How to Send and Read Data from a Push Notification Message
In this post, we’ll show you how to open a URL received in a push notification message for both jQuery Mobile and AngularJS apps.
This tutorial assumes you are familiar with how to send and retrieve push notifications. If you are not, this tutorial will show how to send your first push notification message.
Let’s start with a jQuery Mobile app.
To open a URL when a push notification message is received, use the Load page event and add the following JavaScript code:
$(document).on("push-notification", function(event, data) {
window.open(data.message, "_blank");
});
This is how the event looks in the App Builder:
Once added, export the app as a binary file (IPA, APK, XAP) and install it on the device.
Once the app is installed on the device, go to the Push Notifications tab and send the push notification with the desired URL in the message.
When the push notification is received, tap on the notification message and you will navigate to the specified URL.
For an AngularJS app, the setup is still simple, but it’s slightly different. First, make sure you know push notifications work in an AngularJS app. This tutorial will show you how to set up push notifications and send your first message.
Now open the Screen1 page on the Scope tab.
Go to the Scope tab and click Invoke Service. Instead of service_name add a PushRegisterDevice service and add this code:
document.addEventListener("push-notification", function() {
window.open(event.detail.message, "_blank");
});
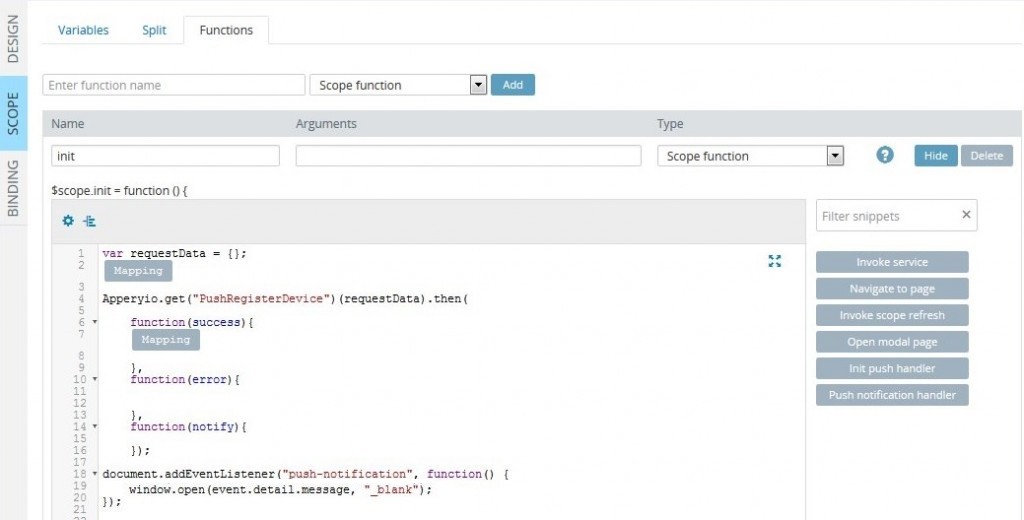
Your code should look like this:
var requestData = {};
Apperyio.get("PushRegisterDevice")(requestData).then(
function(success){
},
function(error){
},
function(notify){
});
document.addEventListener("push-notification", function() {
window.open(event.detail.message, "_blank");
});
Go back to the Design tab. On the ng-init action set init() function.
That’s all; you can now export the app as a binary file (IPA, APK, XAP). Install the app on the device and test the push notification functionality exactly the same way as would with a jQuery Mobile app.