How to Set a Page Header in an Ionic/AngularJS App
When you create a new Ionic/AngularJS app in Appery.io, every app has two pages out-of-the-box. index is the main template page and Screen1 is a page that uses the template. Any other pages that you create will use the index template page. Most pages in your app will have a header. If you open Screen1 or any other page, you will see that it doesn’t have a header area. That’s how it supposed to be since the index template has the common header. You can set a static page title in the index page but then you will have the same page header on all other pages. Most likely you want to the page header to change on different pages. We are going to show you how to do that in an AngularJS app.
You are going to build a very simple app that looks like this:
Let’s go!
- Create a new Ionic/AngularJS app in Appery.io
- Open the
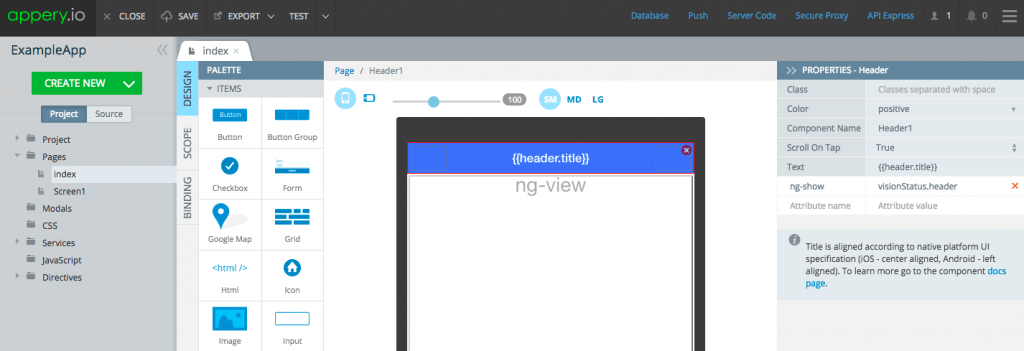
indexpage and activate the header component. For theTextproperty, set the value to{{header.title}} - Open
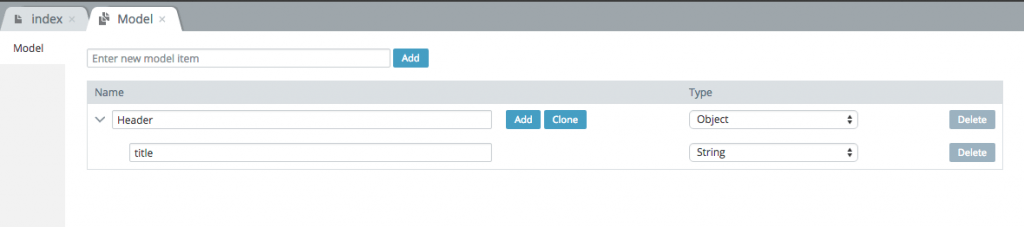
Project > Model - Create a model with the name
Header - Click
Addand create a property calledtitleThis will create a variable that you can place in the scope.
- Go to the
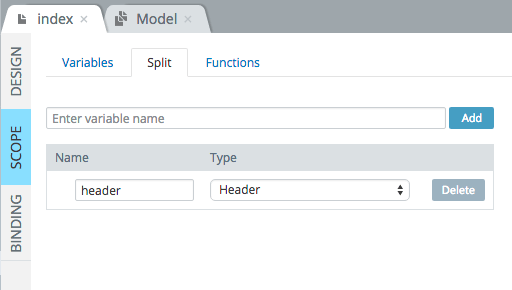
indexscreen, select toScopeside-tab, and add aheaderscope variable with a type ofHeader. This will place the variableheader(typeHeader) into the Angular scope. - Opposite the init function, click
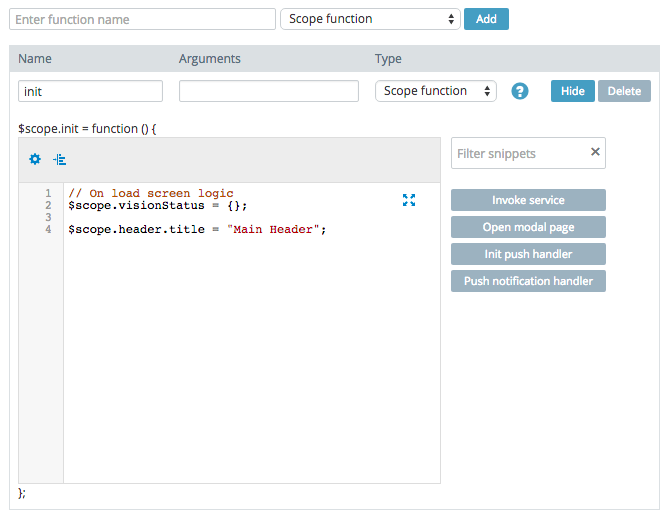
Editand add the following JavaScript code:$scope.header.title = "Main Header";
This sets the variable in the scope to the page title. This variable is set in index page scope. As this is the template page scope variable, it will also be accessible in any child pages
- Create a new page by selecting
Create new > Page. For page name keep the default name (Screen2). This is a child page that will use theindexpage template. - Open the
Scopeview for the newly created page. - Open the
initfunction for editing and type this code:$scope.header.title = "Sub-page Header";
This works because the sub-page has access to the
header.titlevariable. The sub-page will start looking forheader.titlein its own scope. It’s not defined there, so it will move up to look in the parent page (index) scope. That’s where the variable will be found. - Open another child page called
Screen1 - Place a button component on this page. Change the button label to
Go to page 2 - Select the page root up in breadcrumbs.
- Add a
navigate-todirective in thePropertiesview and set it topage2.This sets up the navigation from one page to the next. You also need to define the actual navigation rule. - Go to
Project > Routing. Enterpage2for the route name and selectScreen2for the page. - Click
Add. That’s it.
You are now ready to run and test the app. You can test in the browser or directly on the device.
This is how the first page looks:
This is how the second page looks with a different page title: