Go Digital on a Shoestring Budget with Appery.io PWAs
A Progressive Web App (PWA) is the most cost-effective way to go on the market fast with a mobile app. It can help dramatically save on development and maintenance if you compare a PWA with a native app. PWAs take advantage of the open standards offered by web browsers to provide the benefits of a rich mobile experience.
Sample PWA
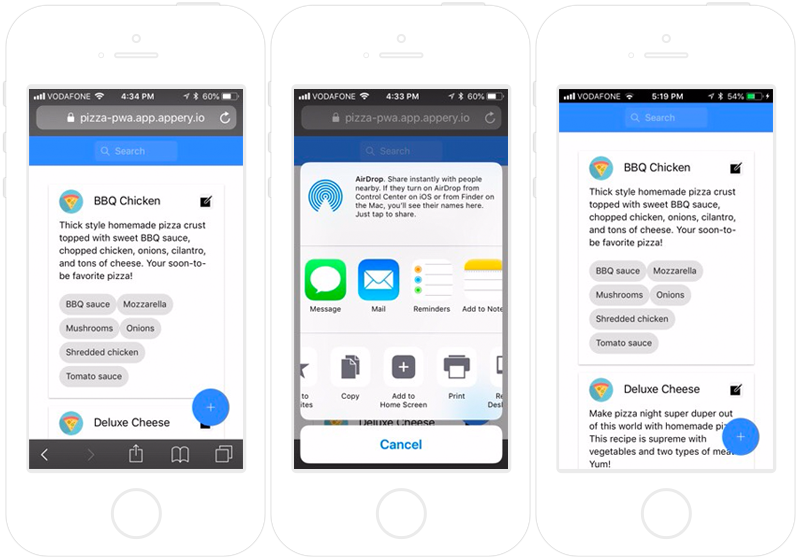
This sample Appery.io PWA developed in 16 hours looks like a native app and can work offline.
Native-like mobile experience
Surf over in iOS Safari or Android Chrome to https://pizza-pwa.app.appery.io/ and add the opened page to your phone’s home screen to create a seamless native-like mobile experience.
Please note that changing the demo database content is disabled.
Working offline
A service worker (a script staying behind the scene) uses a cache mechanism to manage HTTP requests. Opening the app for the first time online saves all the data on to the device automatically. When offline, searching and listing stay fully functional effortlessly. (Please note that iOS 11.4.1 provides limited support of this feature.)
Programming a PWA
Making a PWA is as easy as 1, 2, 3 with Appery.io‘s support for the development of Ionic 3, Ionic 1, and JQuery apps. Just pick the Ionic 3 option to start developing a PWA. To review or reuse the sample Pizza PWA download this zip archive. The demo app consists of:
- HTML5 pages
- A service worker
- An Appery.io Mongo database
- A JSON-based manifest
After restoring it into Appery.io, make sure that the app refers to a valid database, and the appropriate plug-in is installed. Once all these steps are taken care of, run the building process. Voilà, the demo app is ready for testing.
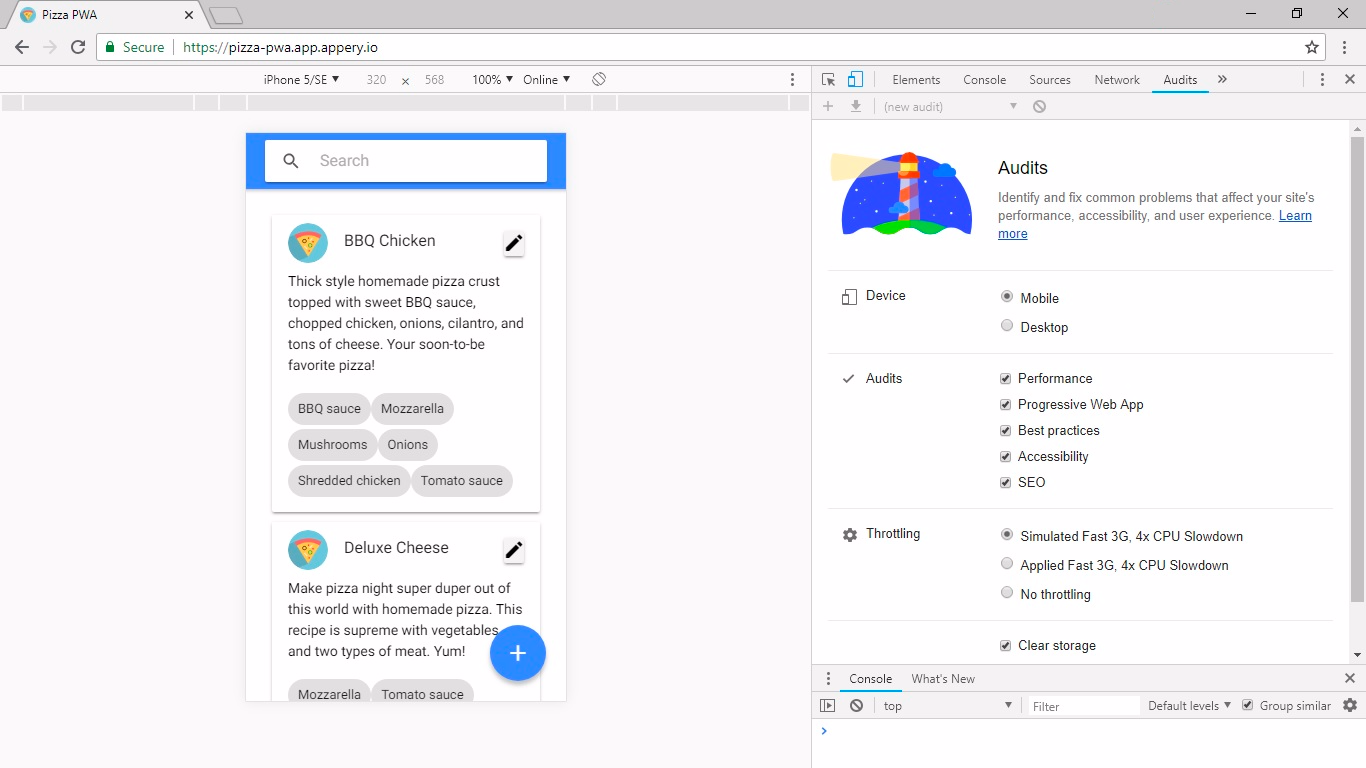
Testing a PWA
Google published a checklist that breaks down all the things that are important in order to develop a basic PWA. And, the checklist shows you how to go further to make a truly advanced PWA, one that provides a more meaningful offline experience and reaches interactivity even faster, along with other improvements.
For verification of many items on this checklist, Google suggests using the Lighthouse tool.
In addition, the following tools can be utilized to validate some items on the checklist:
- Selenium and other WebDriver-based frameworks
- Headless browser tools like Google puppeteer, PhantomJS, and JSDom
- Appium and Espresso
Are you up to developing a PWA? Then start using Appery.io for FREE!