How to Build a Sample Ionic 3 Search App
This is a continuation of the post How to Build a Sample Ionic 3 List App. In this document, we will provide step-by-step instructions on modifying your Ionic 3 list app so that data can be shared between its pages.
Remember, you can only proceed with the steps in this post only after you have made sure the application from the previous post works as expected.
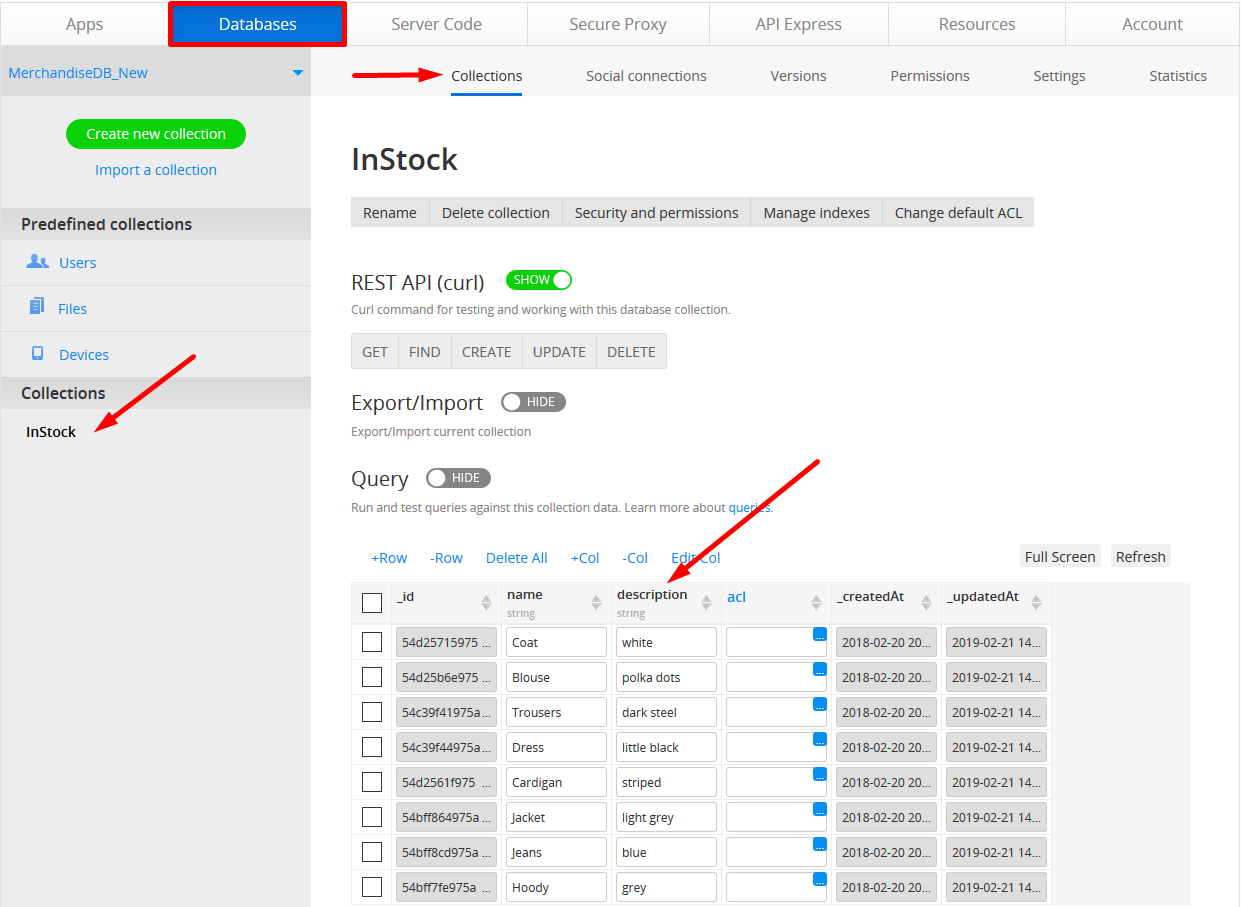
- To begin with, go to the Databases tab and open the database to be used in the app. Make sure the needed collection has a column of string type named description. If needed, create it by clicking the +Col button and filling it with data:

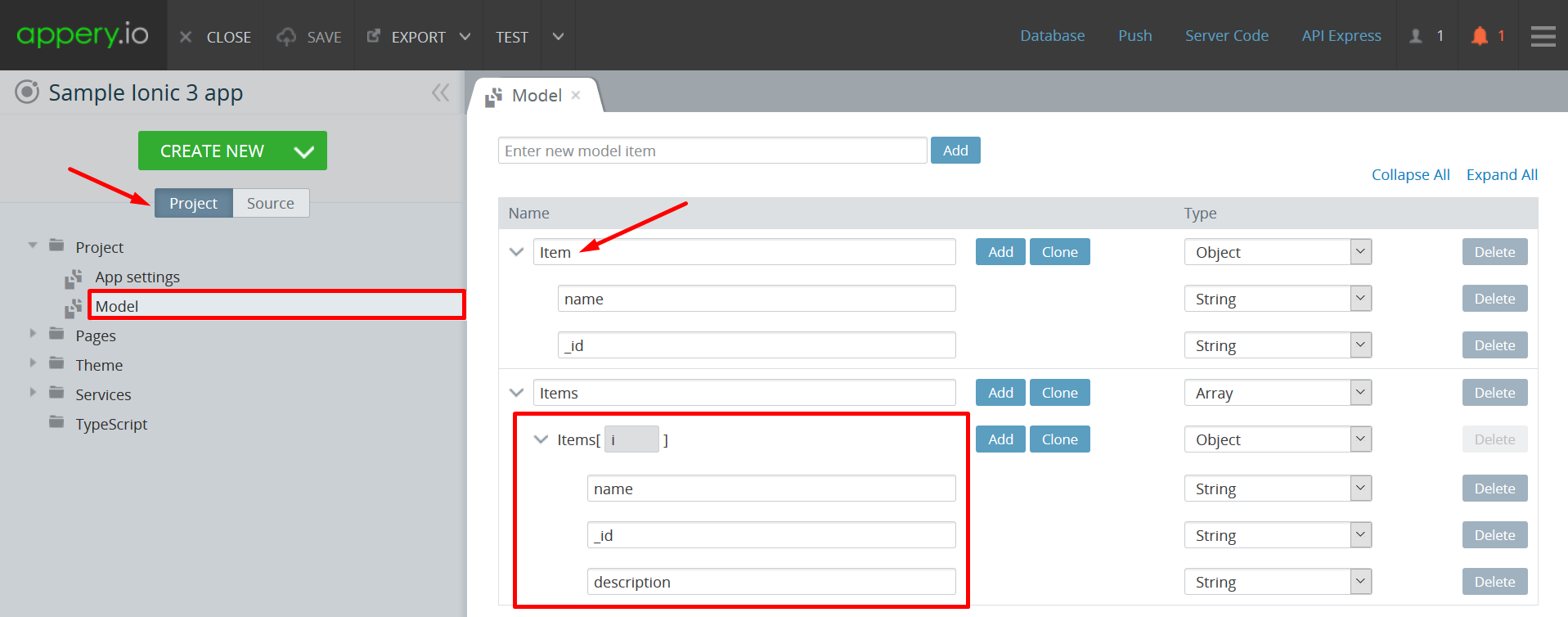
- Once done, switch to the Apps tab and open the Sample Ionic 3 app created in the previous blog post. In the Project view tree, click Model. There, define the models so that they look like the following (note that, here, the SingleItem model is renamed to Item):

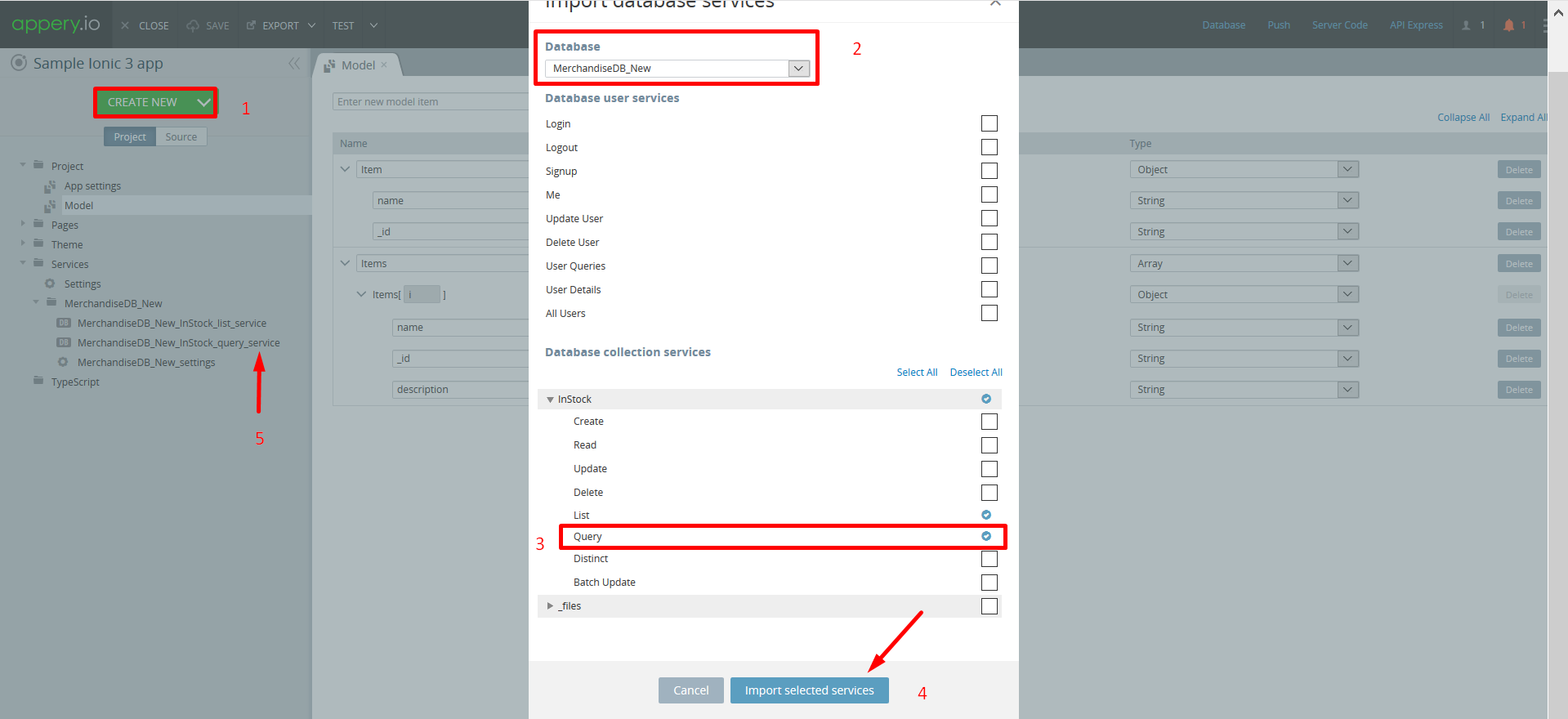
- A Query service from the collection should be imported in this step: Create new > Database Service; in the new window, select the database and check the Query service checkbox of the needed collection. Click Import selected services to confirm:
 The subfolder with the corresponding name should now have been added to the Services folder in the Project view tree.
The subfolder with the corresponding name should now have been added to the Services folder in the Project view tree. - It is time to add a new page: Create new > Page, set the page name to Details, and confirm by clicking Create Page.
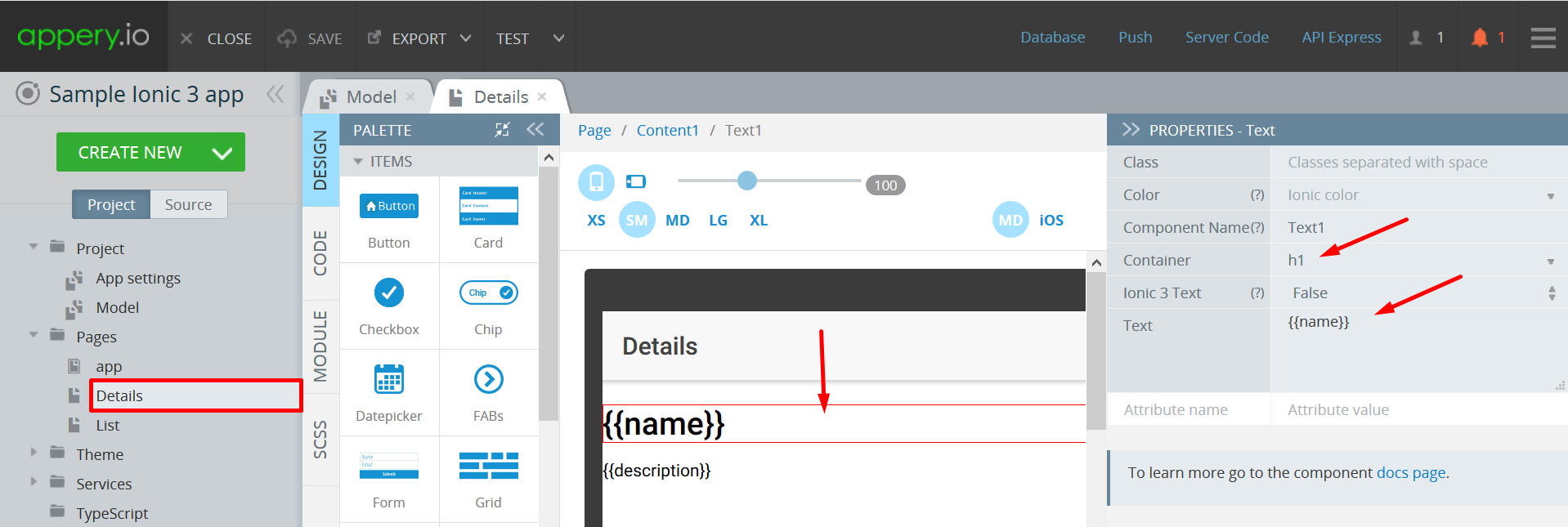
- Under the PROPERTIES tab, change the Navbar Text component to Details.
- Drag and drop a Text component on the page and define its Text property as {{name}} selecting h1 for the Container property.
- Now, add another Text component to the page and set its Text property to {{description}}:

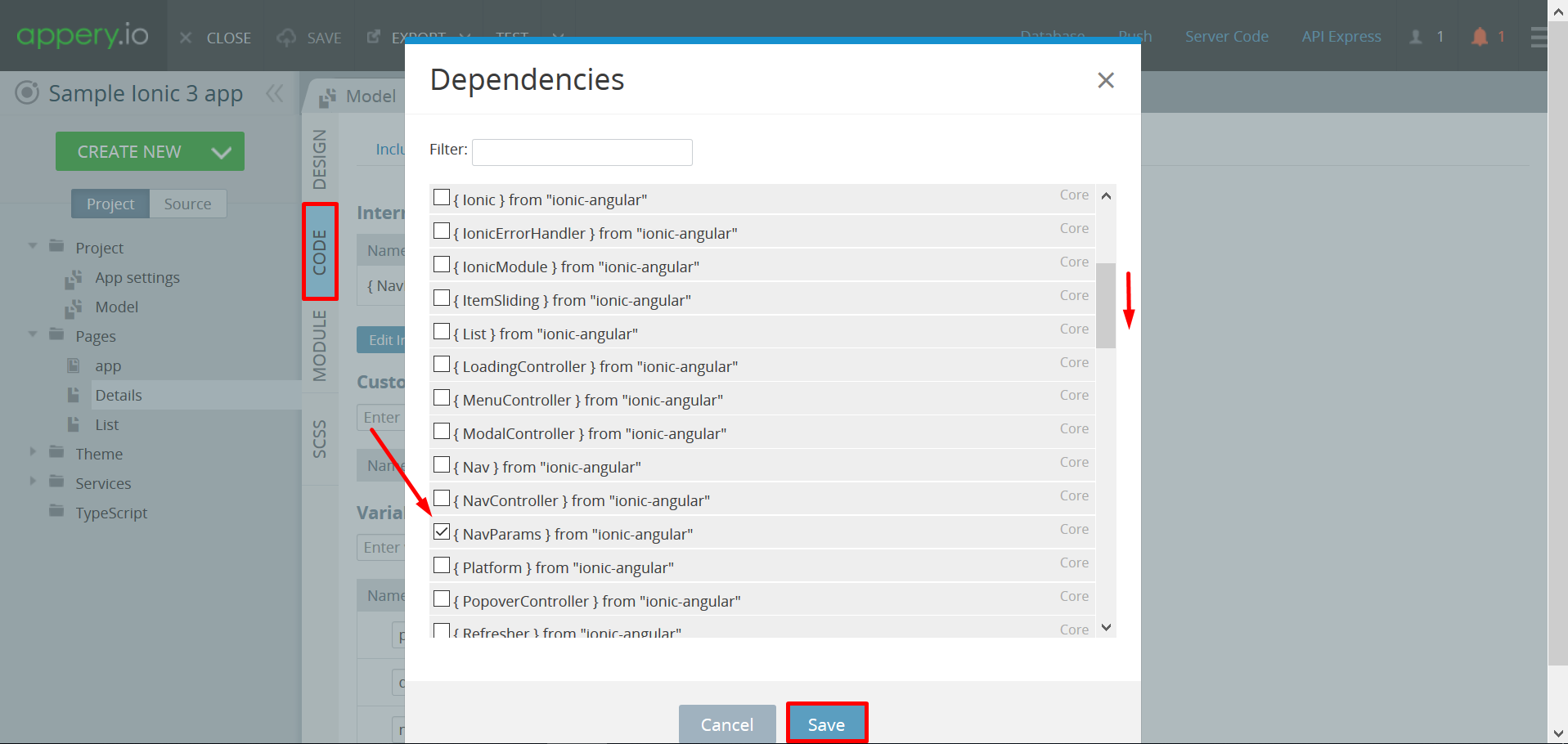
- Switch to the CODE tab, click Edit internal includes, and, in the pop-up window, scroll down to find { NavParams } from “ionic-angular”. Then check it and confirm the selection by clicking Save:

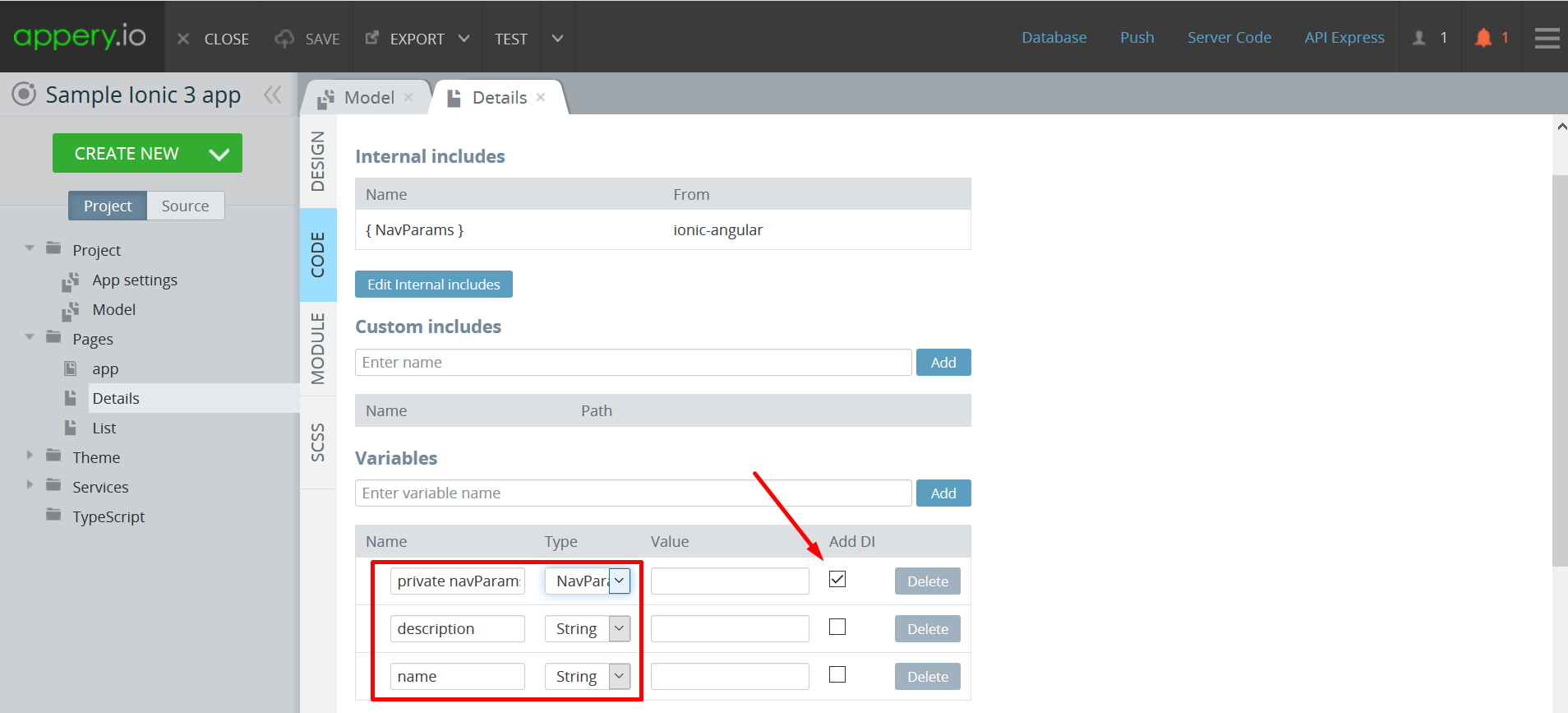
- Then, proceed to the Variables section adding and defining variables as follows (ensure the private navParams variable is checked in the Add DI checkbox):

- To finish with the Details page, add a new function to it, name it constructor, and define it with this JavaScript code:
this.name = (this.navParams.get('name') || "").toString(); this.description = (this.navParams.get('description') || "").toString(); - In the next step, some changes to the existing List page should be made. So, in the DESIGN view, under the PROPERTIES tab, select the Navbar Text component and rename it to List.
- Now, place the Input component on the page and define its [(ngModel)] property as query.
- Modify the existing List item by adding a new attribute (click) = navCtrl.push(“Details”, item):

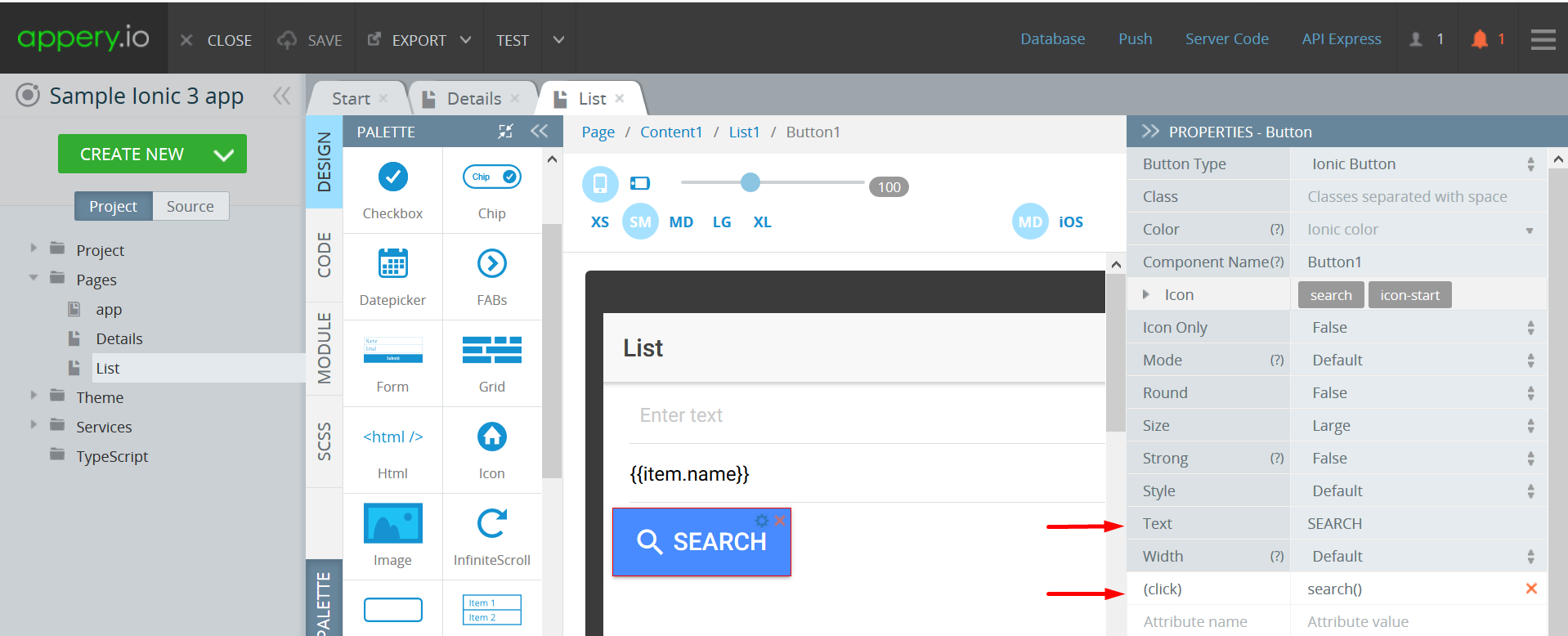
- Rename the Button Text property to SEARCH and change its (click) attribute to search() that will initiate navigation to the other page (Details) of the app (if you decide to keep the list functionality in the new app, create a new button for search so that there will be two of them):

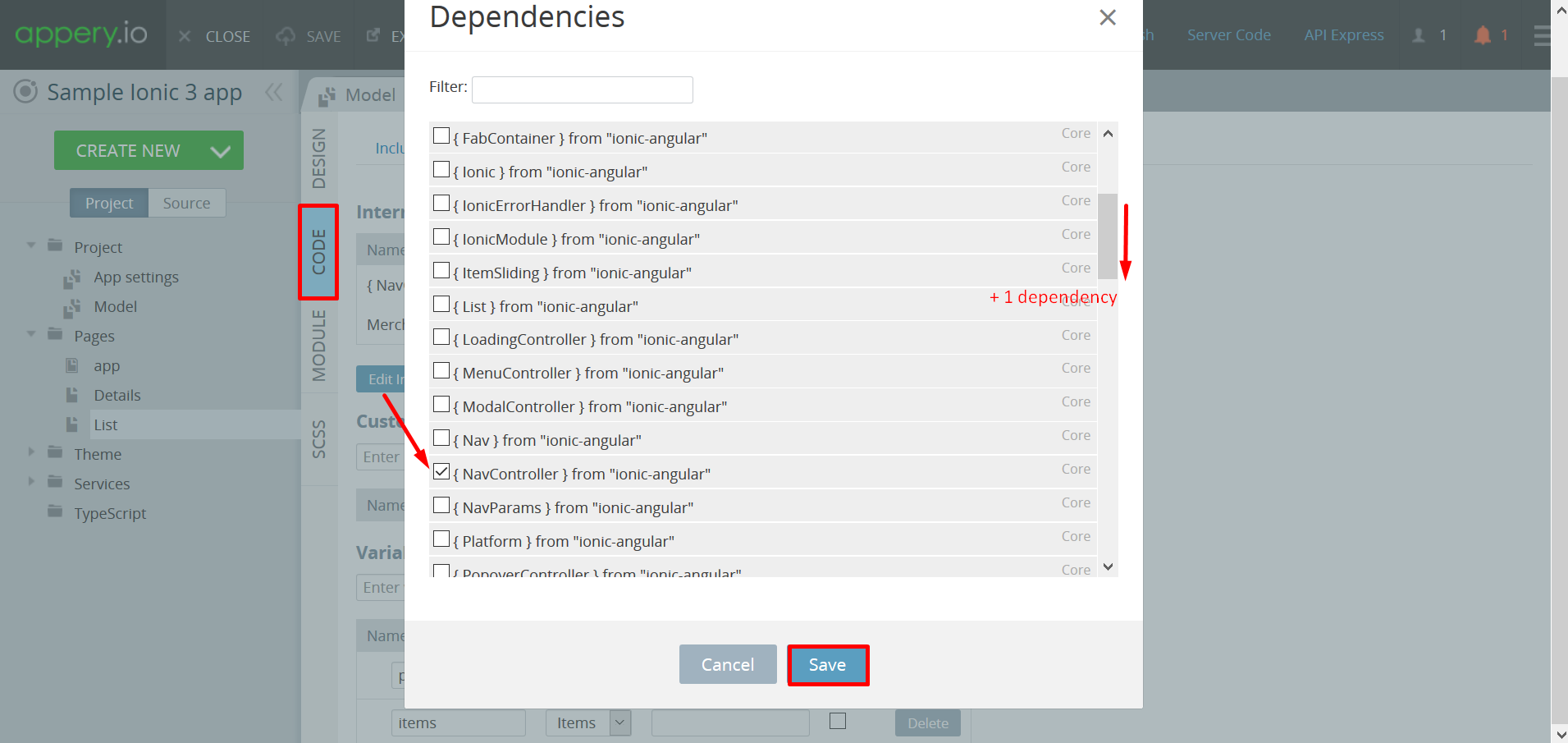
- Once done, open the CODE tab and click Edit internal includes. Check 2 dependencies: { NavController } from “ionic-angular” and your added query dependency (the last on the dependencies list) in the Dependencies pop-up window. The List service can be unchecked now if not used for the modified app.
- Save. The services with the corresponding names should now be added under Internal includes:

- After that, add 2 variables: query of type String and queryService of the type of your query service (added to Internal includes). Make sure the Add DI checkboxes for private navCtrl and queryService variables are checked. (Delete the listService variable if it will not be used in the app.)

- Finally, add a function to the page named search and define it with this JavaScript code (the loadList function will not be used so it can be deleted):
let query = this.query || ""; this.queryService.execute({ // change 'MerchandiseDB_New_InStock_query_service' to actual variable name// data: { }, params: { where: JSON.stringify({name:{ $regex: query, $options: "i"}}) }, headers: {} }).subscribe( (res: any) => { this.items = res }, (err: any) => { console.log(err) } )Voilà!
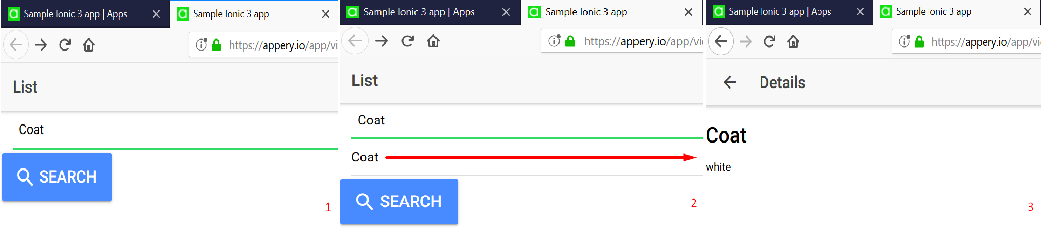
The app is ready for testing. Click the arrow button next to the Test menu item. In the drop-down, select Show without frame and click Launch. The List page will be loaded. Enter the name of the item from your database collection (for example, Coat) and click SEARCH. The item Coat will be returned on the page. Then, click this item to open the Details page with the item description:
 Note: You might also want to leave the List service functionality created earlier. In this case, both List and Query services should work as expected.
Note: You might also want to leave the List service functionality created earlier. In this case, both List and Query services should work as expected.
