Learn How the App Builder Simplifies Creating and Working with AngularJS Controllers
We created the Appery.io platform to make mobile app development simpler and faster. At the beginning of this year we added support for Ionic and AngularJS. Both frameworks enable users to build native-like apps with HTML, JavaScript, and CSS. If you’ve built with AngularJS before, you know that the AngularJS controller is one of the key components in the framework. There is usually one controller behind each page. The controller provides the logic for the page and connects the view (page) with the model.
If you were coding by hand, here is how a very simple controller might look:
angular.module('myApp')
.controller('MyController', function($scope) {
// controller logic goes here...
});
When you are building your app in Appery.io, the App Builder will automatically create a controller for every page. This way you don’t have to worry about the “plumbing” of the app and can concentrate on the app logic. Plus, it saves time (developers love to save time). Let me show you how this works.
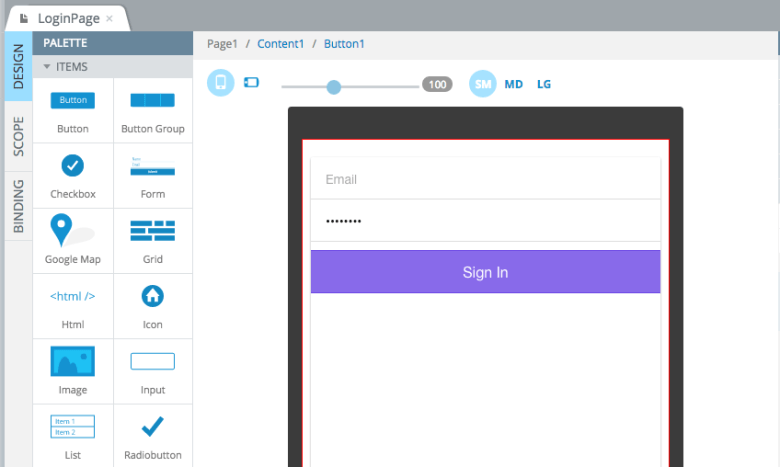
Every page in your AngularJS app has three tabs: Design, Scope, and Bindings:
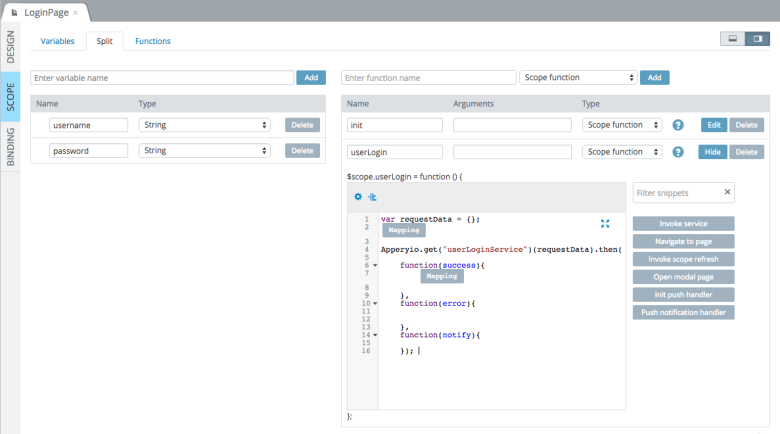
You will find the controller in the Scope view:
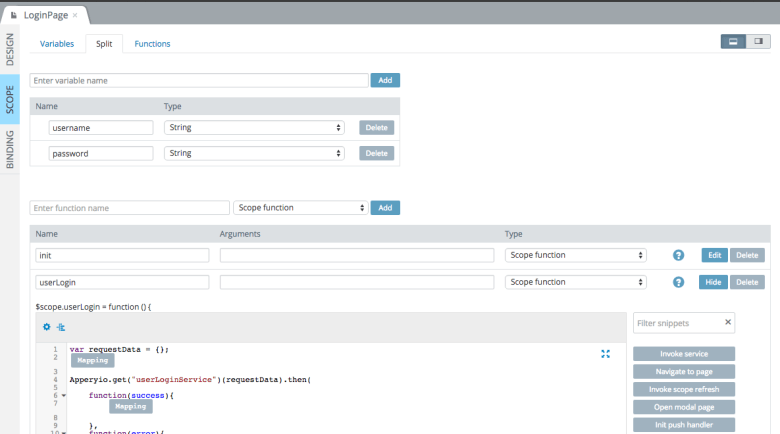
The controller consists of two main parts: the scope variables on the left side and scope functions on the right side. You can also display only the scope variables or only the functions by selecting the tabs at the top. Also, you can change the positioning of the editors by clicking the buttons in the upper right corner. For example, positioning the scope variables at the top:
When you create a new page, you automatically get a scope editor where you can define variables and functions.
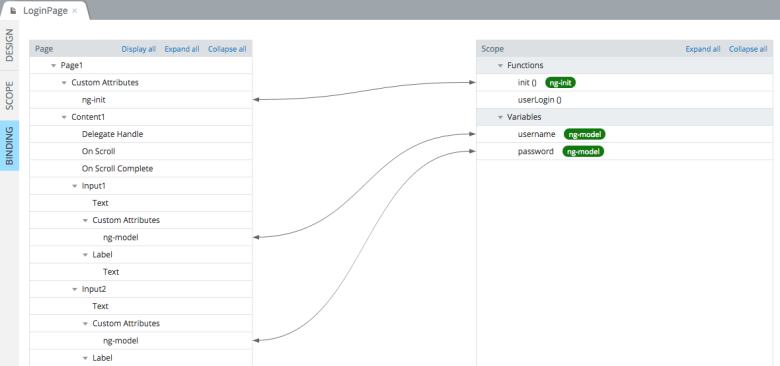
The Bindings editor visually displays the binding between the page and scope and looks like this:
Do you want to build your AngularJS app faster? Then sign up for a developer account today.