Here Is a Super Fast Way to Test Your Mobile App
When you are building a mobile app in Appery.io, you are starting with HTML/JavaScript app which then can be packaged as a Cordova (PhoneGap) app, published and installed on a device. You can also use any Cordova APIs in your app and add any 3rd party Cordova plugins.
Everyone knows that testing is one of the most important steps when building a mobile app and also the part that usually takes the most time. Luckily there is a very fast way you can test your app, and I’ll show you how to do it.
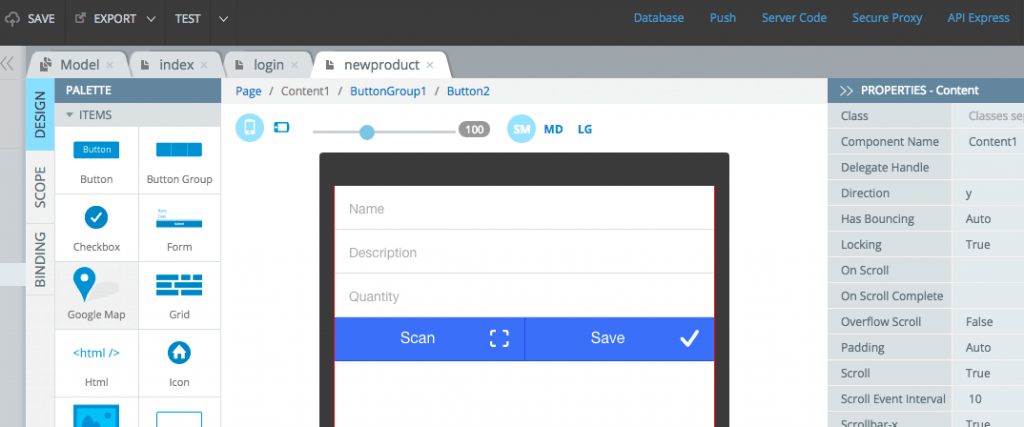
When you are working on an app inside the Appery.io App Builder, you are seconds away from testing your app. Simply click the “Test” button in the toolbar:
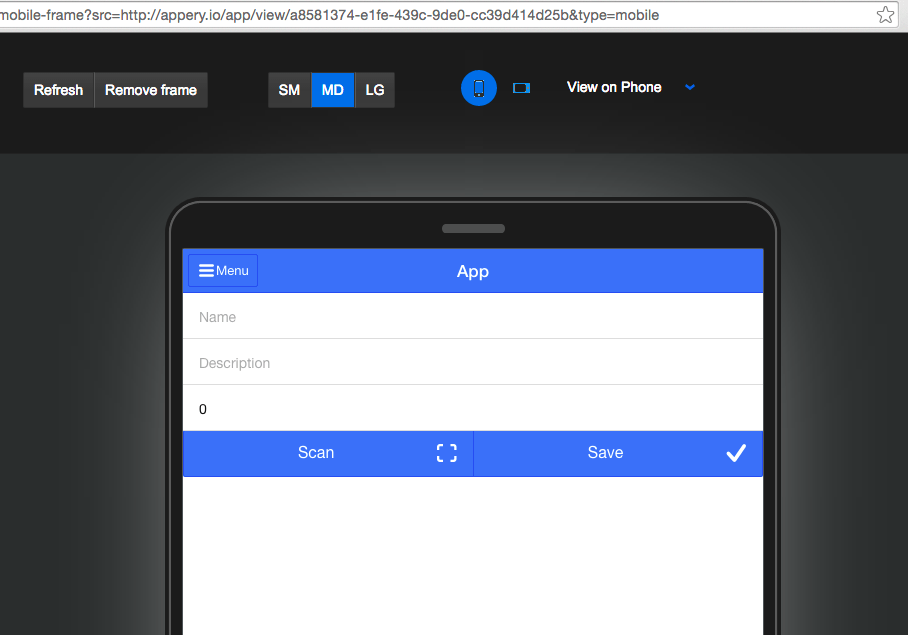
When you click the “Test” button, a new browser tab will open where the app will be loaded. It looks like this:
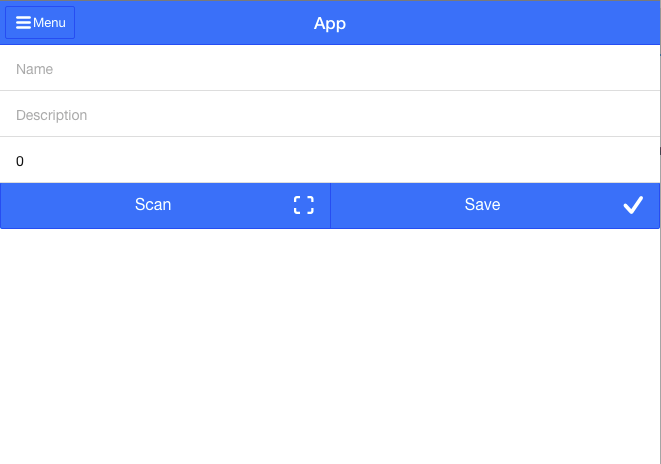
This is important – this is the real app running in the browser. This is not an emulator or simulator. This is the actual app running in the browser. The phone frame is just to make it look like a mobile device. It can be easily removed by clicking the “Remove frame” button. The app looks exactly the same without the frame:
You can go back to the App Builder, make any changes you need and click “Test” again to see the newest changes. It’s that simple and fast. You don’t need to wait for the app to package or compile. You can see updates almost instantly.
Let’s quickly review a number of options you have when testing.
If you expend the “Test” window in the App Builder, there are useful options you get:
You can make the app link public and share the link with anyone and they will be able to run the app. There are URLs to open the app with a frame and without a frame. There is also a link to launch unit test for the app.
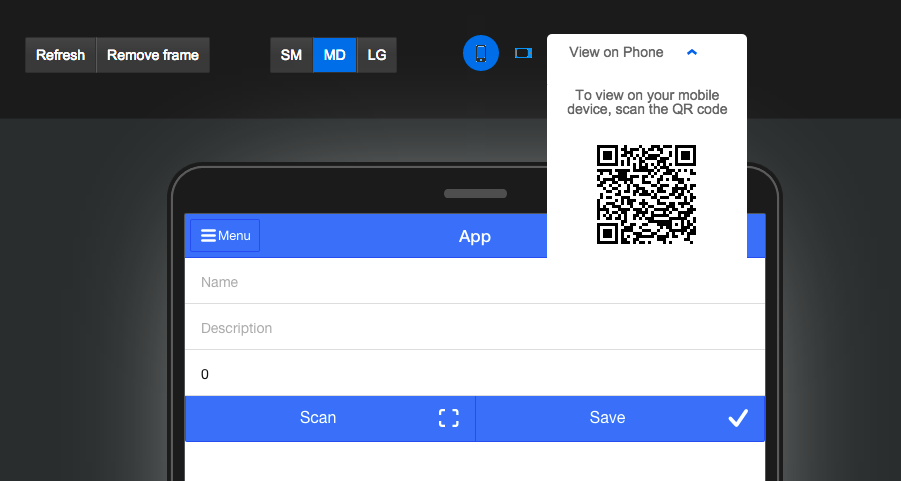
If you have a barcode scanner app installed, scan the QR code shown to launch the app directly in the browser on your phone or tablet. Just make sure the app link is public.
When you launch the app with the frame on, you also have access to the QR code as well as other options such as changing the screen size and orientation:
You are probably wondering, “but how do you test a hybrid app that uses a native API such as the camera?” You can’t test native APIs in the browser but we have a solution for that as well. However, one “native” API you can test in the browser is Geolocation.
So, how do you test native APIs? For that we created the Appery.io Tester App available for iOS and Android. It’s a very simple app: it shows a list of all the apps you have built and allows you to launch the app without having to install it. When you launch the app, you are running a real hybrid app and can test any native APIs.
You can learn more about the app here. I’m going to have a separate post on the tester app soon.
If you liked this, sign up for Appery.io and start building and testing your apps fast.