Learn How to Display a PDF File in Your Mobile App from a Database
We are often asked about displaying a PDF file in a mobile app. In this tutorial, you’ll learn how to display a PDF file uploaded to the Appery.io cloud database in your mobile app.
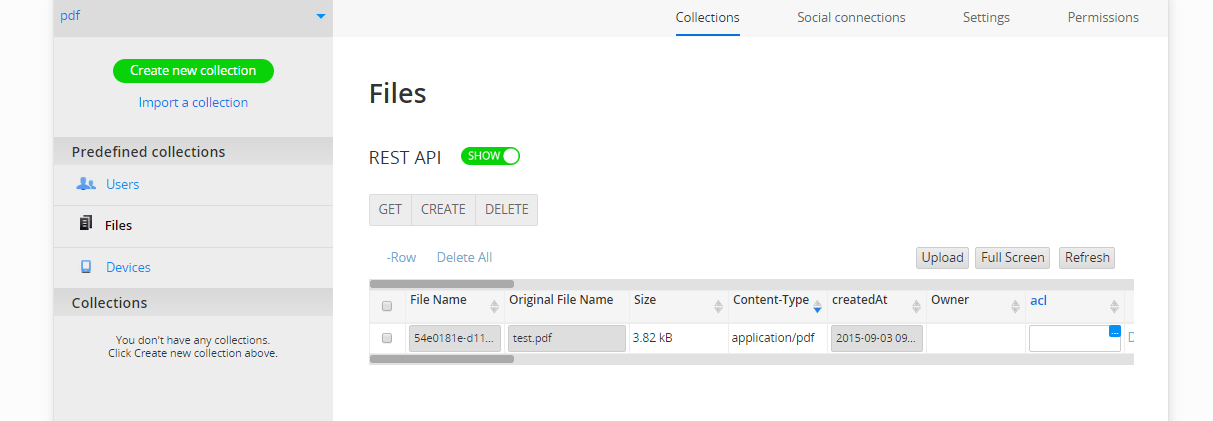
First, upload the PDF file into the Files collection of your database. You can use any existing database or quickly create a new database.
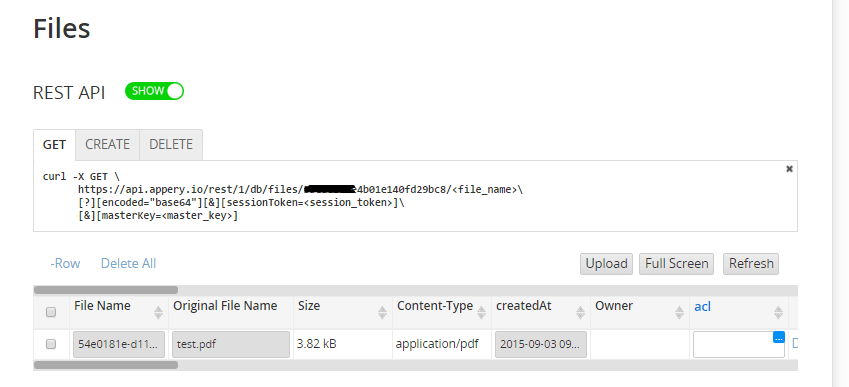
The Appery.io cloud database is automatically exposed via REST APIs, including the Files collection. You can quickly review the REST API request by selecting the GET, CREATE and DELETE tabs. You will be using the GET API shown below:
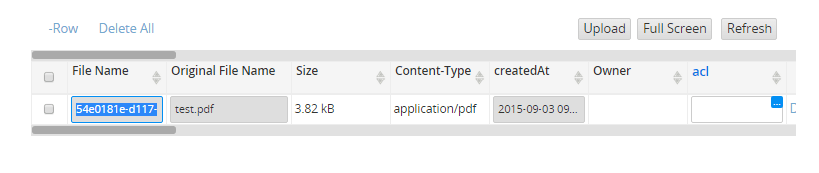
Next copy the PDF file name (from File Name column):
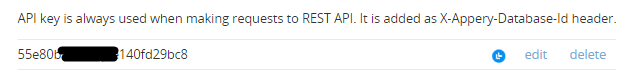
You will also need to know the database ID (API key) and the master key: you can find both of them in the Settings tab of the database. This is where to find the database API key:
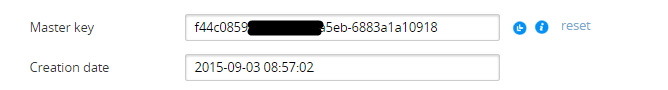
This is the database master key:
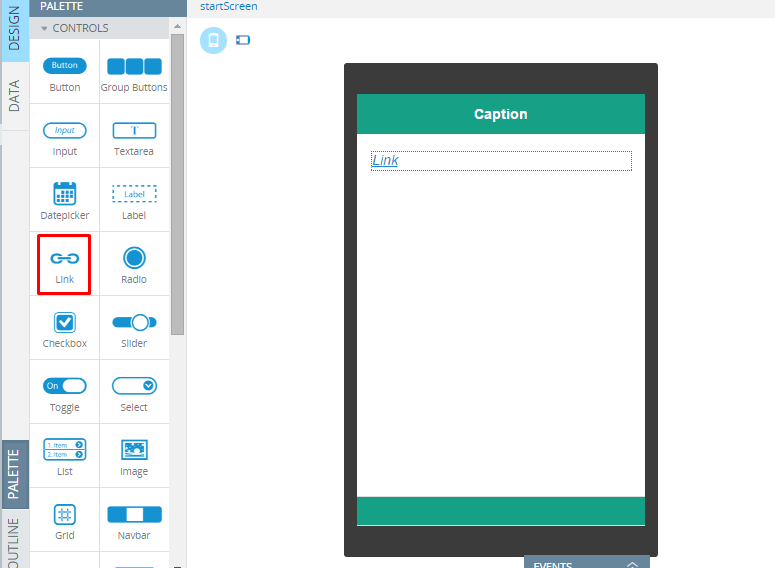
Switch to your app in the app builder and add aLink component to a page:
Select the Link component and find its URL property in Properties view. Then copy and paste this value into the URL property:
https://api.appery.io/rest/1/db/files/55e80bxxxxx4b01e140fd29bc8/xxxxxx-d117-4daf-acaa-63a5951710f3.test.pdf?masterKey=f4xxxxx59-5ab7-48ab-a5eb-6883a1a109xx
Where:
55e80bxxxxx4b01e140fd29bc8is your database ID.xxxxxx-d117-4daf-acaa-63a5951710f3.test.pdfis the file name from your database.f4xxxxx59-5ab7-48ab-a5eb-6883a1a109xxis the master key.
Now test the app by clicking the Test button. When you click on the link, the PDF file opens:
If you have a list of PDF files that you would like to display in your app, that’s also easy to do.
Generate a service that returns a list of all the files (Create new > Database Services). When you complete the Success (output) mapping, add the following JavaScript code to the image component URL property:
var DB_ID = '54b88d61XXXXXXXXX6676d3f5e'; var masterKey = '54545454'; return ' https://api.appery.io/rest/1/db/files/' + DB_ID + '/' + value + '?masterKey='+masterKey;
Where DB_ID and masterKey are your actual database ID and master key of your database.
Please note that this approach works only for a web app. To make it work on a device you will use the InAppBrowser API. You can read more about it here.
Open Events panel and chose Run Javascript event for your link component. Add the following code:
window.open('https://api.appery.io/rest/1/db/files/55e80bxxxxx4b01e140fd29bc8/xxxxxx-d117-4daf-acaa-63a5951710f3.test.pdf?masterKey=f4xxxxx59-5ab7-48ab-a5eb-6883a1a109xx', '_system');
Save and test your app in a browser. When you click on the link the new page is opened and your PDF file is displayed on this separate page.
The same way it works on the device. Export your app and see that when you click on the link your system browser starts to work and displays your PDF file from Appery.io database.
With that, you’re done: you’ve successfully displayed a PDF file that was uploaded to a database in your app.