Big Update: New Enterprise Components in API Express, Upgraded Push Notifications, New Ionic Version and More
This is our second major platform update in 2016, we are excited to share our new features and benefits to help you build enterprise apps fast.
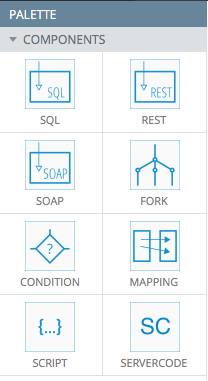
New enterprise components in API Express
There are two new features of our API Express, these new service components are for creating advanced service logic using the visual builder. Our new features to API express are: Script and ServerCode. Both components allow you to write custom service logic using JavaScript.

API Express visual editor enterprise components
- ServerCode component – allows call Server Code scripts from the API Express. This will be beneficial if your app relies on some server-side logic that is written as a Server Code script. Read more about this component here.
- Script component – can be used for changing the body structure before passing the data to another component. Find more on Script component in documentation.
Automatic detection when your app goes offline/online
One of the great benefits of API Express is that you can build offline apps with the synchronisation functionality when going online. Before this update you had to write your own custom logic to handle the network state, and then trigger the appropriate ClientSDK synchronisation methods manually. Now the ClientSDK automatically detects the network state and when a device is connected to the internet, ClientSDK synchronises with the server and sends all offline changes made by the user. You can find more information here.
A few more methods were added to the ClientSDK as well, to make it easier writing an offline apps:
- revertLocalChanges – reverts all local changes made in offline mode without clearing the cached data.
- getDeferredActions – returns the iterator, which you can use further to iterate through the history array items.
- saveDeferredActions – saves changes to a history, if there was any changes.
Those methods and all ClientSDK methods you can find in API Express doc.
Major upgrade to Push Notifications
This additions come with major updates to Push Notifications. We have added more parameters to allow you to send more customisable Push Notifications messages. For example, you can now quickly add action buttons to a Push Notification message. Here is a quick list of some of the new options, and check out our updated documentation for all the updates.
- Expiration date
- Custom sound
- Icon
- Icon color
- Image
- Launch image
- Priority
- Action buttons
Some features (for example, custom sound) require you to upload a sound file in the app sources before you can use it, but don’t worry, as you can find all the examples and instructions in our documentation. All of the new features that are available for both jQuery Mobile and AngularJS apps.
Copy-Pasting components for faster development
This was a long requested feature and now the visual App Builder allows you to copy and paste components. When building your app UI you can simply select the component, and copy it by using the context menu or the CTRL+C hotkey. Use a CTRL+V combination to paste the component where you want it. The best thing about this is the way in which you can copy your UI components across the different apps all at the same time. An example of this is if you made a Bootstrap Grid layout that you really like and you want to use it in your apps without needing to recreate it, but just simply copy and paste it.
Read more about this feature in UI components doc.
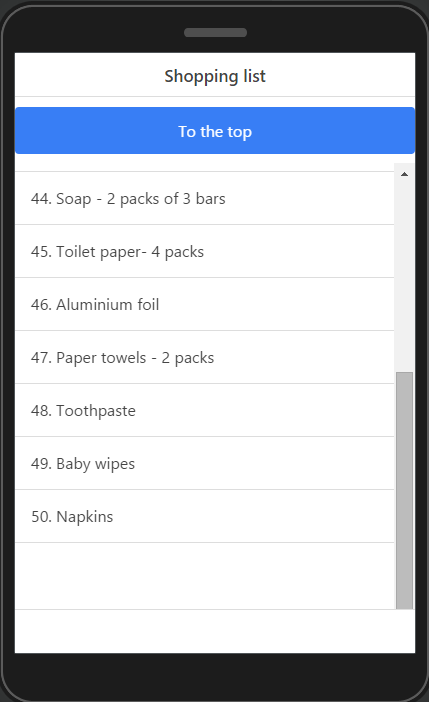
New scroll for Ionic
New UI component is available for Ionic apps. The Scroll component creates a scrollable container for all the content inside so that you can make any part of your mobile app UI scrollable. For instance, you can create a scrollable list of items in the mobile shop app in the middle of your UI.
See here for more information about the Ionic scroll, and examples on how to use it.
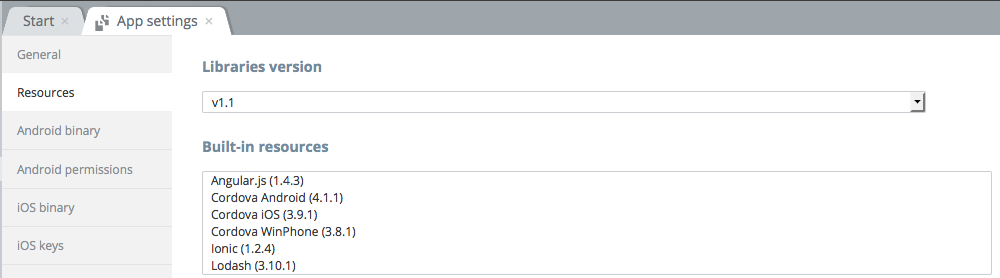
New Ionic and Bootstrap versions
The new Ionic and Bootstrap versions are better, more stable and have numerous bug fixes which will allow you to build better apps.
New 1.1 libraries contain updates for all frameworks such as AngularJS, Cordova, and Bootstrap. If you have created a new app in Appery.io new libraries will be selected by default, but if you want to update your app to 1.1 libraries you should go to Project > App settings > Resources and change Libraries version to v1.1. At the same time you’ll see exactly what version of frameworks will be used, however there are a few things you should know before updating the libraries.
Push Notifications Plug-in update
If your app uses Push Notifications you’ll need to reimport the Appery.io Push Plug-in making sure that you have removed all of the related assets before doing so. Read more on how to setup push notifications in AngularJS app here.
Changes to Settings API
The Settings service allows you to store key/value parameters and it also has a JavaScript API. A few months ago the API for Settings service was changed to new syntax but old syntax was still working until the 1.1 libraries. Make sure you don’t use old API calls before updating the libraries. Find more about settings service API in documentation.
Hope you’ll enjoy new features! Remember, that our support is always available to help you with any questions.