Introduction to Ionic
Here at Appery.io, we’ve recently introduced support for the Ionic Framework in our App Builder, giving users an even more powerful tool for creating functional and beautiful app UIs. Between our recent update with AngularJS and Bootstrap, and now Ionic, we’re working hard to make Appery.io better than ever.
The platform, with its support for Apache Cordova (i.e. PhoneGap), Bootstrap, and AngularJS, among other frameworks and services, was already great for building hybrid apps quickly and easily. Now, with Ionic support, it’s is even stronger. Ionic is a front-end UI framework that handles all of the look-and-feel and UI interactions your app needs in order to be compelling, with support for a broad range of common mobile components, smooth animations, and beautiful designs.
The key strength of the Ionic Framework is it enables a more native-like experience for hybrid apps. You get the portability, speed, and lower cost of HTML5/hybrid, with a UX that is closer to that of fully native apps.
Ionic comes with native-styled mobile UI elements and layouts that you’d get with a native SDK on iOS or Android. However, since Ionic is an HTML5 framework, it needs a native wrapper like Cordova in order to run as a native app. With Appery.io, Cordova capability comes standard, allowing you to run your apps as native, as well as give you access to native features such as the camera, geolocation, or barcode scanning features.
Drifty, the creators of Ionic, wanted to build an HTML5 mobile development framework that was focused on native or hybrid apps instead of mobile websites.
The Ionic Framework exists because Drifty believed that HTML5 would rule on mobile over time. Here at Appery.io, while we believe that while there will always be a place for native apps, HTML5 and Hybrid often make the most sense for business and enterprise apps because the benefits in terms of portability, cost, and time-to-market. With the Ionic framework, the UX difference between native and hybrid apps has become less significant.
Appery.io users familiar with web development will find the structure of an Ionic app straightforward and familiar, as will Appery.io users who have already used the Bootstrap & AngularJS Appery.io version of the builder. At its core, an Ionic app is just a web page running in a native app shell, which means you can use any kind of HTML, CSS, and JavaScript you want.
Ionic uses AngularJS for a lot of the core functionality of the framework. We recommend that you become familiar with AngularJS, as it’s one of the most popular frameworks for building browser-based applications today.
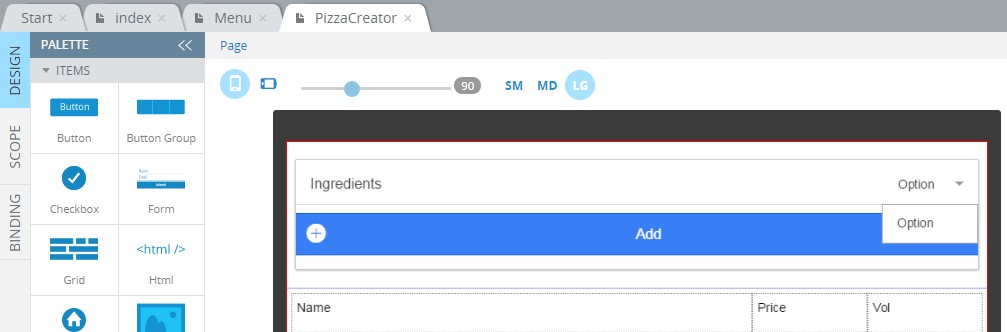
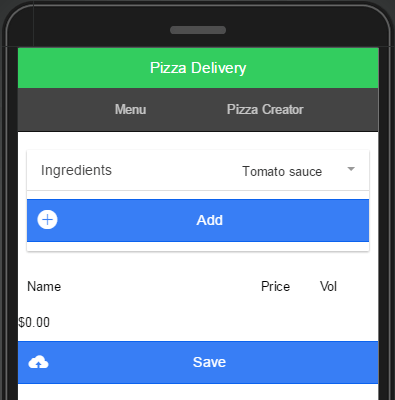
Inside the Builder, you can try out the new Ionic UI framework, but you don’t need to learn anything fundamentally new — your app is still powered by AngularJS.
With the inclusion of Ionic, we want to give developers a choice based on their skills and requirements. You can use the framework that is most familiar to you: if you are most familiar with jQuery Mobile, or with Bootstrap, by all means, continue using those frameworks. If you’re already familiar with Ionic, or are simply interested in the framework’s improved UX for hybrid apps, that framework is the way to go. However, remember that if you want to build an app that runs in the browser, make sure you’re using jQuery Mobile or Bootstrap, not Ionic.
To learn more, check out our new tutorial on building an app with Ionic and AngularJS, as well as Ionic’s documentation, and get building with Ionic today!