Easily Send E-mail from Your Mobile App with the Mailgun API Plug-in
Mailgun is e-mail for developers. Mailgun has an elegant REST API to send and receive e-mails from your mobile app. I know that many Appery.io developers send e-mails from their apps for registration, confirmation, and everything else. To make it simple to use the Mailgun API in an Appery.io, we have introduced a Mailgun plug-in in Appery.io.
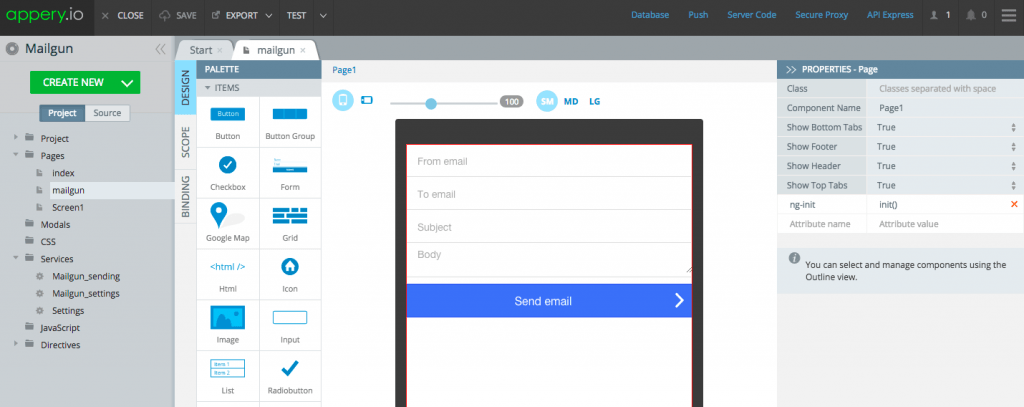
The plug-in has a sample app with one page that shows how to send an email using the API. You can use the sample app as a starting point or add the plug-in to any existing app. Let me show you how to configure and use the plug-in.
Installing the plug-in
The first step is to add a plug-in to a new or existing app. The plug-in is available for Ionic and jQuery Mobile apps.
Building an Ionic app
- Inside the App Builder (you can use an existing app or create a new one), select
Create new > From Plugin. - Find
Mailgun Mail APIunderCommunicationcategory. Select the check box for the plug-in and click theImport selected pluginsbutton.
Building a jQuery Mobile app
- Inside the App Builder (you can use an existing app or create a new one), select
Create new > From Plugin. - Find
Mailgun Mail APIunder theCommunicationcategory. Select the check box for the plug-in and click theImport selected pluginsbutton. - On the next page, select the check box to open the setting file. Also set the start page to
mailgun. Then click theApply settingsbutton. The plug-in will be added to your app.
You are done. The plug-in has been added to your app.
Configuring the plug-in
Now that the plug-in is available in the app, there is some minimal configuration that you need to do. There are three parts in this section:
- Setting up the Mailgun domain
- Securing the Mailgun API credentials
- Setting up a secure proxy
Setting up Mailgun domain
The Mailgun domain identifies your account.
- If you don’t have a Mailgun account, please Sign up for a free developer account.
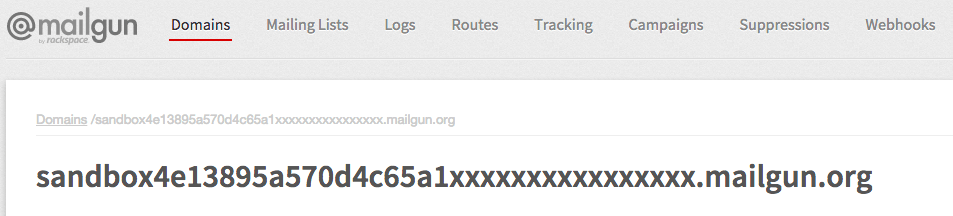
- Open your domain settings and copy the domain value — that’s everything before .mailgun.org:
- Paste the value for
domainproperty in theServices/Mailgun_settingsfile.
Securing the API credentials
The Mailgun API uses Basic Authentication for authentication. You want to make sure the authentication information is not exposed on the client, so you’re going to keep it secure on the server.
- Inside the App Builder, click
Database(tool bar, upper right). - Click
Create new database. Call the databasemailgunDB. - Click
Create new collection. Call the collectionsecret. - Inside the secret collection, create two columns by pressing the
+Collink. Both columns will contain strings.keyName(string type)keyValue(string type)
- Click
+Rowto add data to the collection. - In the keyName column, enter
mailgunAuthProxy. - Since Mailgun uses Basic Authentication, you need to encode the username and password. The simplest way to do this is to open the Chrome Dev. Tools Console tab, enter the following and press Enter (you will find the API key in the domain dashboard:
>window.btoa("api:key-0ce1xxxxxx"); - The encoded value will be shown on the next line:
<"YXBpOmtleS0wYxxxx==" - Copy the entire value (including the == at the end). Go back to the database collection, for mailgunAuthProxy value enter “Basic ” (with space) and then paste the entire value.
Now the Mailgun API credentials are secure on the server. Next, you are going to set up the proxy to use this value.
Setting up the proxy
Setting up the proxy is very quick:
- Open the Proxy page.
- Click
Create new proxy. Name the proxyMailgunProxy. - Select
Use proxy + store sensitive dataoption.- For
Database, selectmailgunDB - For
Collection, selectsecret - For
Key column, selectkeyName - For
Value column, selectkeyValue
- For
- Click
Save. - Go back to the app in the App Builder. Open the
Mailgun_sendingservice. In theSettingstab, refresh the proxy list, then selectMailgun_Proxy.
If you are building an Ionic app, there is one more step you need to complete:
- Open
Pages/mailgun, and switch to theScopetab. - For the email scope variable, changes its type to
Email(this is a bug and will be fixed soon).
You can also optionally open Pages/index and set the Header text to Mailgun API and set its Color to positive.
You are now ready to run the app.
Running and testing the app
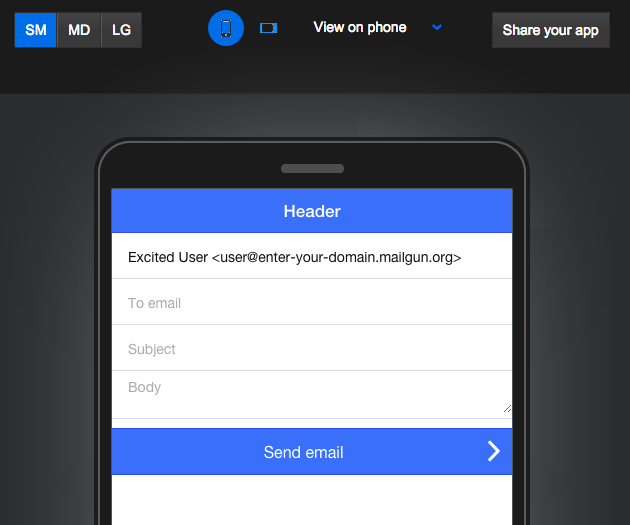
Quickly test the app in the browser by clicking the Test button inside the App Builder. Here is how the app looks when running in the browser:
Testing on the device
It’s is also very easy to test the app on an actual device. You don’t even need to install the app. Simply install the Appery.io Tester app on your iOS or Android device and quickly launch the app.
Sharing the app
It’s also easy to share the same app with you customers, clients, colleagues, and friends. All they need to do is to install the Appery.io Tester app. Give them a special share code and they will be able to run your app.
Try this yourself
Enjoy this? Start developing with Appery.io’s free plan.