Big Upgrade: Brand New App Builder UI, New Model and Storage Feature, Improved Editors for REST Service and Mapping
The Appery.io platform was upgraded with a number of new features. This is a quick overview of what’s new.
First, we got a new splash screen…!
Brand new Appery.io Visual Builder UI
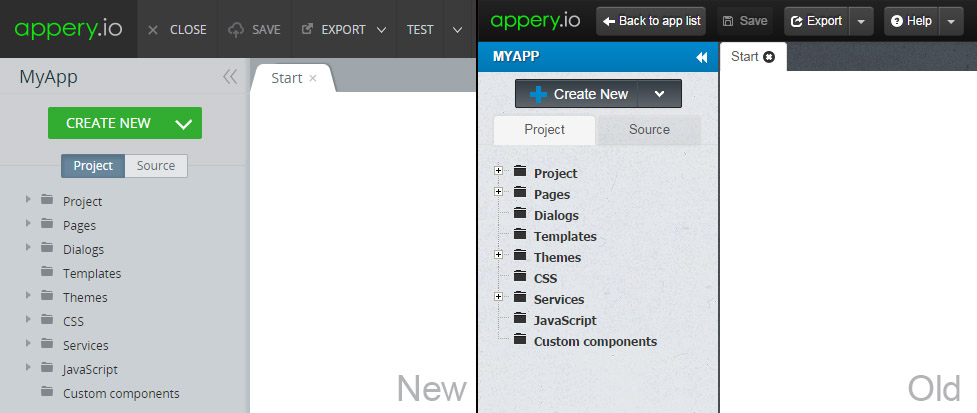
The Appery.io Visual Builder UI was totally redesigned; now it’s more modern and stylish with a moderate touch of minimalism:
With the new styles, we improved the readability and intuitiveness of the Appery.io Visual Builder environment to make the long work in our IDE more comfortable.
The tool bar was not only changed visually, but also has some functionality improvements. One of the main changes is that the “Test” button was moved to the left:
Also, the page orientation changing buttons were moved slightly lower to the page editor area:
There are many more visual upgrades in new version of Appery.io, so make sure to try it out!
Model and Storage
Until this release, the Appery.io builder caused developers to use UI-centric data flow design. It’s good enough for small apps but for big apps, the necessity for another abstract layer that specifies data structure is greatly increased. With the introduction of Model and Storage, we give Appery.io developers a different and more structured data flow approach. By using the Model, you can describe any entity and its attributes, for instance a Car, an Order, an Insurance Claim. Then you can create Storage variables based on existing Models to store and manage appropriate data.
You can access Model and Storage in the same place as App settings – under the Project folder:
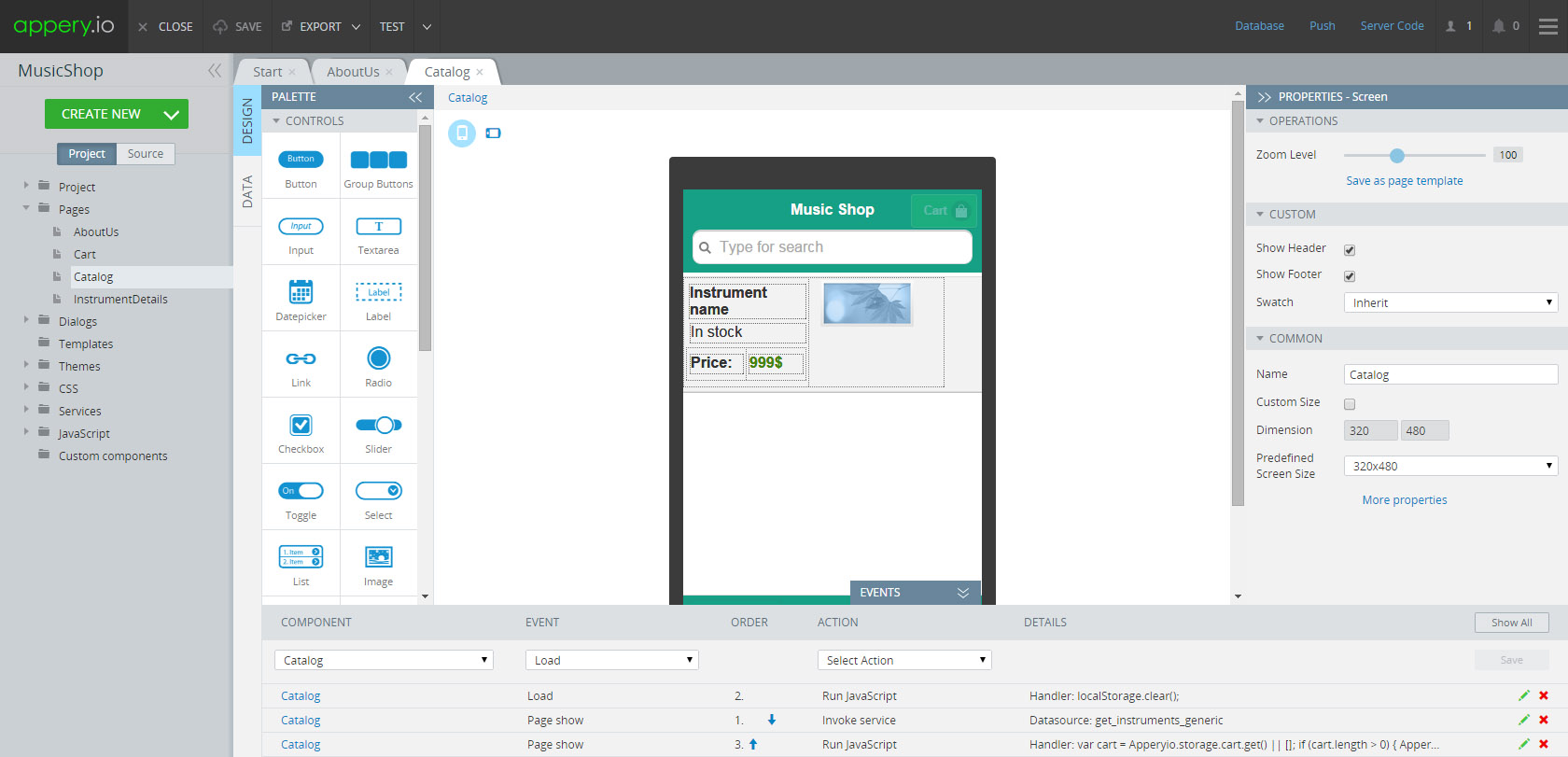
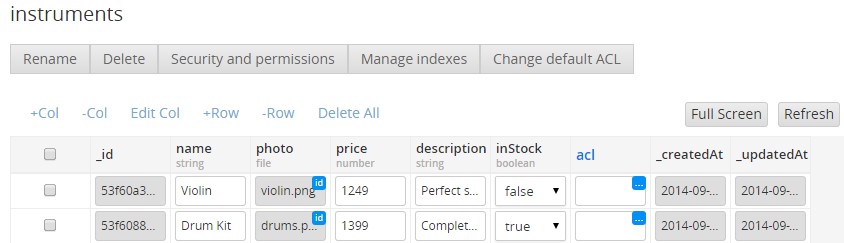
Let’s imagine that you need to build a mobile MusicShop app:
There is a single collection called “instruments” that contains data about musical instruments: the name, price, a short description, the availability and a photo:
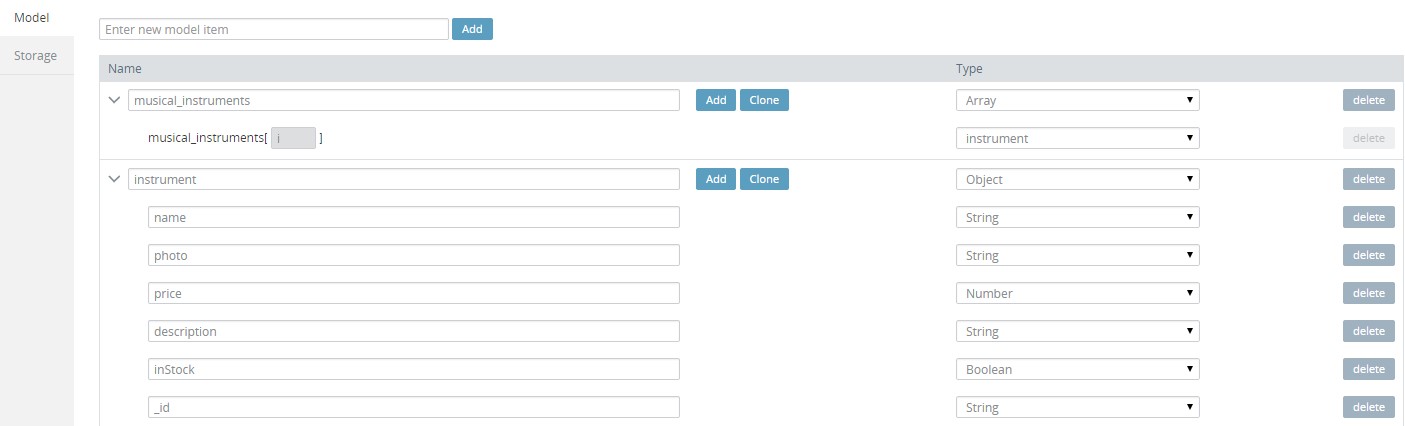
Based on this information, you can create a model that will describe this collection:
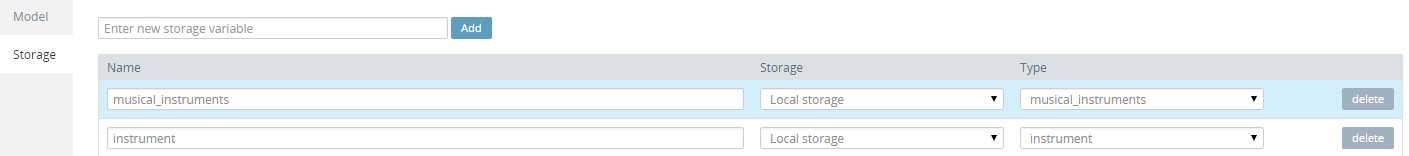
Now you’ve got a strict and fixed data structure that should come into the app, which minimize errors (For example, accessing non-existent properties). Based on the musical_instrument model (shown above) you can create a Storage variable that will store incoming data as an array. This way you’ve got the predefined variable structure what gives you great flexibility in managing, adding and removing data.
Use Models to design the data structure in your Appery.io apps before starting an app development. Organizing your app by using such an approach takes a little time, but its totally pays off by minimizing the number of page UI rebuilding, edits of JavaScript logic and database collections. The main idea of the Storage and Model is to create an app structure before the actual development. It’s a time- saving and reliable way to manage your data inside the app. And with the use of the Mapping feature, you can manipulate your data between the pages, dialogs, popups and any other components without the need to reload it from the server each time.
Improved mapping editor
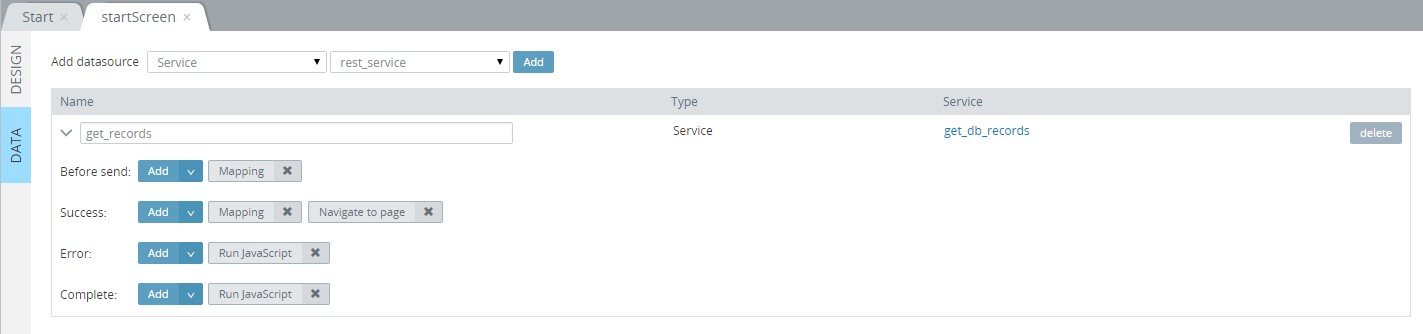
The mapping feature has also undergone major changes. Mapping was rethought and shifted to the event-oriented side. Now, when you create a datasource based on any REST service, you can see all the possible REST service events – Before send (ex. Request), Success (ex. Response), Error and Complete, and each event can trigger an arbitrary number of actions. There is no more “Edit mapping” button now; instead, you should add a Mapping action on any of those 4 events. Mapping actions for Before send and Success are created automatically because they are the most frequently used actions:
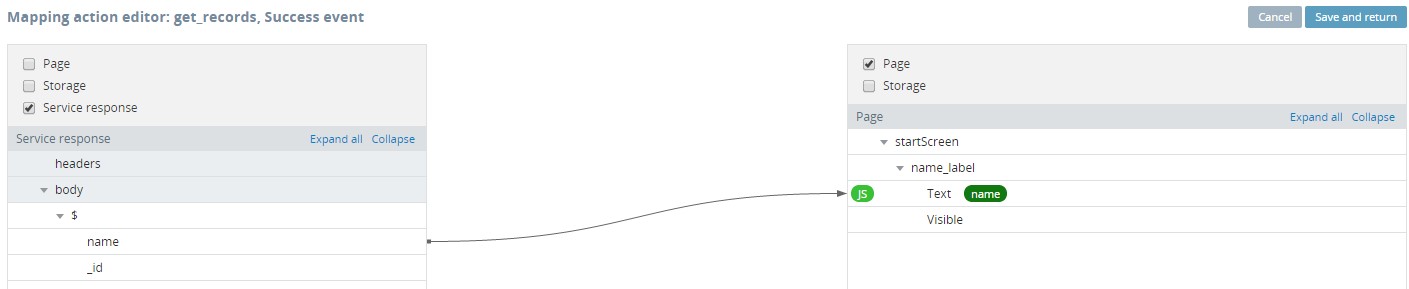
Inside the Mapping action, you can see the two block of elements located on the left and on the right.
Mapping is still done via drag and drop:
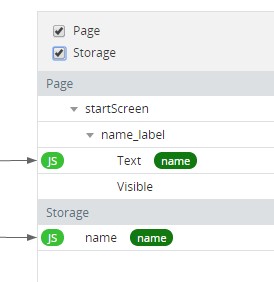
However, unlike the old mapping, you can choose a Mapping source – a set of data which you want to bind to or from. This way you can map a service response. For example, you can map to a Storage variable by checking “Storage”:
In summary, the mapping becomes more flexible and functional with full backward compatibility – all the old Request and Response mapping will be translated to a Before send and Success events respectively.
Improved REST service editor
The Appery.io REST service wrapper was complemented with a couple of new features too:
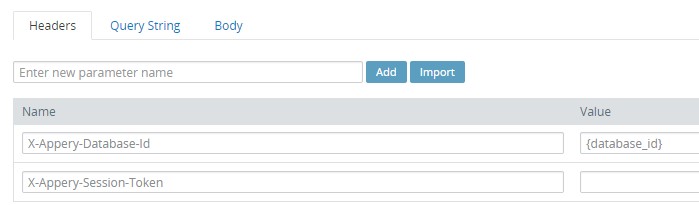
- Request parameters were divided into three tabs: Headers, Query String, and Body (only for POST, PUT or PATCH methods):
- Response parameters were divided into two tabs: Headers and Body.
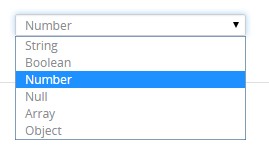
- Response parameters now support all possible JSON data types, such as String, Boolean, Number, Null, Array and Object:
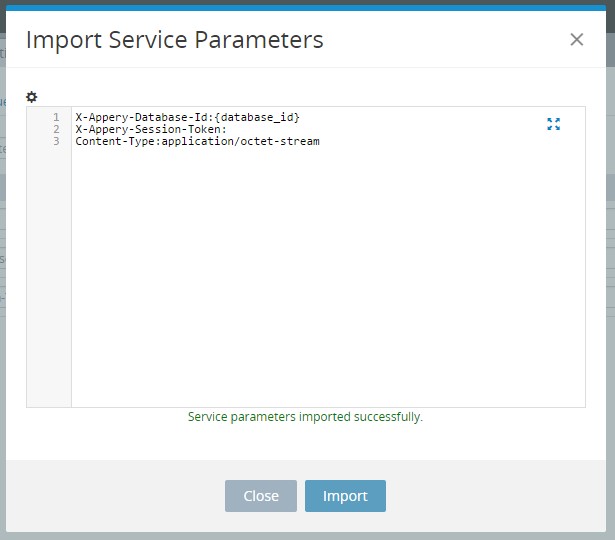
- Request and Response parameters now can be batch imported by using the Import feature:
App builder versioning
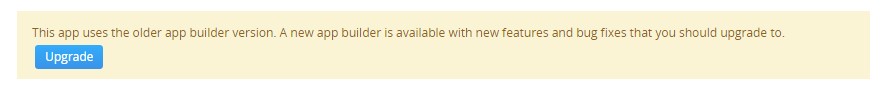
Due to the major and fundamental nature of the Appery.io changes, we’ve decided to temporarily maintain both the old and new builder versions. All of your existing apps will not be converted automatically to the new builder, so you need to do it manually. You’ll see a warning message with an “Upgrade” button that you should click to start using the new Appery.io Visual Builder:
We will automatically create a backup version once you upgrade your app so you can switch back to the old builder in case of problems or errors. However, new Appery.io version contains many features and bug fixes, so you will need to upgrade your app as soon as possible. We will stop supporting old version in the future, and you won’t be able to open the app any more if it wasn’t upgraded.
We strongly recommend thoroughly retesting your app after the upgrade. In rare cases, the app may require additional coding and/or fixing due to the complexity of the app (such as custom JavaScript or modified app source code). Our support team will do their best to help you with any issues. You can find a list of possible issues and ways to solve them here.
Find us on social networks such as Twitter and Facebook, and of course, feel free to suggest your ideas via our forum.