Learn How to Quickly Upload, Display, and Customize Images from the Database with the Built-in Files Collection
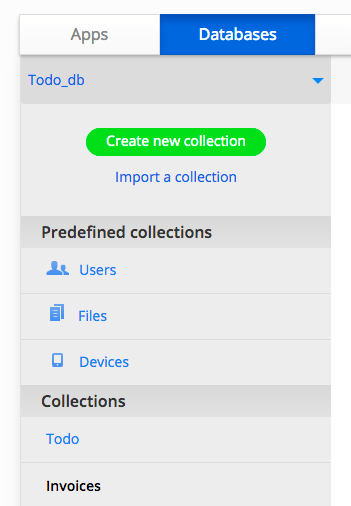
Virtually any mobile app needs to store data. The Appery.io platform offers an integrated cloud-based database for storing any app data. Every database that you create comes with a number of collections predefined. The collections are:
- Users – for user management.
- Files – for storing binary data such as images and other files.
- Devices – for sending targeted push messages.
- Customer collection – any number of custom collections that you need in your app.
Uploading to the Files Collection
The Files collection allows you to upload binary data such as images, PDF files or any other binary data. For example, your app might take a picture and upload it to the database. The image would be stored in this collection.
Uploading a file directly from the database console is easy. Simply click on the Upload button, and select an image from your computer. The image will be uploaded.
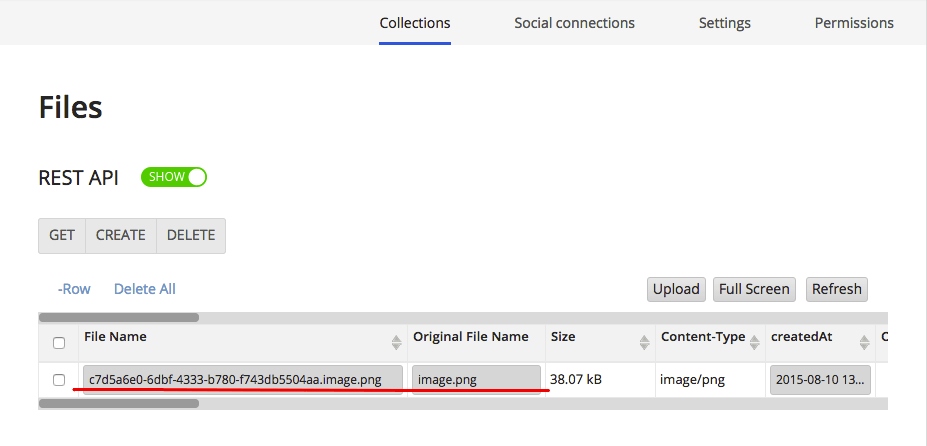
Here is an example of an uploaded file in the Files collection:
Note the File Name. You will be using this identifier later.
Drop in the Image Component in the UI
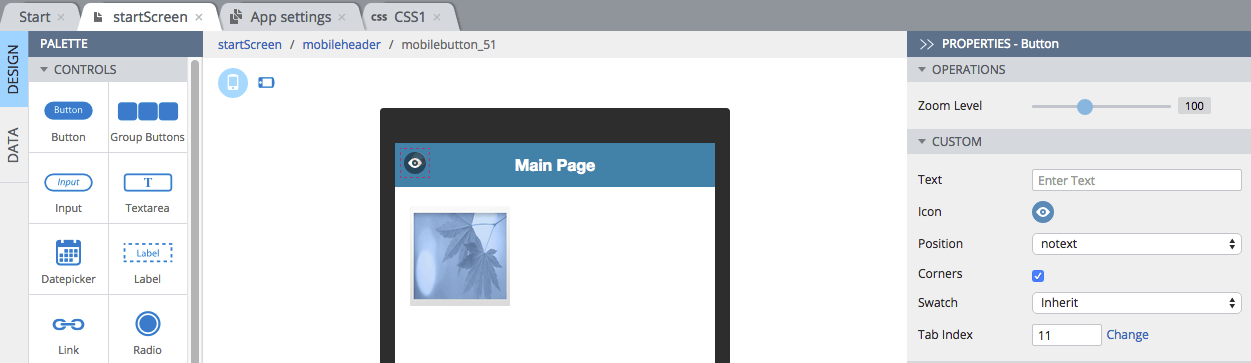
To start, we have a basic app design: a Button inside the Header (with position notext) and Image component on a page:
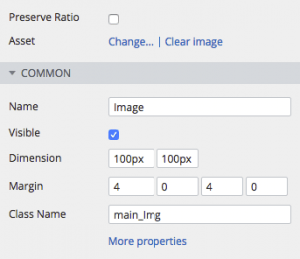
The Image component will have the following properties (note the image Name as you will be using it later):
Set Up the “Eye” Button to Display the Image
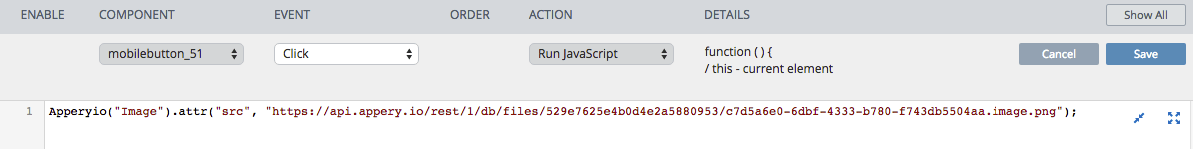
On the Button click event, add the following JavaScript code:
Apperyio("Image").attr("src", "https://api.appery.io/rest/1/db/files/529e7625e4b0d4e2a5880953/c7d5a6e0-6dbf-4333-b780-f743db5504aa.image.png");
Apperyio("Image")attr function to set the image src attribute to the image URL from the database.
The link has the following structure: https://api.appery.io/rest/1/db/files/<database_id>/<your_file_name_from>
This is how the JavaScript event looks in the App Builder:
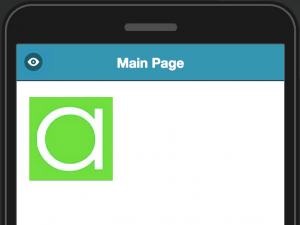
The Result
As a result, when you click on our “eye” button, the picture will appear on the page:
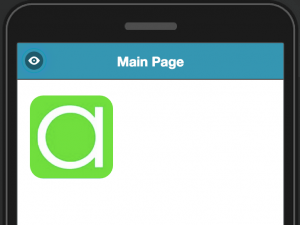
Customizing the Result
One of the most important capabilities in Appery.io is that you can write any custom code to customize your app as much as you need. Let’s add a simple CSS rule to update the image to have round corners. Select Create New -> CSS and enter the code below:
.main_Img {
border-radius: 16px !important;
-webkit-border-radius: 16px !important;
-moz-border-radius: 16px !important;
}
(main_Img is a CSS class that you set in the image component earlier.)
And the final result will look now like this:
In this post we have showed you how to upload an image to the Files collection from the console, how to display the image on a page, and how to customize the image via CSS.
In our next post on this topic, we will show you how to use REST APIs to access the Files collection to display a list of images in your app.