Tutorial: Building Your First Ionic 5 Mobile App
Updated: March 11, 2021
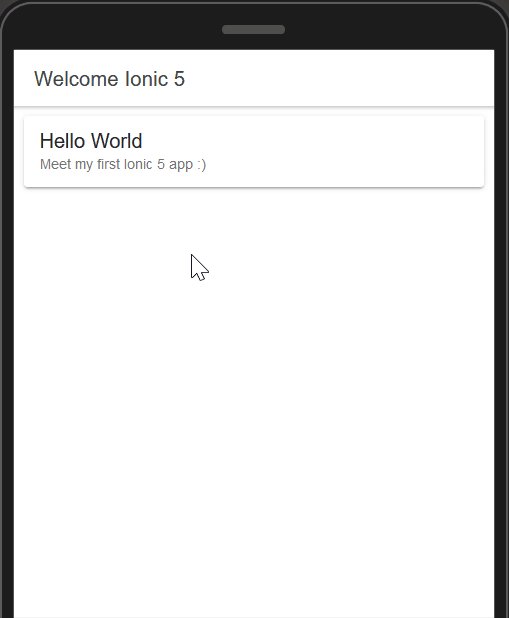
In this tutorial, you are going to build a Hello World app with Ionic 5 in Appery.io. This is how the app is going to look:
You should finish this tutorial in less than 5 minutes.
Appery.io Account
The first step is to sign up for an Appery.io free trial account. If you already have an account, then you can skip this step. Appery.io provides a visual App Builder for building apps with Ionic 5. This means it’s very easy and fast to build applications.
Creating a new Ionic 5 App
Let’s now create a new Ionic 5 app. This is going to be a basic Hello World app.
- Inside the platform, go to the Apps tab (if you are not there already).
- Click Create new app.
- For the app name, enter Ionic5HelloWorld.
- Select the Ionic 5 > Ionic 5 Blank template and click Create. In a few seconds, the App Builder for Ionic 5 will load.
That was easy, wasn’t it?
Designing the Page
Now, let’s work on the app UI. As this is a Hello World app, the UI will be pretty simple.
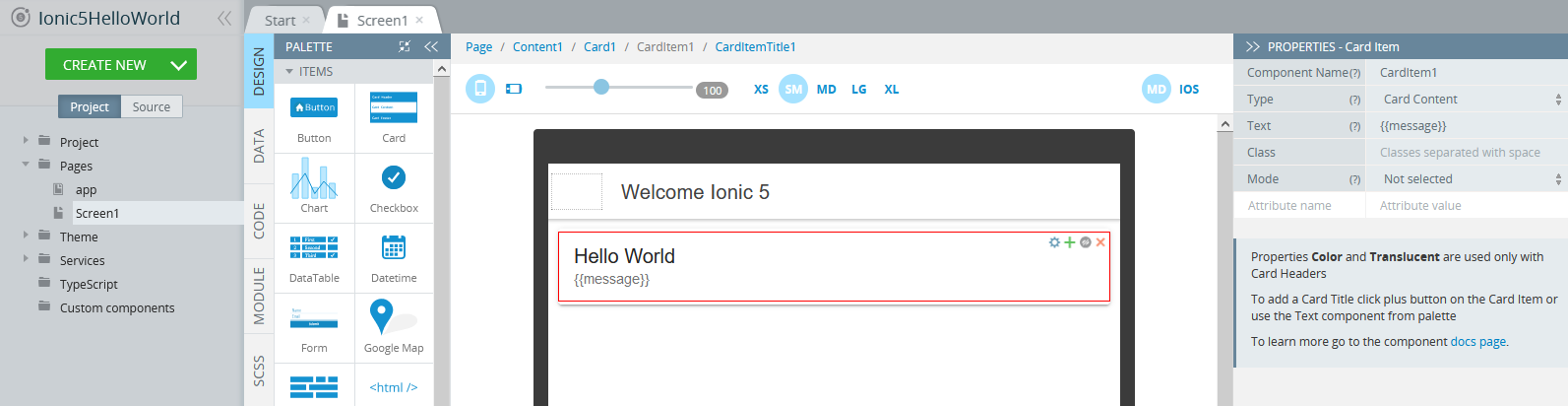
- First, open the Screen1 page and make sure you are on the DESIGN panel.
- Click the header then, in the PROPERTIES tab, change the Text property to Welcome Ionic 5.
- Now, locate the Card component (on the PALETTE) and drag and drop it inside the phone area.
- Click the Card Item Title and in the PROPERTIES tab, change its Text property to Hello World:

- Then, select the Card item and change its Text property to {{message}}:

That’s all you need to do here for the app UI.
Setting up App Logic
Now, you are going to set up the logic for the app. This is also going to be simple and very easy to do.
- Switch to the CODE panel.
- You will now create one variable. Select the Variables tab and enter a new variable called message and click the Add button. Its type should be String (the default value):

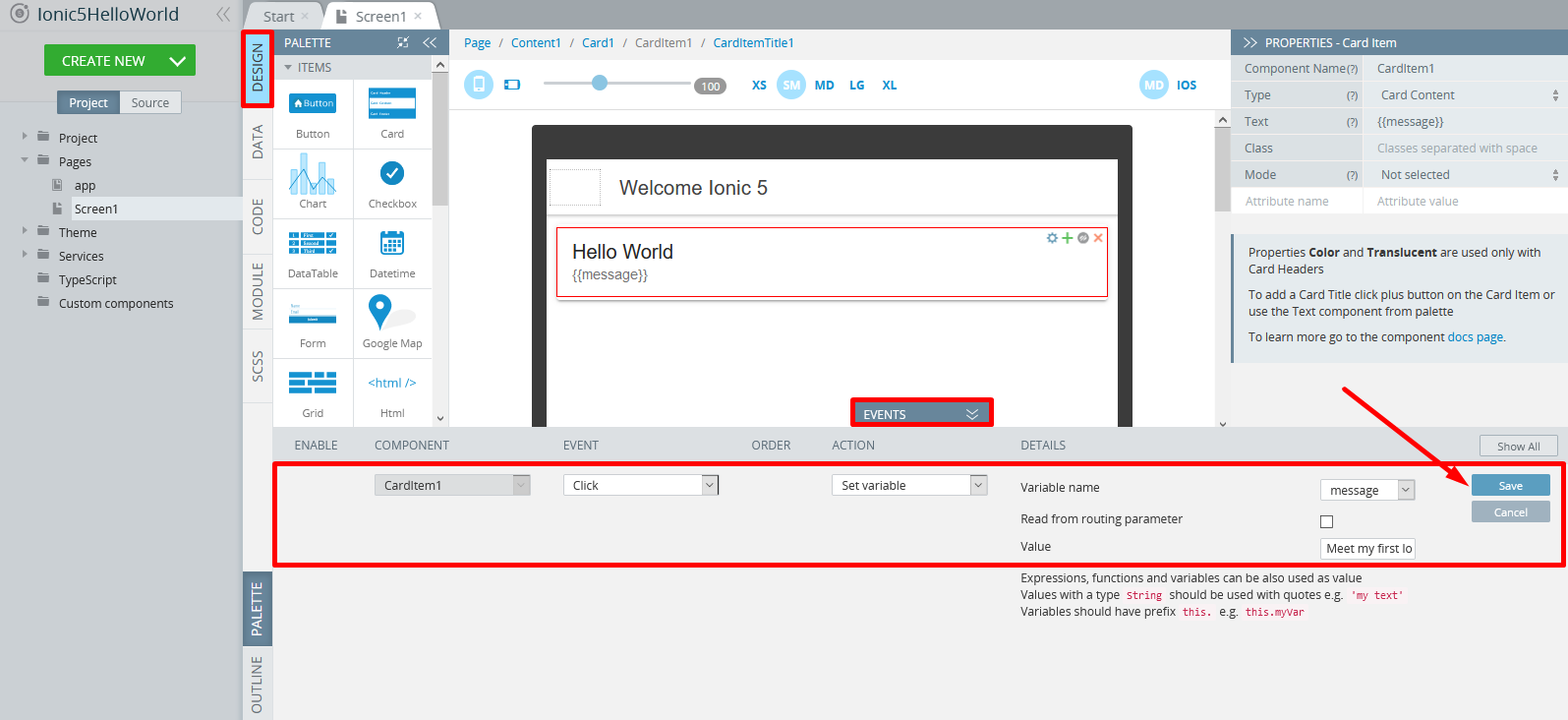
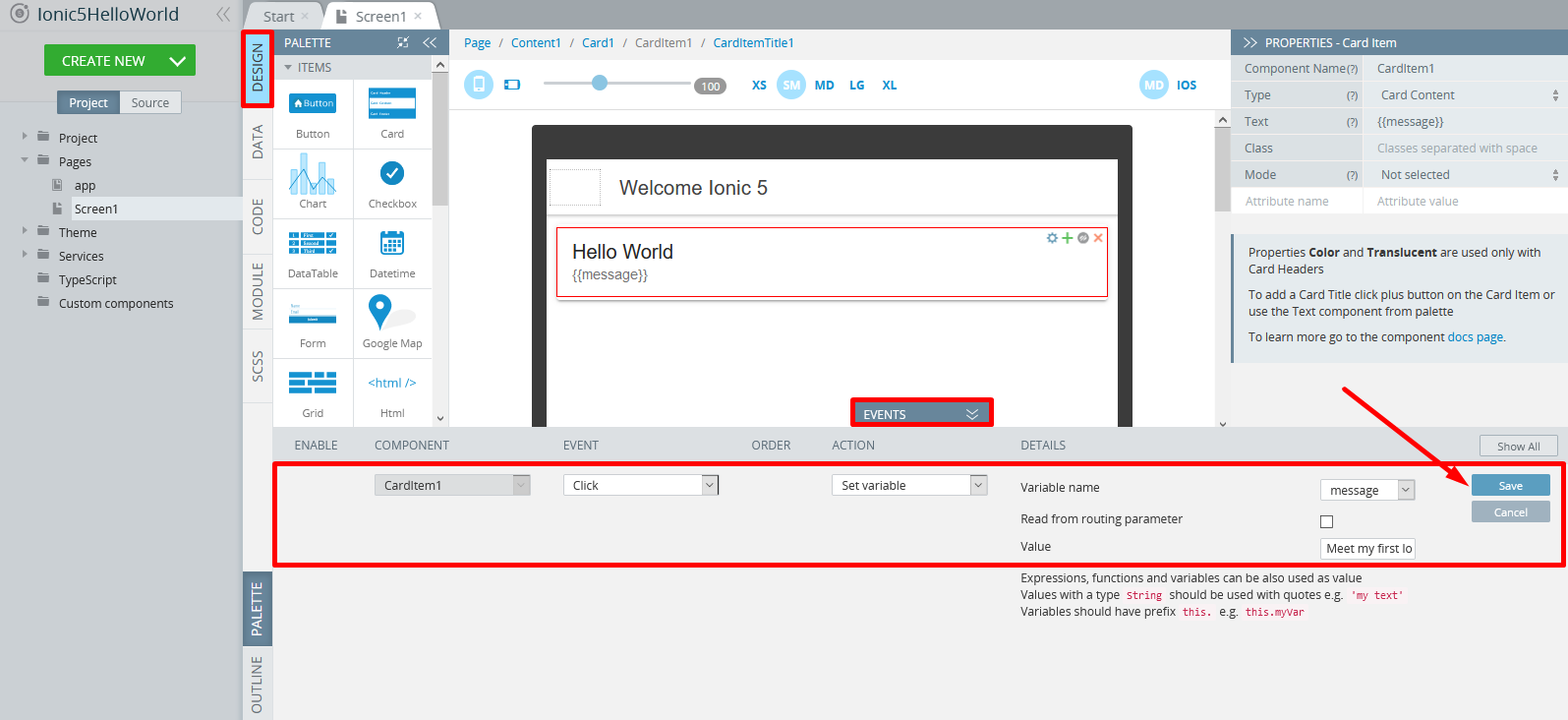
- Now, go back to the DESIGN panel and unfold the EVENTS tab from the bottom; for the CardItem1 component, select the Click event from the dropdown, then select the Set variable action and set the message variable that has been just created.
- For the Value, insert ‘Meet my first Ionic 5 app :)’.
- Click Save:

- Lastly, click the SAVE button in the editor toolbar.
Good. The next step is testing our first Ionic 5 app.
Testing the App
Testing the app is fast and simple. Simply click the TEST button in the toolbar. The browser will launch with the app that you just built. A click on the Hello World button opens the greeting text:
Note that if you are launching the project for the first time, please allow some time for the app preview to load.
What’s next?
Check out the Appery.io YouTube channel for videos on building hybrid mobile apps with backend services.