How to Test Progressive Web Apps on iOS devices.
Starting with iOS version 11.3, Apple shipped basic support for PWA on iPhones and iPads, such as service workers and app manifest files. However, only some of the PWA features are supported right now on iOS. In future iOS updates (version 13.0), we expect much better support of PWA features.
Requirements to Run as a Progressive Web App on iOS
- Website served fully via HTTPS
- A Web App Manifest for the website with a name or short_name property
- Service Worker registered with a fetch event handler
- Display property set to standalone, fullscreen, and minimal-ui
Using Appery.io, you don’t need to worry about these settings as the Appery.io PWA feature supports all of this “out of the box.” For more information please visit our documentation on the feature.
Steps to Install and Test PWAs on iOS Devices
For iOS devices, PWA currently works only on Safari Browsers. Browsers like Chrome for iOS, Firefox Focus for iOS, Dolphin Ghostery, Opera Mini, and Adblock Browser don’t support PWA at the moment. Here are the steps.
- Make sure that you have cleared all browsing data.
- Visit the website that you have published using the Appery.io PWA feature.
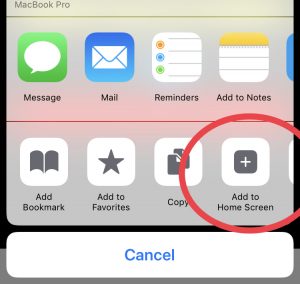
- Tap the Share button (at the browser options menu).
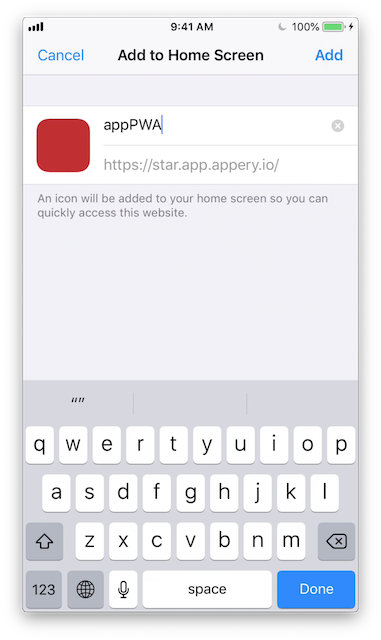
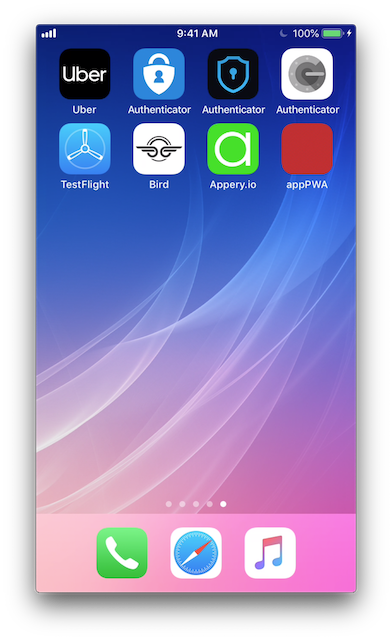
- From the options, tap the Add to Home Screen option. You will notice an icon of the website or screenshot of the website added to your device home screen instantly.
- Tap the icon from Home Screen, after which the Progressive Web App of your website will be loaded. (You won’t see the Splash Screen and background color which you set upon Manifest right now, as both are not supported on iOS although we are working on bringing such support to Appery.io PWA on iOS.)
- In the PWA navigate through some of the web pages you like, then disconnect the Internet on your iOS device, and then close the web app.
- After that tap the web app icon again. You will notice that all the pages that you haven’t viewed will be shown by an Offline page that you set up in the service worker within the PWA App Settings.
There are a few limitations, like limited cache capacity (50MB) on iOS right now, but there’s enough for most sites to at least cache placeholder images along with the necessary HTML, CSS and JavaScript to drive a reasonable offline experience. If you need more storage you can build an intelligent caching system to leverage IndexedDB. This can give you up to 500MB of additional storage, which is available to service workers. Check out our tutorial on how to use IndexedDB in Appery.io.