How to Build an App with Infinite Scroll
One of the core benefits Appery.io platforms provides is the ability to customize any app with custom code. While the visual builder offers speed and simplicity, being able to write code, add 3rd party libraries gives you the flexibility you need to customize the app as much as you need. In this example we are going to show you how to build an app with infinite scroll feature — as you scroll down, list data will be automatically loaded.
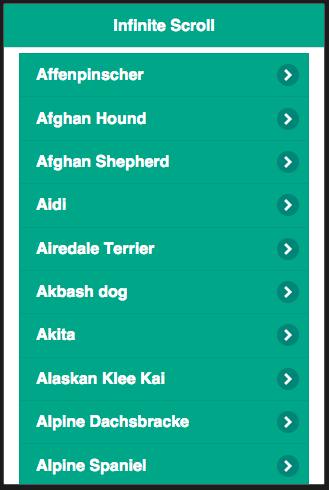
You will create an app that loads a list of dog breads. As you scroll in the app, the data will be loaded automatically. The app looks like this:
Adding new JavaScript file
Inside an app, CREATE NEW > JavaScript > Enter name > Create new JavaScript (with the code below):
var onScrollHandler = function(){
window.clearTimeout(self.scrollTimeout);
var onDelay = function(){
var scrollTop = jQuery(window).scrollTop();
var windowHeight = jQuery(window).height();
var scrollHeight = jQuery(document).height();
var scrollBottom = scrollHeight - scrollTop - windowHeight;
console.log("scrollBottom = " + scrollBottom);
if(scrollBottom < 50)
jQuery(window).trigger("onScrollBottom");
};
self.scrollTimeout = window.setTimeout(onDelay, 500);
};
$(function() {
jQuery(window).scroll(onScrollHandler);
});
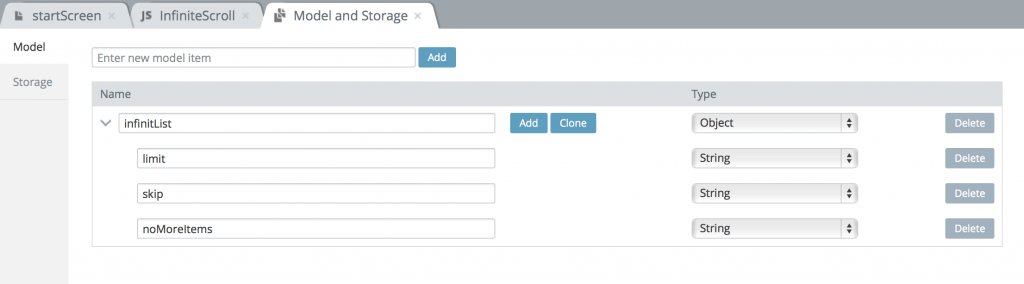
Next you are going to create app model for the data. You are going to create a model object called InfiniteList with three properties.
Creating model for the app
Open Project > Model and Storage and define the model as shown below:
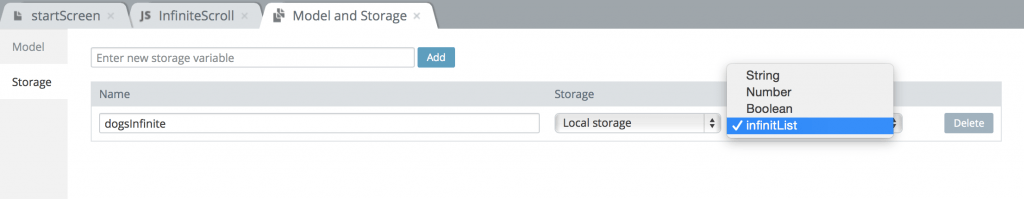
Next you are going to create a local storage variable to hold the InfiniteList object.
Creating a database
The data will be loaded from the database. You can use any data or use our sample database of dog breeds. Download the data file. First create a new database. Then click Import a collection to import the data.
Generating REST API services for the database
Once the database has been created, it’s very easy to generate REST API services that connect to this database. Please read this section on how to generate REST API services. You need to generate List service.
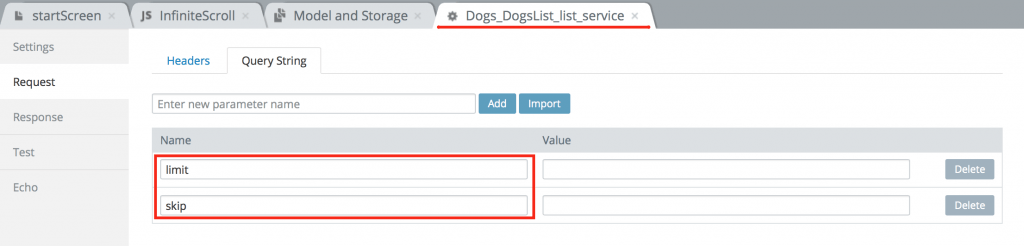
The API generated returns the entire list. As you want to show on a number of records at once, you need to make a few small updates to the service as shown below:
- limit – defines how many records to show (load)
- skip – defines where in the list to start loading the next set of records when user scrolls. For example, if skip is set to 10, then load records 11, 12, 13… .
Binding the REST API to the page
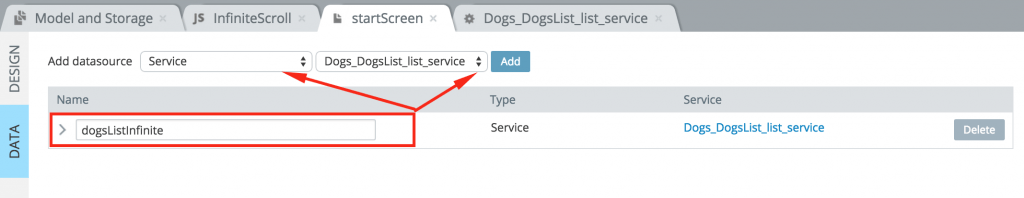
Next you need to add the service to the page:
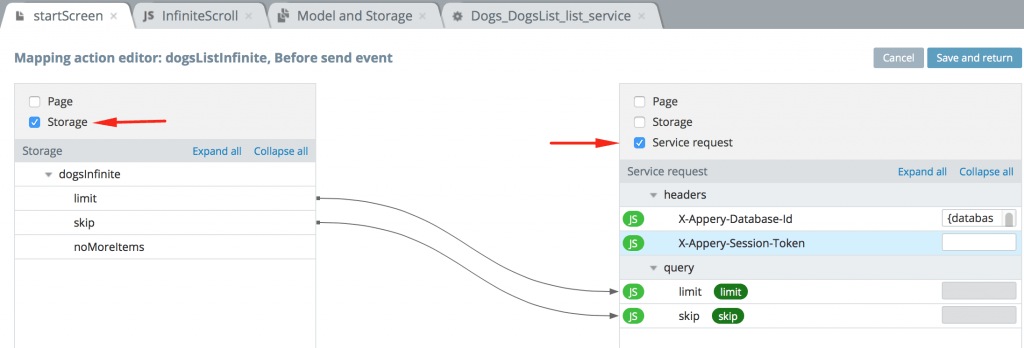
Then create the following mapping for Before send event:
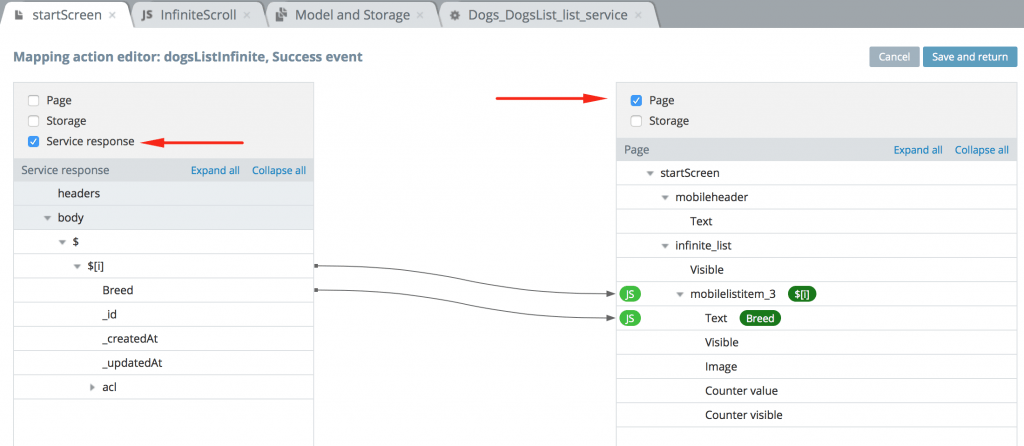
Then create the following mapping for Success event:
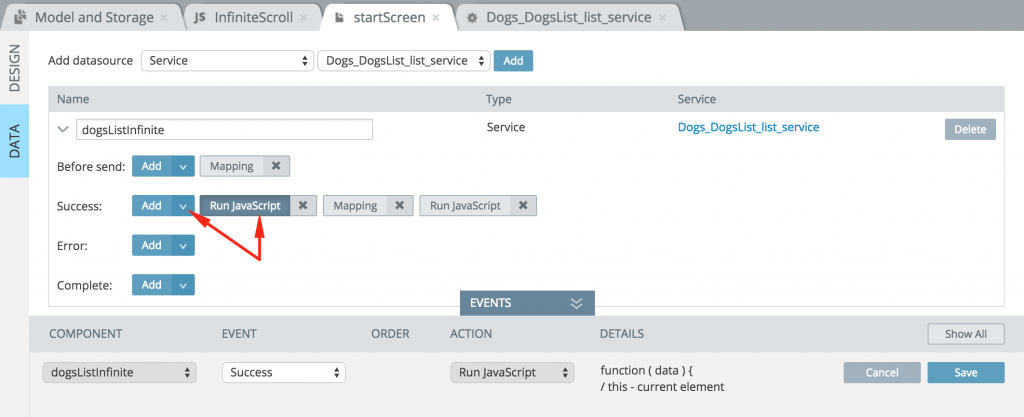
Still working with the same Success event, add Run JavaScript action:
self.dogsScrollTop = jQuery(window).scrollTop();
if(data.length == 0){
var infiniteList = Apperyio.storage.dogsInfinite.get();
infiniteList.noMoreItems = "true";
Apperyio.storage.dogsInfinite.set(infiniteList);
};
//Where "infinite_list" is your list component name.
self.dogsListItems = Apperyio("infinite_list").find("li:not([data-appery-tpl])");
dogsListItems.detach();
Now take this JavaScript and and move it (drag and drop) to before the Mapping action:
Now add one more Run JavaScript action, this action will go after the Mapping action:
//Where "infinite_list" is your list component name.
Apperyio("infinite_list").prepend(self.dogsListItems);
jQuery(window).scrollTop(self.dogsScrollTop);
Invoking the REST API when scrolling
The last step is to invoke the REST API when scrolling.
First let’s load the data when the page loads for the very first time.
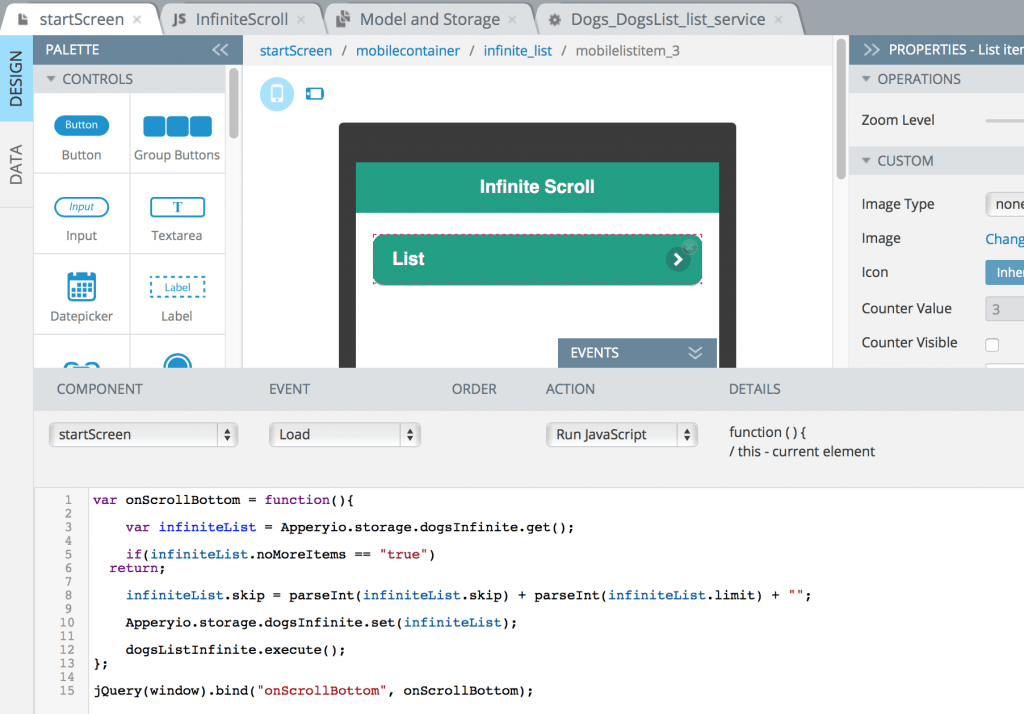
Switch to DESIGN tab and add a Page Load event handler with the this code:
var onScrollBottom = function(){
var infiniteList = Apperyio.storage.dogsInfinite.get();
if(infiniteList.noMoreItems == "true")
return;
infiniteList.skip = parseInt(infiniteList.skip) + parseInt(infiniteList.limit) + "";
Apperyio.storage.dogsInfinite.set(infiniteList);
dogsListInfinite.execute();
};
jQuery(window).bind("onScrollBottom", onScrollBottom);
Now using the Page Show event handler with action Run JavaScript with following JavaScript code:
//Here you can set the needed "limit". Currently it's set to 12.
var infiniteList = {limit: "12", skip: "0", noMoreItems: undefined};
Apperyio.storage.dogsInfinite.set(infiniteList);
jQuery( window ).scroll(onScrollHandler);
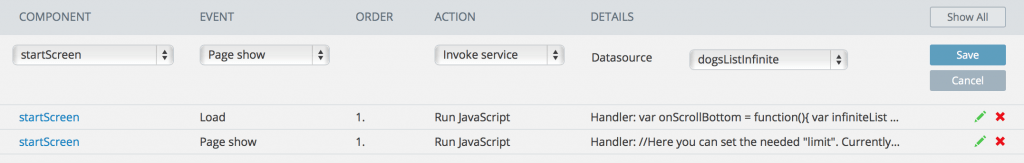
And lastly, add a Page Show event handler with action Invoke service:
You are now ready to test the app.
You can also try the sample app that we created.
Summary
As we showed you in this post, you can quickly add any custom code to your app. You can always add any custom HTML, JavaScript and CSS code. This allows you to customize the app business logic based on your requirements.