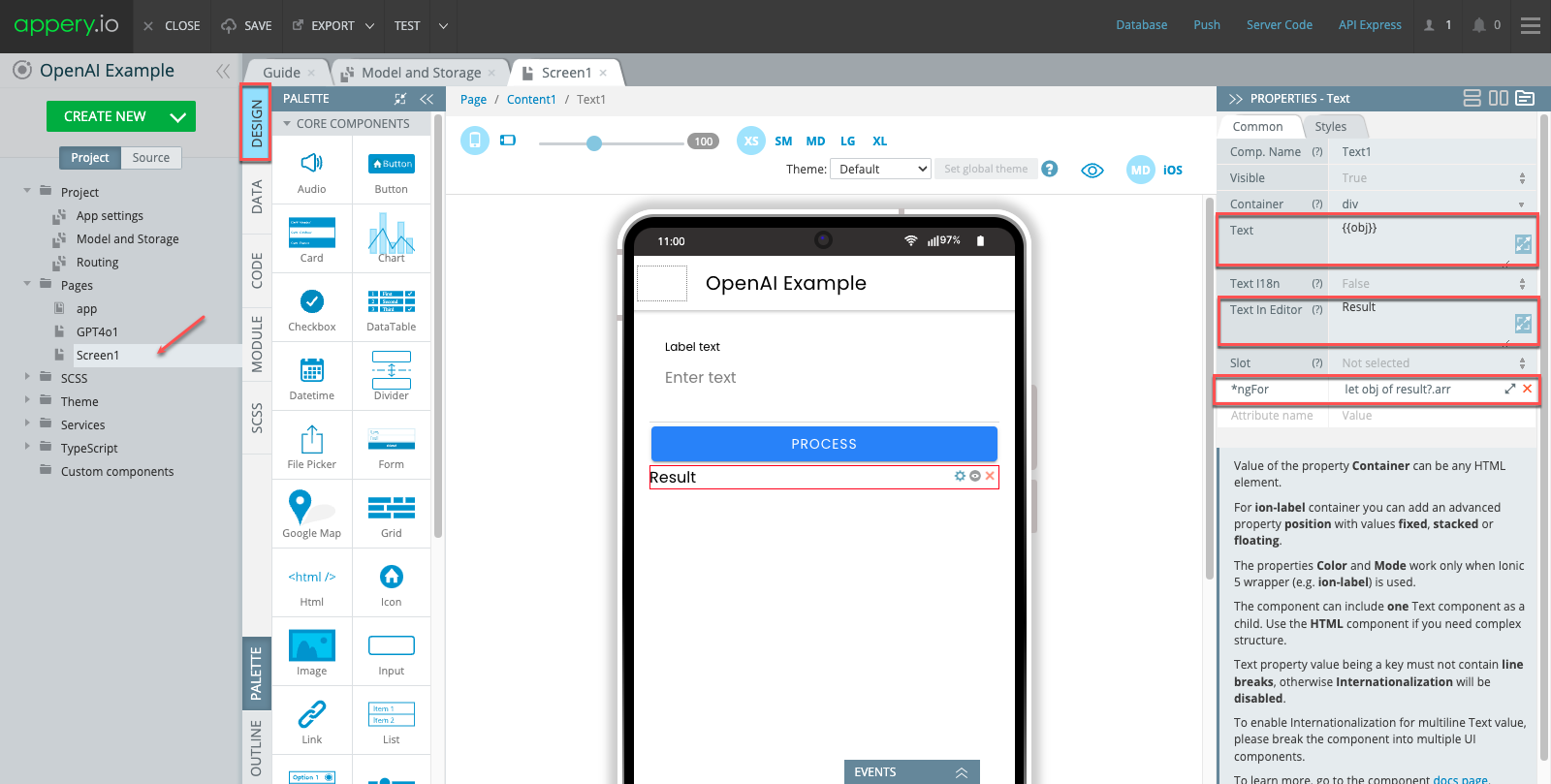
Also, adjust your UI accordingly by adding an *ngFor attribute with the value set to let obj of result?.arr to the Text component and replacing its {{result}} with {{obj}}.
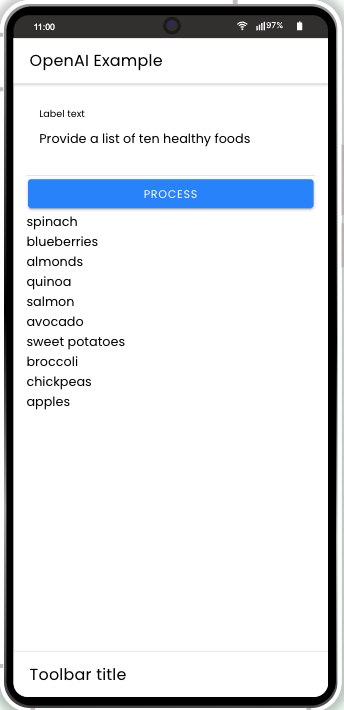
When testing, enter a request like, “Provide a list of ten healthy foods” and click the button to process it. ChatGPT will return the requested list formatted correctly. And just like that, with minimal coding, you’ve added valuable business logic to your simple app!
That’s all for now. To discover how Appery.io and ChatGPT can streamline mobile app development by integrating AI-powered business logic explore our YouTube video guide:
Remember to stay tuned – in our next videos, we’ll demonstrate how to add image processing functionality.